CSS的显示模式
在HTML中一共右三种元素显示方式,每个显示模式都有自己的CSS样式,分别是块元素、行元素、行内块元素
块元素
独占一行,宽度默认是父元素的宽度,高度是随着内容不断变化。
代表标签:div、p、h系列、ul
行元素
不独占一行,高宽默认随着内容变化
代表标签:a、span
行内快元素
不独占一行,可以设置高宽
代表标签:input、areatext、button、select
在实际使用中需要块元素可以一行多个,这是就需要改变标签的显示模式
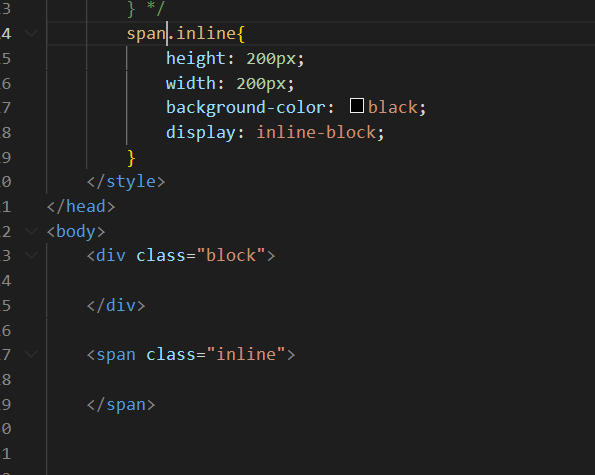
属性名:display
属性值:block(块)、inline(行)、inline-block(行内快)
在HTML找那个标签的嵌套需要注意,div可以嵌套任何标签,p标签不能包含任何块标签,而a标签可以有任何标签但是不能有他本身。

从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)