第一天使用React脚手架创建项目并运行
创建一个工作空间

在目录里面打开cmd
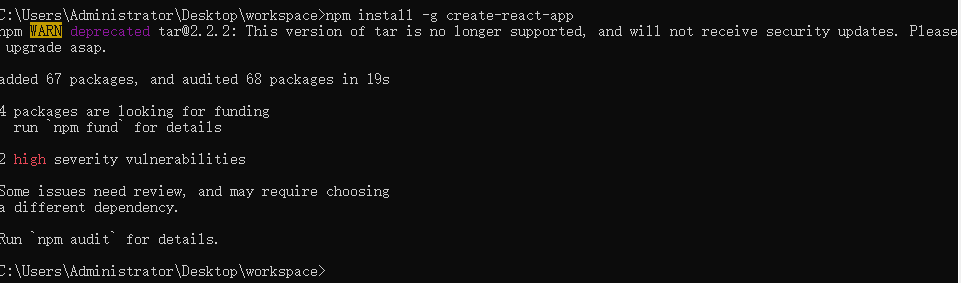
全局下载工具:npm install -g create-react-app,来下载我们要使用的脚手架。
脚手架创建的项目是react+webback+es6组合
不然使用脚手架是会报错。

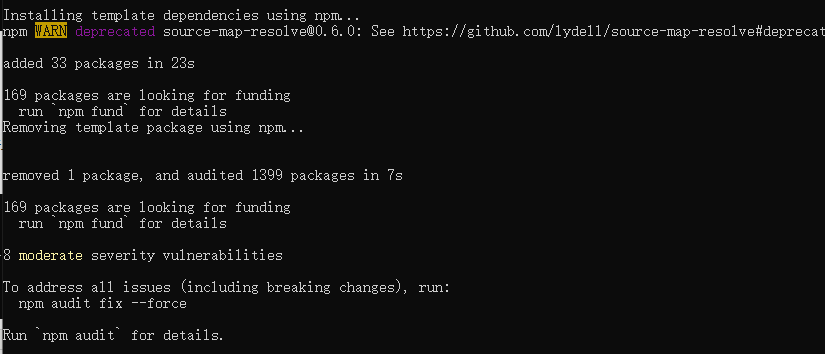
输入脚手架的命令:create-react-app 项目名称
使用这个命令之后,会下载一个项目框架给我们使用,并且还有相应的包依赖。
创建完成之后,在目录里面开始运行这个项目,在在cmd中输入:npm start


以上就是使用脚手架创建React项目模板完成
现在打包测试
下载serve:输入命令:npm install -g serve

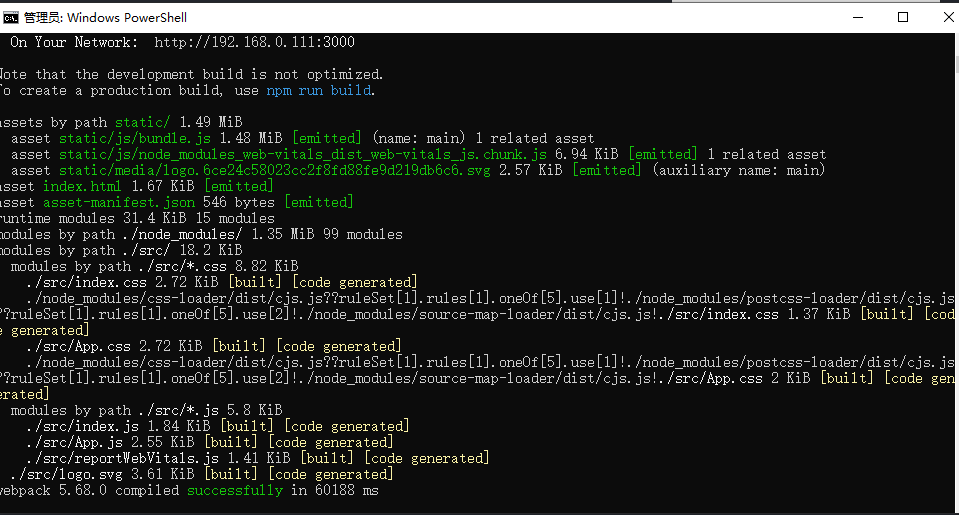
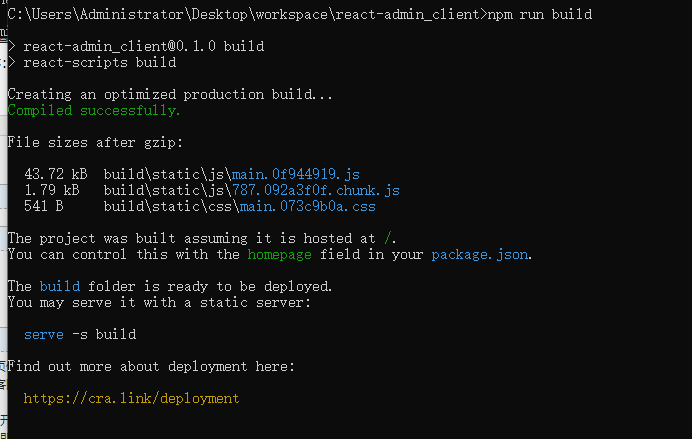
运行打包程序:npm run build

运行结束之后,在项目里面会看到下面这个目录:

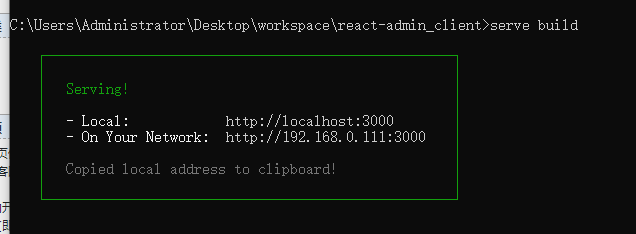
现在开始运行打包的项目即可:serve build

完成,上面两个网址都可以直接打开我们所打包的项目。
从一个小白开始做起,努力做一个美国总统



 浙公网安备 33010602011771号
浙公网安备 33010602011771号