CSS中的字体
今天大家来一起学习CSS中的关于文字格式和文本格式,这里我们直接使用CSS选择器选中对应的标签进行字体和文本的样式设置即可。
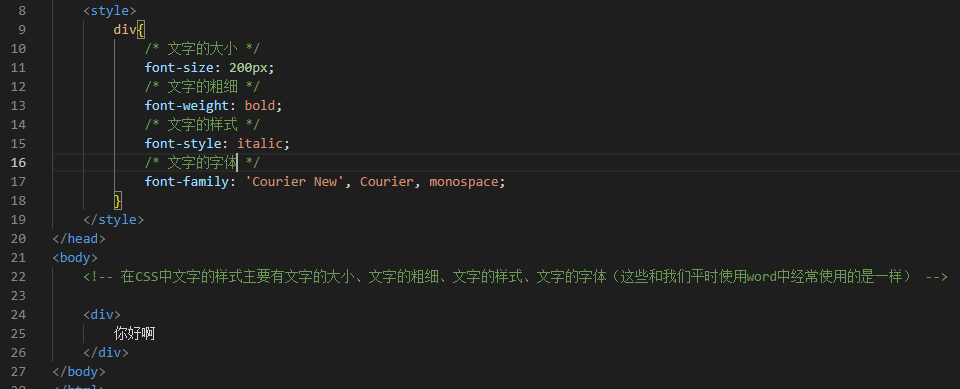
文字的格式主要有“文字的大小”、“文字的粗细”、“文字的倾斜”、“文字的字体”、
font-size:数值+px
font-weight:数值+px
font-style: 正常(normal)、倾斜(italic)
font-family:字体名称
“文字的大小”
文字的大小使用font-size:数值+单位(px),文字的大小,如果我们没有设置,那么会使用浏览器默认16px,当然像P标签等自带文字大小的除外。
“文字的粗细”
文字的粗细很简单,就只有两个那么文字是粗,要么文字是细。
他的属性名是font-weight,属性值可以有两种写法,关键字和纯数字:normal正常(400)、bold粗(700)注意这里的数字是没有单位。当然在这里我们可以直接使用在HTML中的文字加粗等方法。
“文字的倾斜”
文字的倾斜就是文字的风格,要么是正的要么是歪的
属性名是font-style(文字的风格)属性值是正常(normal)、倾斜(italic)
“文字的字体”
文字的字体就是该字体呈现什么样的形式展示,比如楷体、黑体等等这样子。
属性名是font-family,属性值是需要自己找(win默认是微软雅黑),一般字体设置可以设置多个,浏览器呈现的时候主要是看使用电脑中有什么字体,并依次在多个字体中进行查找,依次匹配。
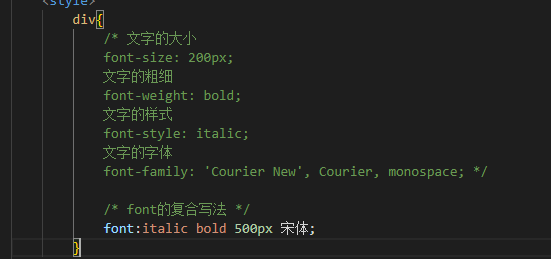
如上展示:

在CSS中对于关于一个东西的不同属性设置的时候,可以直接写这个属性,比如关于font-size\font--weight\font-style\font-family可以直接写成 font:style weight size family

从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)