CSS中的选择器
在CSS中有三个方便快捷的选择器,还有一个煞笔的选择器。
三个快捷选择分别是不能重复ID名的ID选择器,可重复类名的Class选择器,选择标签名的标签选择器。
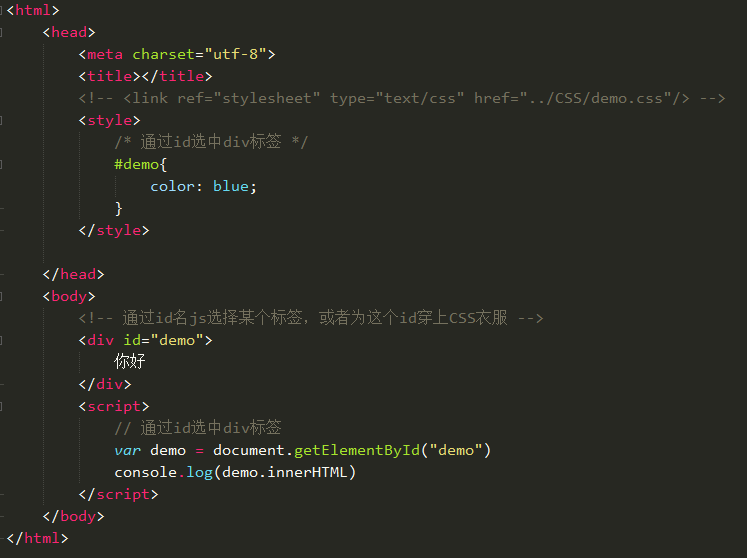
ID选择器
在HTML标签中,每个HTML标签都可以指定一个叫ID的属性和他的值。这个ID可以被javascript和CSS选中,比如javascript,当我们需要对某个标签进行操作时可以通过获取该标签的ID属性来操作。CSS也是一样,通过ID来选中某个标签为他穿上CSS的衣服。(格外注意:在CSS使用ID选择器时,需要在ID值前面添加#)

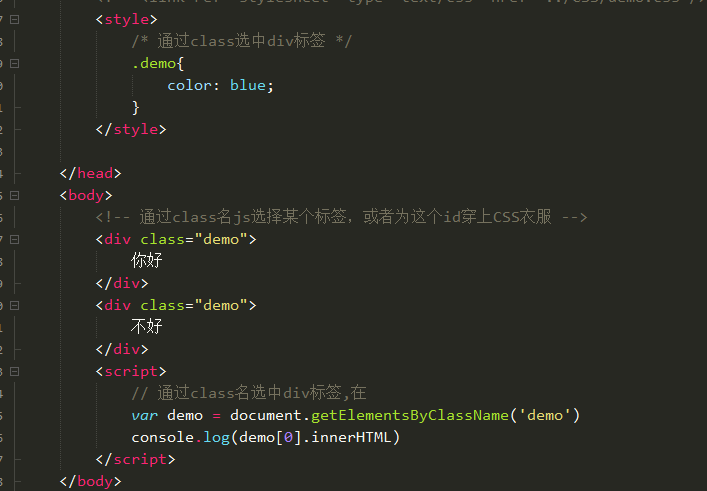
Class(类名)选择器
在HTML标签中,每个标签中可以有很多个Class属性值或者一个Class属性值可以被多个标签使用,一个Class属性值也可以被多个标签使用。(格外注意:Class属性值在CSS选择器中需要在前戳加.(点)),大家注意了,JS中使用类名选择器他返回的数组的形式,因此也需要通过数组的形式来使用标签对象。

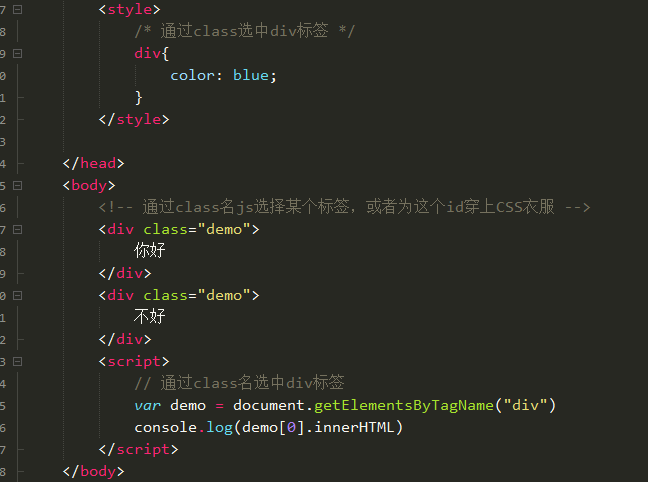
第三个是标签名选择器,顾名思义就是通过直接选择标签名来找到某个特定的标签,不过,这个比较有弊端,他会直接找到整个HTML页面中所有此标签名的标签。(这里也一样,JS中通过标签获取的标签都是呈现数组的方式,因此也要通过数组的方式获取。)

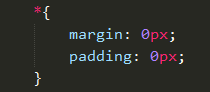
第四个就是是用来。。。。其实我也不知道用来干什么好,一般标签会自带10px的margin和padding,在生成网页时会与显示器有间隙,我们可以使用这个来消除。(这个使用的是*(星号))

同学们!CSS选择器就暂时学到这里吧,大家回去要多练习哦,CSS选择可不止这些哦,学习永无止境呢!
从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)