平面转换
在网页中,也有一些需要移动的东西,这时我们可以使用CSS中的平面转换的相关内容。
平面转换言简意赅就是在一个平面上对一个东西进行转换,既然是平面,那么我们猜一下在平面上能干嘛呢?
第一:上下移动
上下移动就是比较简单,属性名+属性值
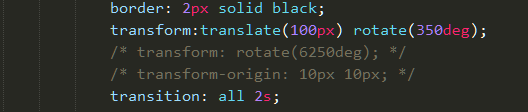
属性名:transform
属性值:translate(*),向右移动;translate(*,*),向右和下移动;如果不连写的话,可以使用translateX(正数向右移动,负数向左移动),translateY(正数向下移动,负数向上移动),如果不写像素,也可以写百分比(参照自身高宽)

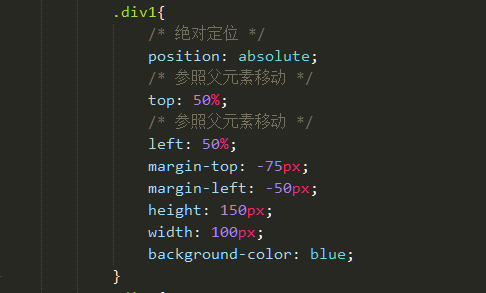
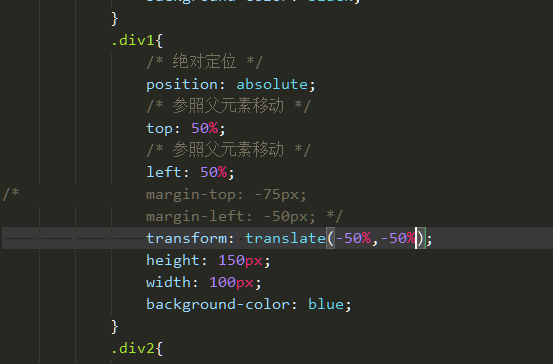
扩展,我们在前学习绝对定位的时候,可以使用绝对定位设置水平或者垂直居中!那时需要设置的东西是:这里就有个问题,一般需要居中的元素高宽并不是一个偶数,这是我们可以使用平面转换中的transform水平移动


除了水平移动之外,平面转换还有旋转,旋转比较简单,属性名+属性值,旋转是以旋转点为旋转点,而旋转点也是可以更改位置的。
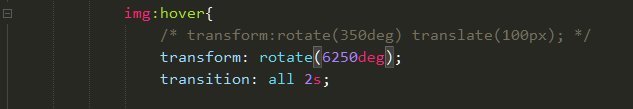
旋转:
属性名:transform
属性值:rotate(旋转角度+deg),当值为负数的时候是反方向旋转。

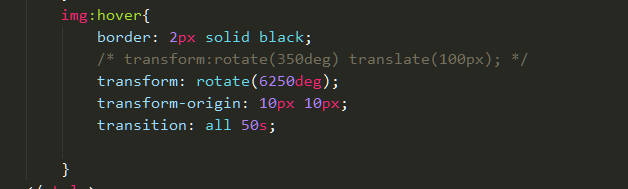
旋转点的点位置更改
属性名:transform-origin
属性值:原点位置,垂直位置(可使用方位名词、像素、参照自身的百分比)但是这个实际使用我还是没有搞懂,需要慢慢研究。

水平移动+旋转=车轮子在移动的效果(因为旋转会改变元素的坐标轴的方向,因此先移动在旋转比较好)

第三个平面效果就是缩放
在普通的CSS中也可以实现缩放的效果,就是改变他的高宽,但是放大的效果并不是很好。这里使用平面效果方法。
属性名:transform
属性值:scale(放大倍数)大于1为放大,小于1为缩小。



渐变(background-image:linear-gradient(从哪个方向,颜色等))







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)