CSS扩展
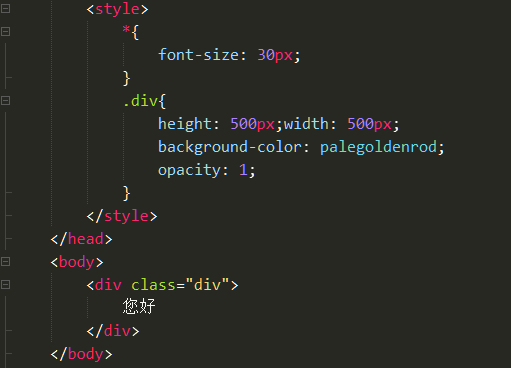
元素透明(opacity) 元素透明会让元素整体透明,包括里面的内容,文字或者子元素等。
属性名:opacity
属性值:0~1(透明到不透明)


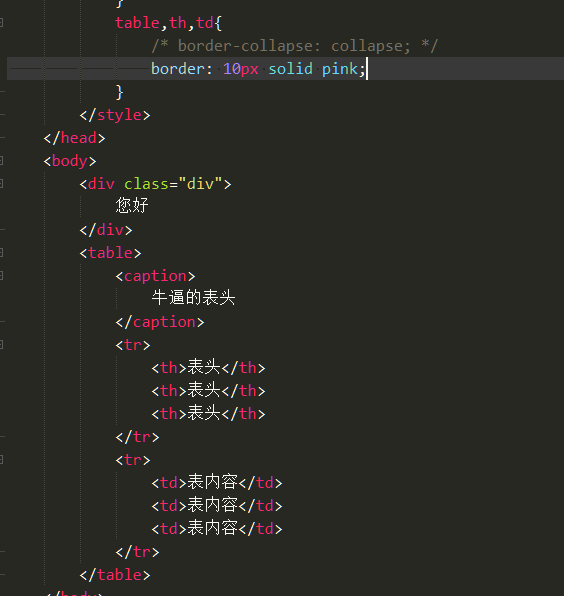
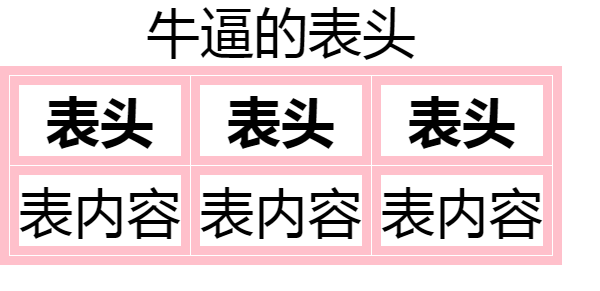
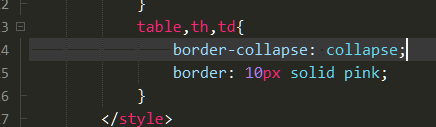
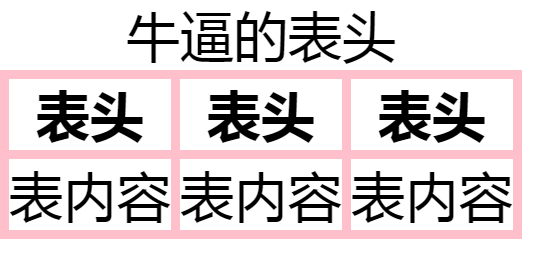
表格边框合并(border-collapse)
!这里有个问题就是我使用CSS里面的border添加边框的时候,因为border属性是不能继承的,所以需要内容的父元素上添加这个属性才能生效。
属性名:border-collspse
属性值:collapse




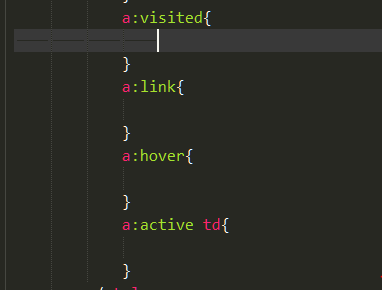
链接伪类选择器 这个主要是针对链接的状态,比如链接 没有被点击、悬停、被点击之后、点击
没有被点击:(a:link)
被点击:(a:visited)
悬停:(a:hover)
点击:(a:active)

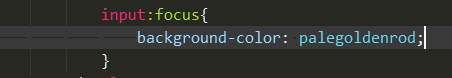
焦点伪类选择器(:fcous)
用于选中元素获取焦点时状态,常用于表单控件 属性选择器

从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)