动画
紧跟着时代的补步伐,现在我们学习的是移动web中的动画(animation)
我觉得动画按照我们之前学习的那样,应该很简单,就是一个不断连续的画面,如果他不是和我们平时看的动画一样,那么他这个名字我觉得一点作用也没有。
动画的使用比较简单,我说的简单不是操作简单,而是他使用起来特别简单,只需要两步,第一步是定义动画,第二步是使用动画。
定义动画:
第一种方式
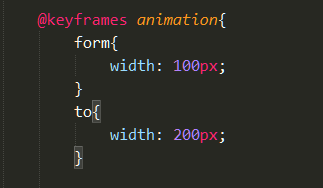
@keyframes 动画名称{
from{从哪里}
to{到哪里}
}

第二种方式
@ketframes 动画名称{
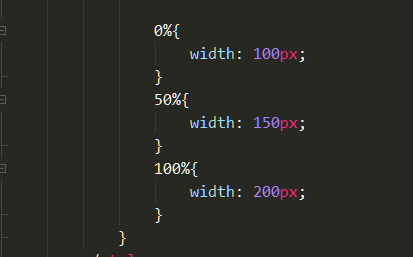
0%{动画时长百分比0开始}
25%{动画时长百分之25开始}
50%{动画时长百分之50开始}
75%{动画时长百分之75开始}
100%{动画时长百分之100结束时}
}

使用动画:就是在CSS属性中添加动画属性
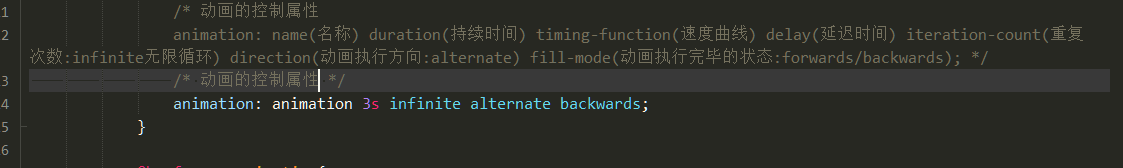
/* 动画的控制属性,连写状态
animation: name(名称) duration(持续时间) timing-function(速度曲线) delay(延迟时间) iteration-count(重复次数:infinite无限循环) direction(动画执行方向:alternate) fill-mode(动画执行完毕的状态:forwards/backwards); */


使用steps实现逐帧动画
属性名:animation-timing-fuction
属性值:steps(数字)
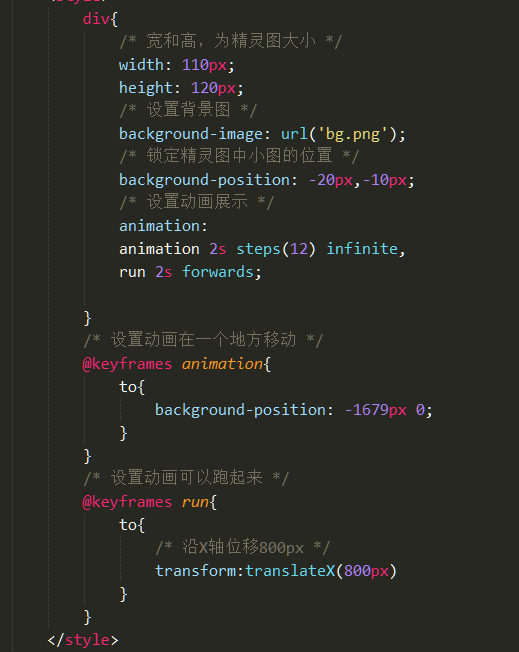
在实际使用中,动画的逐帧显示多用于精灵图,精灵图就是多个小图组成的一个大图。我感觉这里没有难点,无非就是精灵图的位移什么的,还有精灵图中的定位,应该是使用逐帧动画中的等分割,所以我们只需要定位一次,然后等分就可以了。

从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)