Flex布局
flex布局又叫弹性布局,他的作用是帮助我们进行布局。
结合之前我们所学的问题,布局方式有浮动、定位。
比如电脑端的中心区域一般是固定版心,但是在移动端由于手机屏幕的原因都是全满状态。
PC屏幕大,版心固定宽度。
而移动端屏幕小,网页宽度多为100%(跟手机屏幕一样的宽度)。
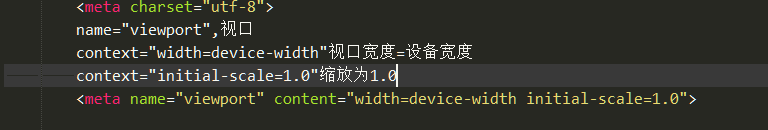
在开发的过程中,我们可以设置meta标签设置视口宽度,制作适配不同设备宽度的网页.

在移动端中布局的方式都是使用百分比布局,百分比布局也叫流式布局。
效果:宽度自适应(宽度默认是和手机屏幕一样的值),高度固定。
在以前开发中多个盒子在一起通常使用浮动布局,每个盒子的间隔使用margin,但是这会导致盒子在文档中脱靶。
流式布局(flex布局),该布局方式也叫弹性布局:
流式布局是一种浏览器提倡的布局模型,简单、灵活、避免浮动脱标的问题。
使用方式,在父元素中添加属性:
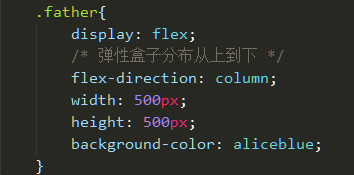
display:flex 子元素可以自动的挤压或拉伸。
在flex布局中父元素被称为弹性容器,子元素被称为弹性盒子,同时又有主轴和交叉轴穿插其中。
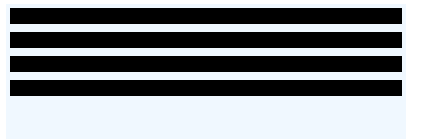
flex-direction(规定弹性盒子是都在一行显示,还是每个弹性盒子都在各自一行显示)
属性名:flex-direction
属性值:column(从上到下)、column-reverse(从下到上)、row(从左到右)、row-reverse(从右到左)


flex-wrap(规定盒子在必要的时候进行换行)
属性名:flex-wrap
属性值:wrap(必要时换行)、nowrap(默认,不换行)、wrap-reverse(换行时也相反的方向换行)
justify-content(规定弹性盒子在弹性容器中的水平对齐方式)
属性名:justify-content
属性值:flex-start(默认值从头开始)、flex-end(从后面开始)、center(居中)、space-around(平分)、space-between(两边贴边,再平分)
align-items(规定盒子在容器中垂直对齐的方式)(子元素单行)
属性名:align-items
属性值:flex-start(从上到下)、flex-end(从下到上)、center(居中)、stretch(默认值,拉满整个侧轴,设置了高度就会失效)
align-centent(规定盒子在容器中垂直对齐的方式)(子元素多行)
属性名:align-centent
属性值:flex-start(从上到下)、flex-end(从下到上)、center(居中)、stretch(默认值,拉满整个侧轴,设置了高度就会失效)、space-around(平分侧轴空间)、space-between(两边贴边,然后平分)
flex盒子的常见布局
属性名:flex
属性值:数字 数字 百分比
flex 属性其实是 flex-grow、flex-shrink、flex-basis 三个属性的简写。
flex-grow 属性值为一个数字,用于设置弹性盒子的扩展比例,即盒子占剩余空间的份数,默认为 0。常见的 flex: 1 是 flex-grow 为 1。
flex-shrink 属性值为一个数字,用于设置盒子的收缩比例,当子盒子的宽度之和大于父盒子时才会收缩。
flex-basis 用于设置子盒子的初始长度。
单独设置某个盒子的垂直对齐方式
属性名:align-self
属性值:和align-items一样
定义盒子在主轴上的排列顺序
属性名:order
属性值:数字(越小越往前,可以为负数)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)