原生ajax使用
原生ajax就是使用js对象,在js中就有个ajax的对象叫XMLHttpRequest。
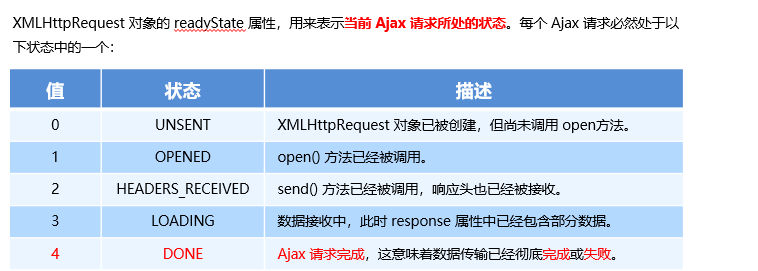
代码中readyState:

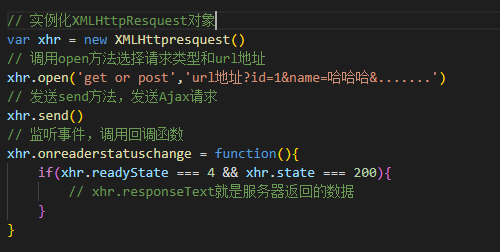
使用方法见代码:
// 实例化XMLHttpResquest对象
var xhr = new XMLHttpresquest()
// 调用open方法选择请求类型和url地址
xhr.open('get or post','url地址?id=1&name=哈哈哈&.......')
// 发送send方法,发送Ajax请求
xhr.send()
// 监听事件,调用回调函数
xhr.onreaderstatuschange = function(){
if(xhr.readyState === 4 && xhr.state === 200){
// xhr.responseText就是服务器返回的数据
}
}

// 1. 创建 xhr 对象
var xhr = new XMLHttpRequest()
// 2. 调用 open()
xhr.open('POST', 'http://www.liulongbin.top:3006/api/addbook')
// 3. 设置 Content-Type 属性(固定写法)
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
// 4. 调用 send(),同时将数据以查询字符串的形式,提交给服务器
xhr.send('bookname=水浒传&author=施耐庵&publisher=天津图书出版社')
// 5. 监听 onreadystatechange 事件
xhr.onreadystatechange=function(){
if(xhr.readyState===4&&xhr.status===200){
console.log(xhr.responseText)
}
}

从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)