jQuery使用ajax
1.导入jQuery的js库
2.jQuery发送单一的get请求
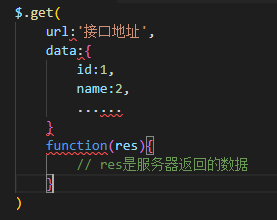
$.get(
url:'接口地址',
data:{
id:1,
name:2,
......
}
function(res){
// res是服务器返回的数据
}
)

3.jQuery发送单一的post请求
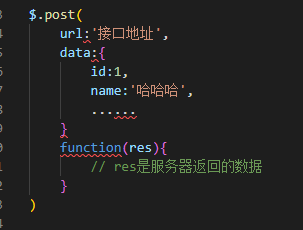
$.post(
url:'接口地址',
data:{
id:1,
name:'哈哈哈',
......
}
function(res){
// res是服务器返回的数据
}
)

4.jQuery发送符合Ajax请求
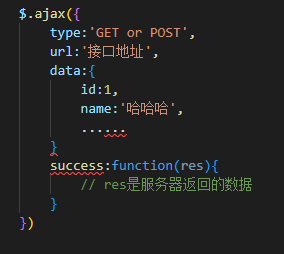
$.ajax({
type:'GET or POST',
url:'接口地址',
data:{
id:1,
name:'哈哈哈',
......
}
success:function(res){
// res是服务器返回的数据
}
})

从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!