CSS中浮动带来的影响
因为在上一节中介绍了,浮动的标签是需要嵌套一个普通的父div标签中的,那么问题就是出现在这里。
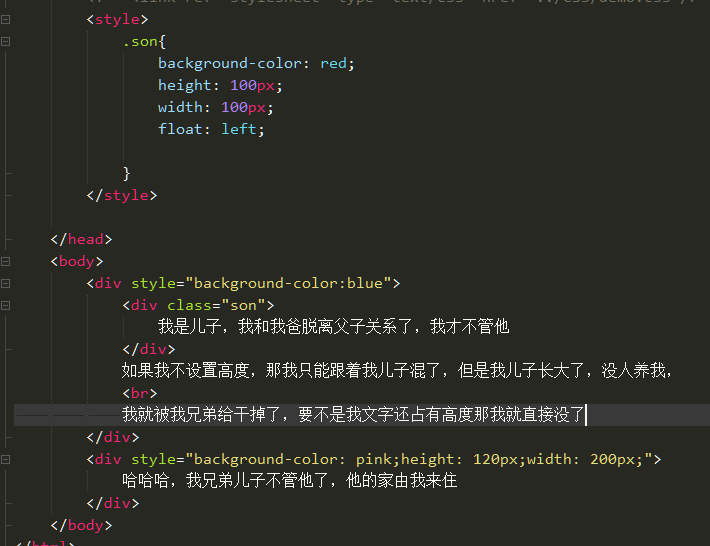
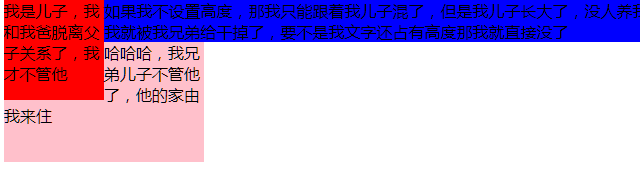
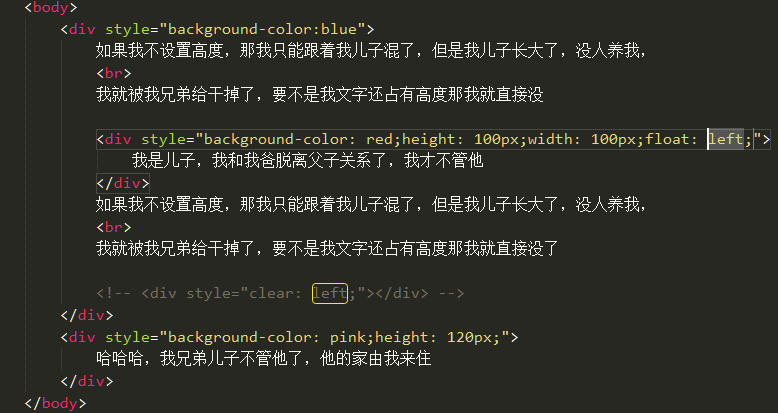
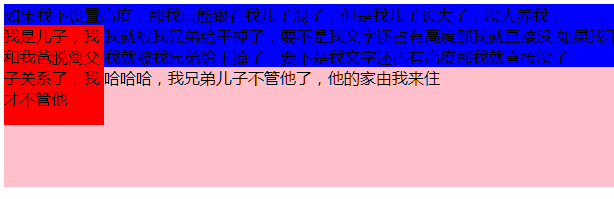
如果父元素没有设置高度,他就会随着子元素高度而变化,但是由于子元素已经浮动脱离标准的文档流,父元素在某种方面来说是没有子元素来把她撑开的。这时父元素就会因为本身没有设置高度,子元素又不能撑开而变成没有高度。
这里我不知道为什么文字不会被覆盖,我上网查了他们说是浮动初衷就是为了文字环绕元素的。


上面这种问题叫高度塌陷,那么要怎么解决呢?
快下班了,继续学习,这个有好几个方法。
第一个就是给父元素设置高度就行。
第二个就是在父元素内容的最后再加一个块元素,并添加属性clear:both,该属性可以用来清除浮动带来的影响,可以是左边或者右边,又或者都(both)
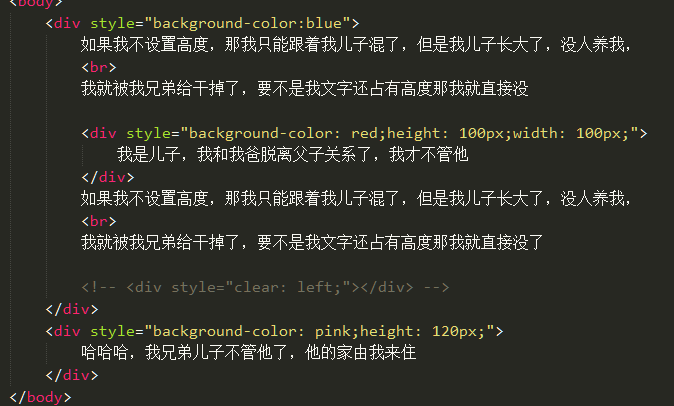
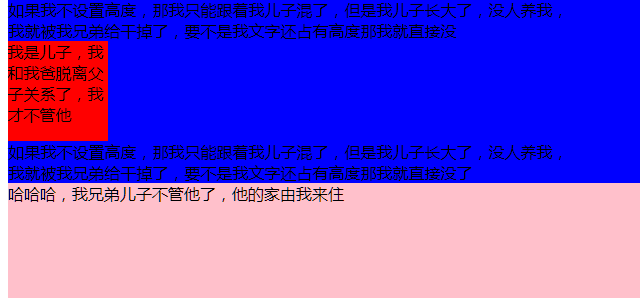
怎么理解呢?也很简单,就是浮动有左浮动和右浮动,浮动后不是父元素就会因为里面没有内容而高度为0,但其实父元素里面是内容的,只不过由于浮动后标签就脱离标准流,而清除浮动效果就会把浮动标签的内容重新填补起来,但这不是嵌套!只是把浮动的标签的高度保留了起来。排版依旧是文字在图片后面,而嵌套是按照标签顺序排版的。


(嵌套)


(左浮动)我用了br标签发现她清除了浮动,原因是他有个clear属性。
其实清除浮动还有很多方法,比如单伪元素清除,双伪元素。记那么多干嘛,我都觉得烦!
现在还有一个方法,就是给父元素设置属性overflow:hidden。
从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)