JS的基本内容
因为我本人学过的计算机语言到倒还是蛮多的,所有在这里就简单的说一下JS的基本内容,基本很多计算机语言都是公用的。
什么是JS?
JS是一种运行在客户端(浏览器)的一种计算机语言,主要作用是实现人机交互(告诉计算机我想要做什么操作,类比其他计算机语言,因为语言的存在就是为了大家相互联系、沟通,计算机语言也不例外)
JS的运行环境是在浏览器里,由浏览器里面的引擎进行解析代码,后呈现在浏览器上。同时JS也是可以运行在服务器上,那就是使用node.js,这是专门实现在服务端运行的计算机语言,比较简单。
JS的组成:ECMA语言+Web API(别人已经写好的,具有某种特定功能的接口,直接调用的)(DOM(文档操作,对页面中的元素进行操作)、BOM(浏览器操作,对浏览器相关的东西进行操作))
JS实际使用中在哪里书写?
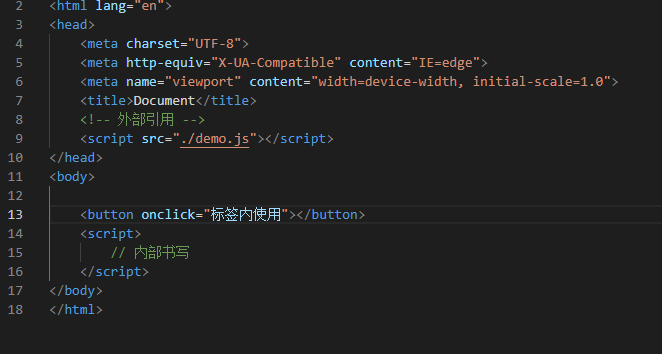
单独的JS文件(通过script标签引入到HTML)、HTML的body里面(直接在script标签中书写,最好写在body标签最末尾,因为HTML是顺序读取内容的)、标签内(这个主要是调动Web api实现某种功能才会用的比较多。)

JS中注释
单行注释:Crtl+/
块注释:Shift+Alt+/
JS代码一行写完之后,分隔符打不打都行,因为在JS中回车默认是结束这一行。
JS中输出输入(write、console、alert、prompt)
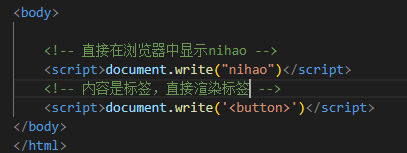
document.write():直接向body里面输出内容,如果输出的内容是标签,会直接被渲染成标签在浏览器中的样子


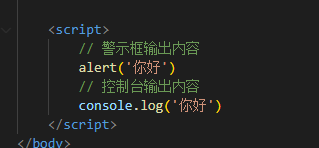
document.alert():弹出警告框,可添加内容
console.log():控制台输出内容

prompt():输入内容


字面量:就是你看到这个东西时就能知道这个时什么意思,字体表面上所表明的量值。
变量:在计算机中临时存储数据的地方,只有当程序在运行时变量才有价值。
变量其实就是在电脑内存中申请用来存储数据的一个地方。
数据类型(JS时弱数据类型,即可以先使用数据再声明变量的类型)
基本数据类型:字符串(String)、数字(Number)、布尔(Boolean)、未定义型(underfind)、空(Null)
引用数据类型:数组(Array)、函数(Function)、对象(object)
如何检测数据类型:TYPEOF 变量名

数据类型的转换(隐形转换、显性转换)
隐形转换:通过算术运算符进行数据转换
1.+ 号两边只要有一个是字符串,都会把另外一个转成字符串
2.- * / 等都会把数据转成数字类型
3.+号作为正号解析可以转换成Number
显性转换:通过方法转换
1.Number():转成数字类型,如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字,NaN也是number类型的数据,代表非数字。
2.String()(变量名.toString):转换成字符串





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)