CSS中的装饰
垂直居中对齐问题(vertical-align) 我们在实际使用的时候,会遇到一些问题,比如两个元素在居中时总是对不齐,这是因为在元素里面,每个元素都有自己的基线。
什么叫做基线,通常是他们居中的线,而元素之间基线不同就会导致我们在居中对齐的时候失败,样子就会很丑。
通常这个问题,我们只要设置一下即可,这个常用来解决行内块元素和行元素的垂直居中问题。
其实在对齐问题上只要不是对齐基本都可以使用这个方法来解决。
属性名:vertical-align
属性值:baseline(默认基线对齐)、top(顶部对其)、bottom(底部对齐)、middle(中间对齐)
(1. 文本框和表单按钮无法对齐问题 2. input和img无法对齐问题 3. div中的文本框,文本框无法贴顶问题 4. div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题 5. 使用line-height让img标签垂直居中问题)
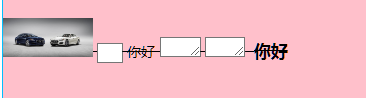
问题:

使用后:(并没有觉得很整齐啊)

鼠标样式(cursor)
改变鼠标的样式(没啥好说的)
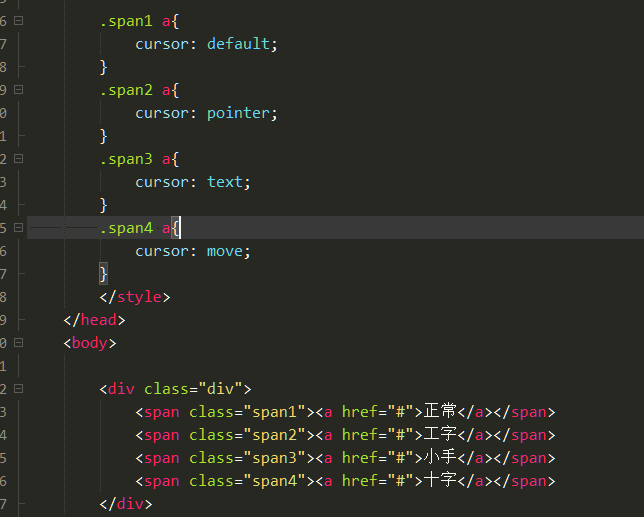
属性名:cursor
属性值:default(箭头)、pointer(提示用户点击的小手)、text(工字提示用户可以复制)、move(十字提示可以移动)

边框圆角(border-radius)
边框圆角一般是针对于盒子的四个角进行设置,效果为将其变圆。
原理是设置的属性值是边角处的半径的长度,两个半径确定一个圆心。
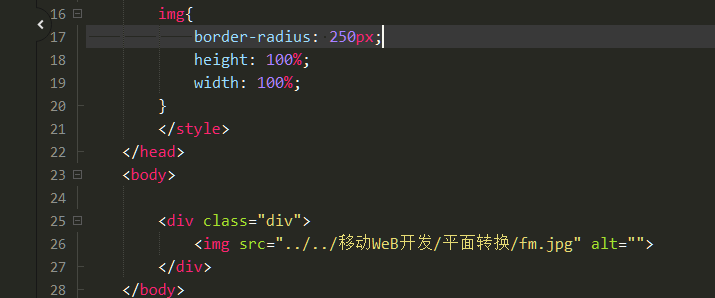
属性名:border-radius
属性值:数字+px (百分比) 如果想要圆形,需要盒子为正方形,属性值为盒子高宽度的一半;如果想要椭圆,需要盒子为长方形,属性值为盒子高度的一半,属性要在当前内容的元素中显示。


溢出的部分解决(overflow)
一般我们在设置固定高宽盒子后,会在里面添加内容,当我们添加的内容高宽大于盒子之后,多余的部分就会溢出,而这个属性就是解决出现这个问题后,溢出的内容该如何展示。
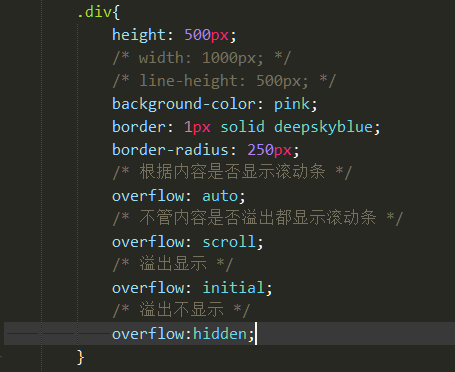
属性名:overflow
属性值:visible(默认值,默认溢出部分可见) hidden(溢出部分不可见) scroll(在盒子右边显示滚动条,无论是否溢出) auto(根据内容是否溢出显示滚动条)


元素显示效果(display)
在之前有学习过元素的显示模式(行内模式、行内块、块),这个是元素的显示效果,比如在页面不显示,在页面显示,不显示但是占文档流的位置。
属性:visibility:hidden(隐藏元素占位置)
属性值:display:none(隐藏元素不占位置)
display:block(显示元素占位置)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)