DOM对象和jQuery对象的区别
第一个:通过getElenmentById()、getElenmentsByName()、getElenmentByTagName()、createElenment()等方法获取的标签对象就是Dom对象,并且我们可以通过Alert这个函数打印出他的效果,如下所示:

从图片可以看出,对象为HTML的标签对象:HTMLButtonElement
而我们通过jQuery提供的API创建的对象、通过JQuery包装的Dom对象、通过jQuery提供的API查询到的对象都是jQuery对象,如下图所示:

在图片中我们可以看出当我们创造的是jQuery对象的时候,使用alert所显示的对象名称为Object
第二个:jQuery对象的本质到底是什么?
实际上jQuery对象就是dom对象的数组+jQuery提供的一系列的功能函数,可能理解的不是很好,但是在后面学习过滤器和选择器的时候,就可以看出jQuery提供的一系列的功能函数。
因为jQuery对象是包含Dom对象的,那么我们是可以实现他们之间的转换的:
1.Dom对象转换为jQuery对象:
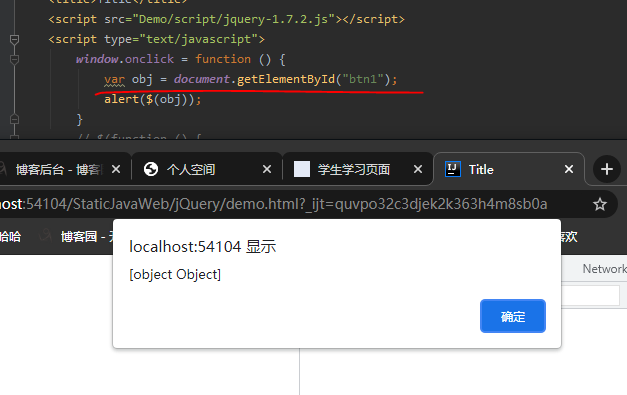
首先创建Dom对象、然后将DOM对象放入$()里面就可以将DOM对象转换为jQuery对象,如下图所示:

我们可以看到obj刚开始是Dom对象,但是我们将他放入在$()里面时,使用alert所显示的对象名称时jQuery对象的名称。
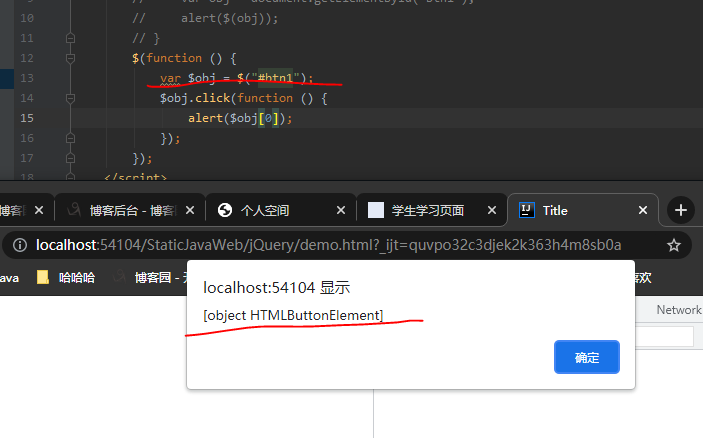
2.第二个将jQuery对象转换为Dom对象:
先创建jQuery对象,然后根据jQuery对象【下标】取出相应的Dom对象。如下图所示:

在图中可以看出,这时我们创建的jQuery对象根据下标0所取出的对象是Dom对象。
第三个:就是Dom对象和jQuery对象之间是不能相互使用彼此的属性和对象的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)