空间转换
前一个内容是平面转化,这次是空间转换,唯一不同的就是平面转换是以X和Y轴,空间转换就是加了一个Z轴,使得更立体。
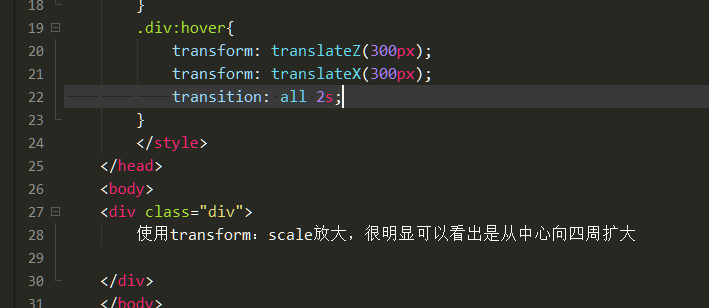
老规矩!位移、旋转、缩放! 位移(transform:translateZ())
由于在空间中物体在Z轴上进行位移时,我们肉眼在电脑中是看不出来的,因为屏幕是平面的。这里有个连写的方式(transform:translate3D())


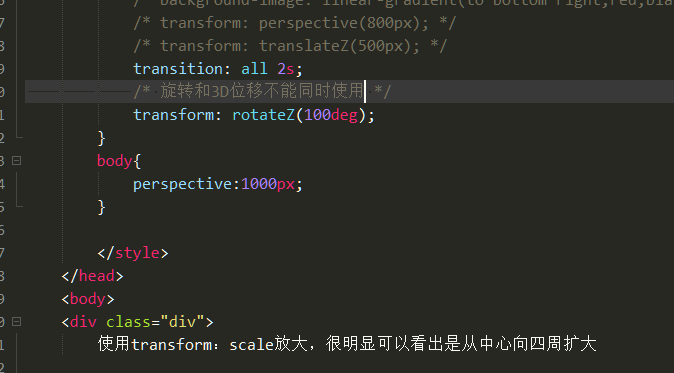
但是吧,转机来了,这有个叫透视的属性可以帮助我们间接实现近大远小的效果,该属性就叫透视。
属性名:transform
属性值:perspective(数值+px(800px-1200px))
注意!!该属性是添加到父元素!还有这个是配合translateZ一起使用,不是单独使用的。3D位移和缩放的区别是位移是盒子在内所有的都会放大,而缩放是盒子不变,内容变化。

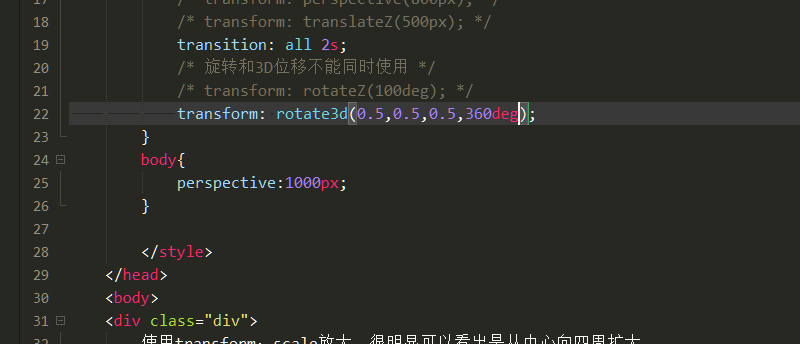
3D旋转(transform:rotateZ(数值+deg))

3D旋转连写方式(transform-rotate3D(x,y,z,角度(数值+deg)))x,y,z为0~1

缩放(transform:scale3D(x,y,z))大于1为放大,小于1为缩小。
可以连写,也可以单独写,参照上面内容。
从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)