在React项目中引入antd
antd是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。(官网定义)
基于我们已经使用脚手架创建好之后,我们现在开始引入antd
第一步下载antd:npm add antd 或者 yarn add antd

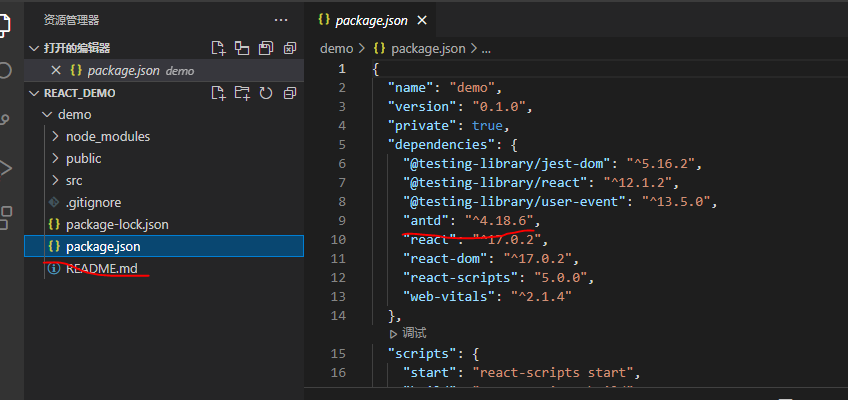
引入成功之后,打开package.json文件中可以看到我们引入的antd的版本号,这就是表示成功了。
下面是antd的一些修改配置,因为antd在实际开发中还有一些优化的空间,比如无法进行主题配置。
根据antd的官方文档我们开始操作
第一步下载 craco (一个对 create-react-app 进行自定义配置的社区解决方案):npm add craco
这个不知道什么原因安装之后,丢了五个包,重新下载也不行,暂时不管了
下载完成之后在package.json文件里面修改相应的东西:

修改完成之后在根目录创建一个用于修改默认配置的文件craco-config.js

从一个小白开始做起,努力做一个美国总统



