CSS中的特性
CSS的特性,这不就是说这个玩意有什么不一样的地方吗?
好吧,她确实有!
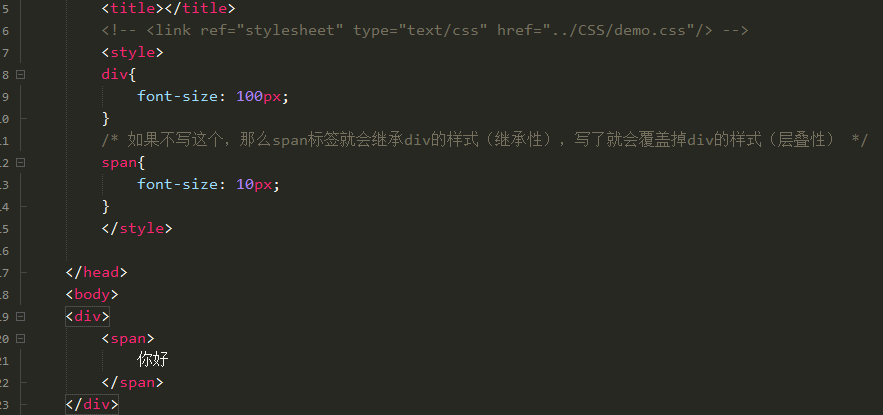
第一个就是他的继承性,儿子跟着她老子姓,这个大家都能理解吧,但是儿子整个名字又不能都和她老子的一样。
所以在CSS她的特性就是,凡是有关字的东西,比如字的大小(font-size) 颜色(color) 样式(font-style) 字体(font-family) 粗细(font-weight) 改字所在行的行高(line-height) 该字所在的段落的缩进(text-indent) 段落的水平对齐(text-align)等
这个作用就是,你可以利用继承来少写点代码,比如父元素和子元素的字体大小都是一样的,那么你可以只在父元素中写,子元素就直接继承了。
例子,去掉列表前面的符号,直接在ul标签中设置属性list-style:none即可
也可以直接body标签设置字体的大小,用来控制不同浏览器中显示的字体大小
当然,有的时候我门并不想她继承怎么办呢?可以使用她的另一个特性:层叠性
层叠性就是你对同一个标签设置同一种类型同一个样式,那他只会使用最后那一个样式

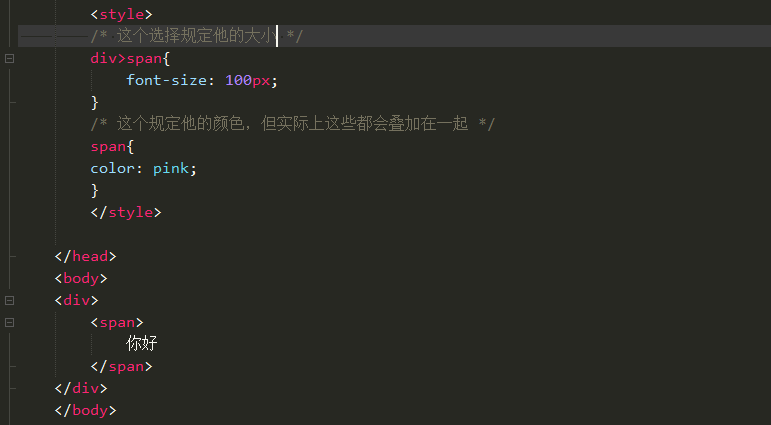
如果是使用不同的选择器对同一个标签设置不同类型的样式,那么他会把所有的样式都叠加在那个标签上面。

卧槽!没想到CSS还有一个特性,那就是优先级
这个我觉得很好理解啊,凡是都有个老大嘛,CSS的优先级顺序真的很简单!
从具体到广泛:行内样式>id选择器>class(类名选择器)>标签选择器>通配符选择器>继承(差点把这个给忘记了)
一般在实际使用中,我们都是使用很多使用复合选择器,那么当我们使用复合选择器时,考虑层叠性最后会呈现什么样式呢?
比如复合选择器有三个选择器:id>class>标签 id>id>id 那么很显然第二个能显示,因为第二个有三个大儿子,而第一个只有一个大儿子+一个二儿子+一个三儿子,这打起架来怎么打得过啊!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)