使用Raect脚手架创建项目模板
第一步下载npm或者yarn,都是管理包工具:
安装node.js系统就会自动包含,因为npm就是node.js下的包管理器
第二步下载使用npm下载脚手架这个工具:npm install -g create-react-app (卸载下载好的脚手架:npm uninstall -g create-react-app)

第三步就是使用create-react-app这个脚手架创建项目模板:create-react-app 项目名称

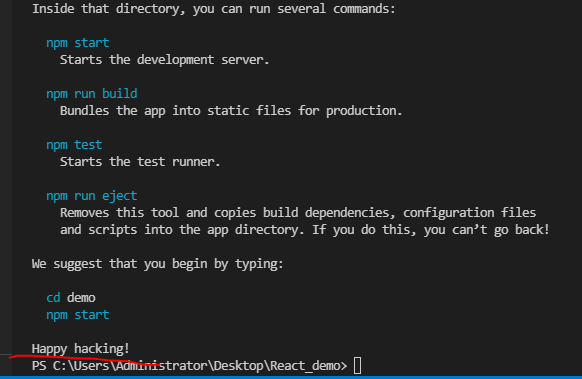
上图显示就是创建完成了。
第四步进入项目目录:cd 项目名称
第五步运行项目:npm start
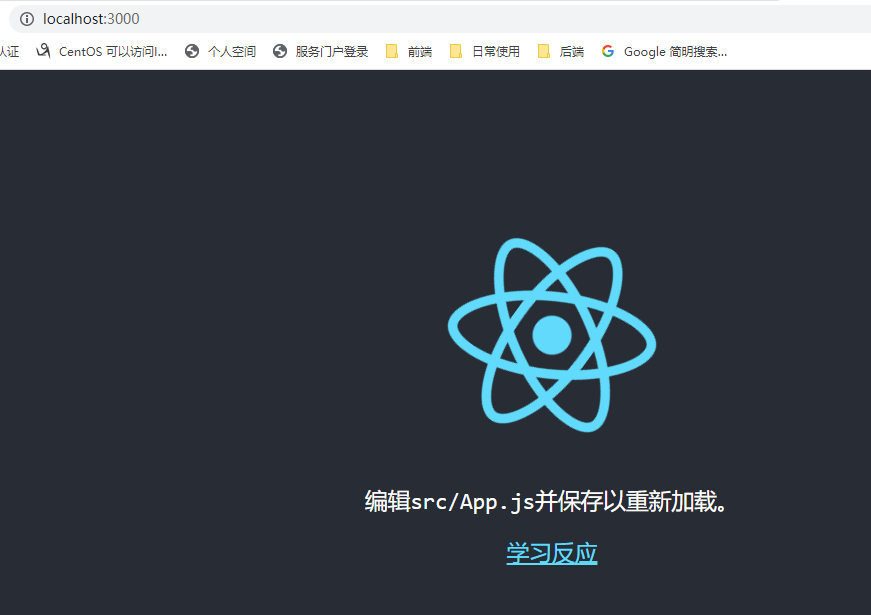
使用脚手架创建成功运行后会在网页上显示这个

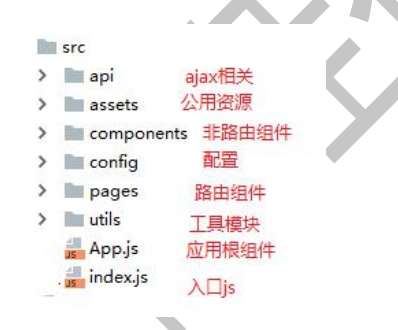
下面就是创建相应的目录

创建之后开始我们的项目之旅。
从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)