CSS的伪类选择器
我就搞不懂为什么CSS会有这么多的选择器,第一次学习的有id选择器、class选择器、标签选择器、通配符选择器,第二次的选择器是复合选择器:后代选择器、子代选择器、并集选择器、交集选择器,上面两次学习都是通过HTML标签。
这次是通过HTML中的结构,常用语查找某父级选择器中的子元素。


除了伪类选择器之外,在CSS中还有一个伪元素,他的作用就是使用CSS在HTML中渲染一个标签,不过这是假的,所以他叫伪元素。
他的出现通常是伴随某一个元素出现,该元素就是他的父元素,而伪元素只会存在他的前面(before)和后面(alter)。
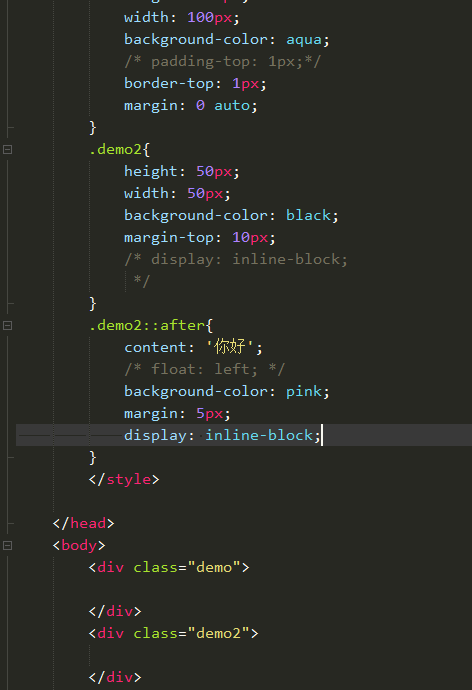
使用方法:父元素::before{} ::after{}
注意伪元素生成的只是行内元素,不能添加高度,可以转成行内块。
还有伪元素必须设置centent属性,他的值就是显示的内容,千万不能为空。其实也可以为空(' '),和真的行内元素真的一点区别也没有。

从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)