XMLHttpResquest Level2新功能
旧版XMLHttpResquest的缺点:
只支持文本数据的传输,无法用来读取和上传文件
传送和接收数据时,没有进度信息,只能提示有没有完成
新版的优点:
1.可以设置 HTTP 请求的时限
2可以使用 FormData 对象管理表单数据
3.可以上传文件
4.可以获得数据传输的进度信息
1.设置请求时长
有时,Ajax 操作很耗时,而且无法预知要花多少时间。如果网速很慢,用户可能要等很久。新版本的 XMLHttpRequest 对象,增加了 timeout 属性,可以设置 HTTP 请求的时限:
xhr.timeout = 毫秒为单位
上面的语句,将最长等待时间设为 3000 毫秒。过了这个时限,就自动停止HTTP请求。与之配套的还有一个 timeout 事件,用来指定回调函数:
xhr.ontimeout = function(event){
return
}
2.使用FormData对象管理表单数据
Ajax 操作往往用来提交表单数据。为了方便表单处理,HTML5 新增了一个 FormData 对象,可以模拟表单操作:
实例化FormData对象,,fd中包含了表单中所有的数据,采用键值对的方式name:value
var fd = new FormData(表单对象)
fd.get('name')
fd.getall() 获取所有的表单值
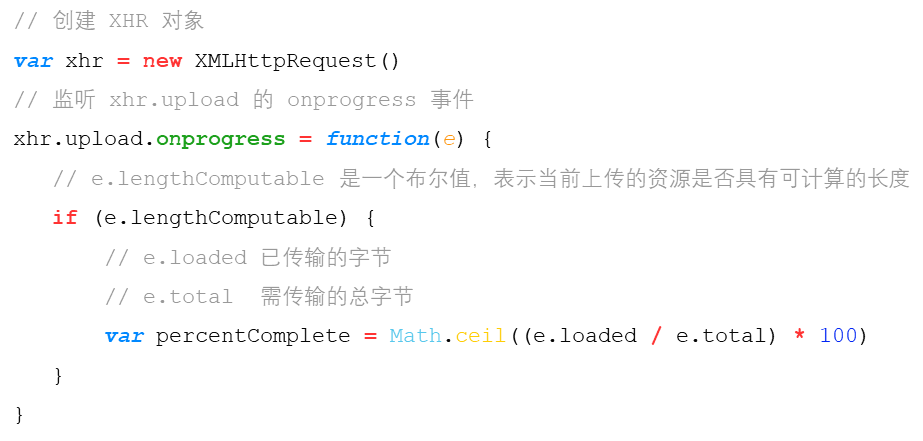
4.可以获得数据传输的进度信息

从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)