CSS中的复合选择器
在CSS中除了一些比较基本的选择器,比如class(类名)选择器、标签选择器、id选择器、通配符选择器之外还有一些根据CSS的嵌套关系产生的选择器。
这类选择器是根据CSS标签的嵌套关系使用。有后代选择器、子代选择器、并集选择器、交集选择器、伪类(这个类似于鼠标经过绑定效果)
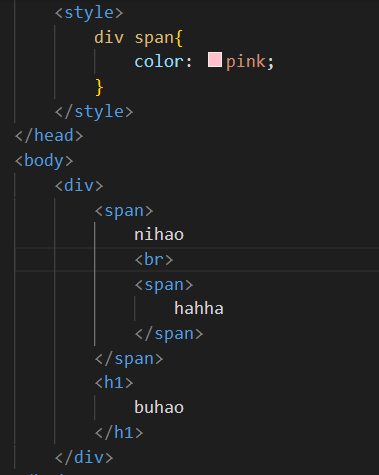
后代选择器
根据CSS中的嵌套关系,比如通过这个选择器选中一个标签,然后我就可以在这个标签里面选择满足条件的标签,这个第二次选中的标签是不管嵌套关系有几层
在标签div中有两个子标签,一个子标签在包含一个子标签,当我使用后代选择器时直接选中所有满足选择器中的标签,这个可以与下一个子代选择器进行比较,因为子代选择器只会找满足父标签中的子标签,不会找子标签的子标签.
使用方式:css选择器 (空格) css选择器{css代码}

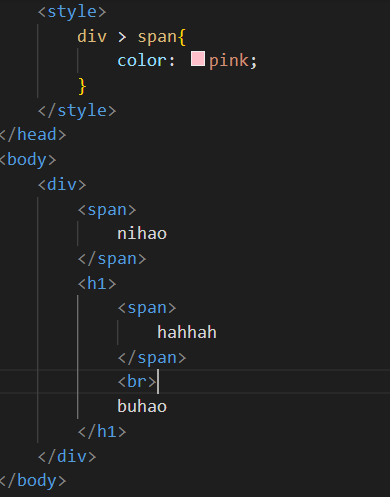
子代选择器
他只会在父标签的子标签中找满足条件的子标签,可多层嵌套

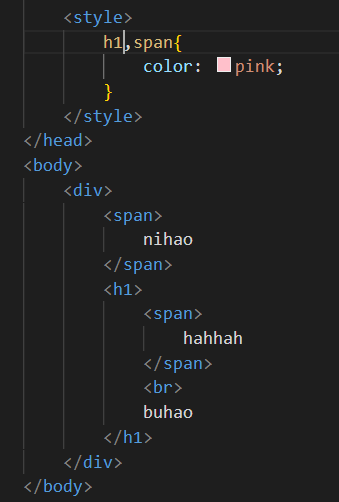
交集选择器
满足任何一个选择器即可.
选择器1,选择器2,选择器3{css代码}

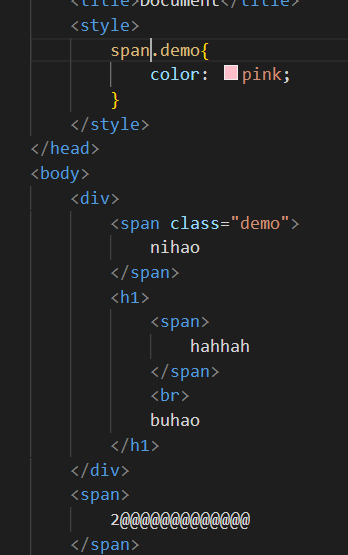
交集选择器
跟并集选择器相反,必须满足所有的选择器才可以被选中,他是具体到某一个标签,比如一个HTML可能有很多的span标签,这时我们可以他某一个特定的标签写入属性class,然后我们可以在众多同级的span标签选到我们想要的那个.

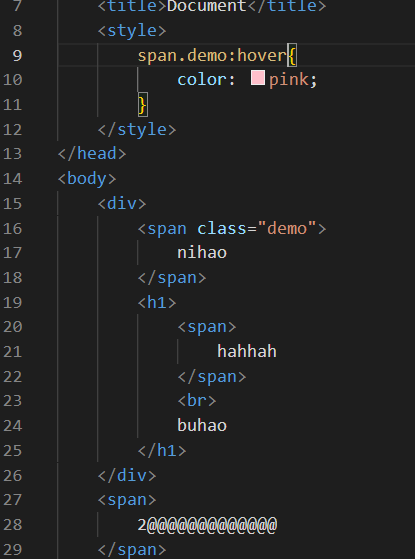
伪类选择器
这个比较特殊,他的作用给鼠标悬停的标签设置样式,不过需要先选中某个标签,然后才可以给他设置伪类选择器,任何一个标签都可以设置伪类标签.
选择器:hover{css}

从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)