CSS中的浮动
浮动,就是浮起来动起来。
之前我有在论坛上问过别人这样一个问题,怎么让两个块元素层叠在一起,结果他们说嵌套起来不就可以了吗?答案是确实是可以。
但是我想要的并不是那个,我问的是浮动。
同一级的块元素(这里指div),同一级div只能使用浮动的方式来实现。而嵌套的话不需要浮动,也可以让他们层叠。
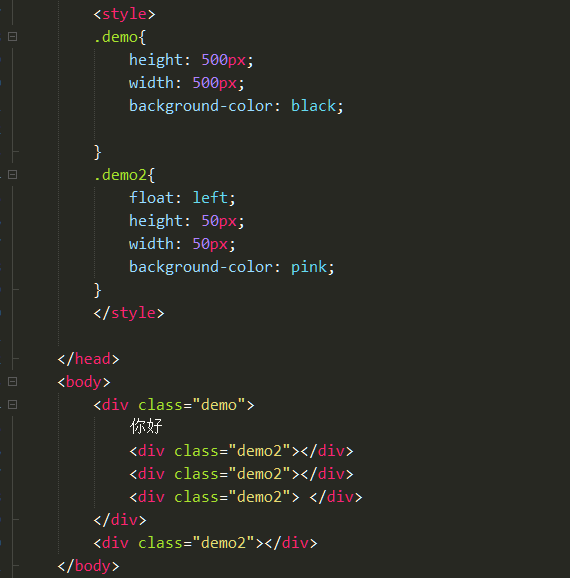
方法:浮动的使用方法,就是给该块元素设置属性float。属性值:左浮动(left) 右浮动(right)。
小技巧,一般浮动不能居中,所以可以结合嵌套的原理,让浮动标签嵌套在一个普通的div身上,我们让普通的div居中,或者垂直居中,就可以让浮动的标签也跟着居中。
记住浮动的标签设置text-algin:center或者margin:0 auto是没用的。
浮动后的标签可以设置宽高,一行可以显示多个浮动标签。
同一级别块元素div,比如,demo2浮动后他不会在demo上面,而是在demo元素下面,demo2浮动不是真的在浮动,她其实也在占一个位置。
我们想要的效果是某个元素浮动在某个元素上面,那后面那个元素必须是前面元素的父元素才可以。就是浮动元素和被浮动元素必须是嵌套关系。而浮动标签的居中也是要借助这个父元素才可以。

从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)