字体图标
大家好,我们来复习下移动Web开发的内容。
在移动移动Web开发中,我们可以借助别人的力量来帮助我们更高效的开发!
这次字体图标我选择的是第三方库(阿里矢量图标库:https://www.iconfont.cn/collections/index?spm=a313x.7781069.1998910419.4),该库的使用比较简单。
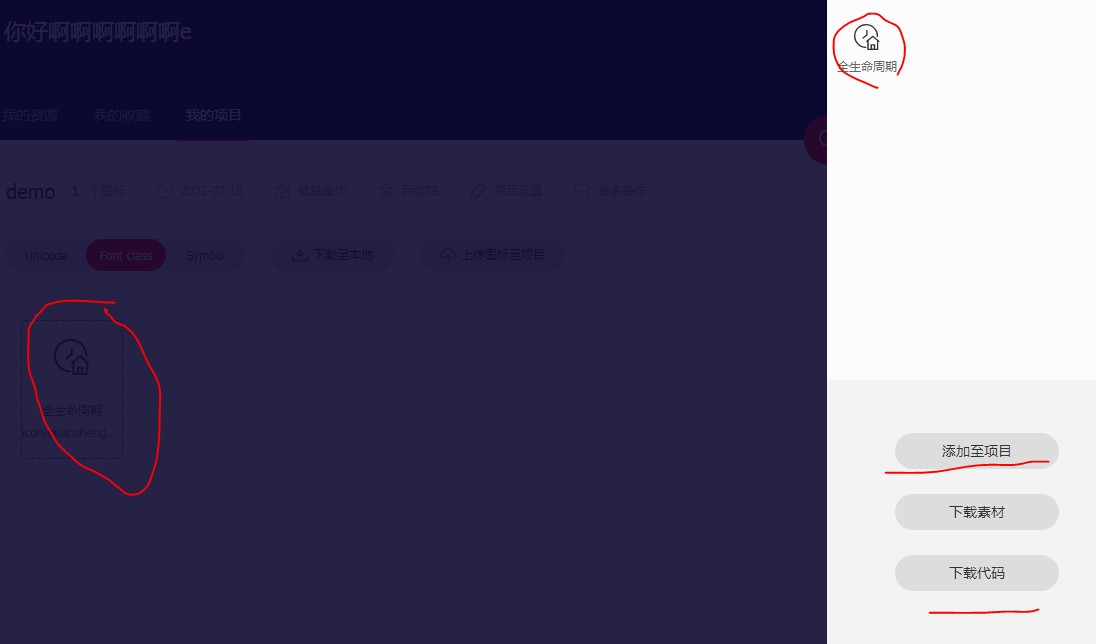
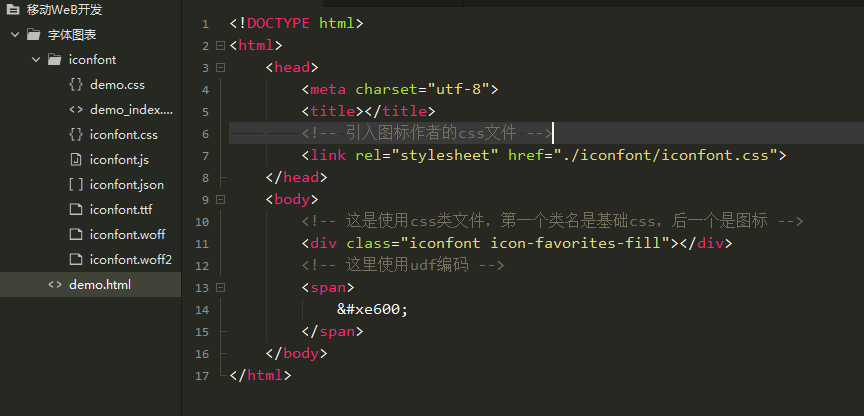
第一:选择我们想要的图标,点击加入购物车,添加到项目中,点击下载代码,得到一个压缩包,解压后将整个包使用link引入到html主体文件中去。

使用时,可以使用udf编码,也可以使用类名,但是类名需要使用两个类(第一个是公共的,第二个是所使用图标的)(在这里我犯了个错误,在图标库中每个作者的组图其实都是有单独的css库文件,因此选择某个作者的图标时也要选好该作者的css库),我下面的编码是错的。

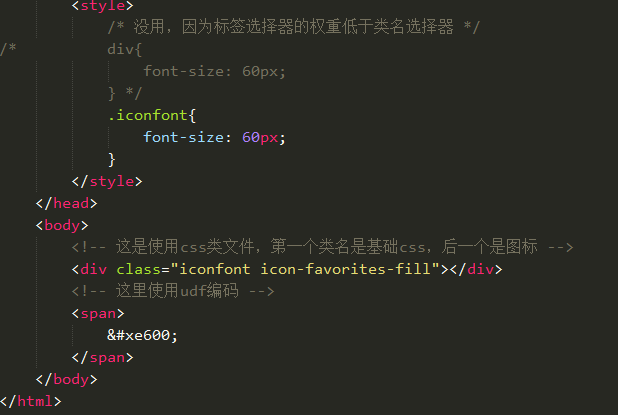
在实际使用中,我们需要对图标进行的样式进行更改,这里我们要用到css选择器的优先级,,进行样式更改即可,比如图标的大小等等。这里我设置的是图标是60像素,颜色也是可以更改的直接color即可。

在开发的过程中,我们通常需要向漂亮的女设计师拿到指定的图标,当我们要的时候可以找他们拿图标的svg格式的文件,通过iconfont上传到矢量网站中,然后再向之前的那样使用即可。
从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)