jQuery的介绍简单的使用
什么是jQuery?
jQuery是辅助JavaScript的一个JavaScript类库(类库就是已经定义的可重复使用的类方法的集合)
jQuery的核心思想是写的更少,做的更多(write less , do more)
jQuery的好处是免费、开源,可以帮助我们操作文档对象、选择DOM元素、制作动画效果、事件处理、以及Ajax功能。
下面让我看看jQery的使用,对比在常规绑定点击事件传统绑定和jQery绑定的区别。
在这里说下,我们使用jQuery是需要引入这个库。
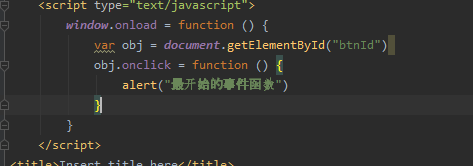
下面是原始JavaScript的事件方法:

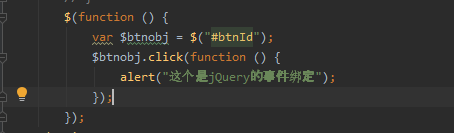
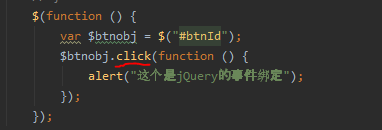
现在下面是jQuery的事件方法:

刚开始的时候始终没有跳出东西,通过排查我发现了三个问题。
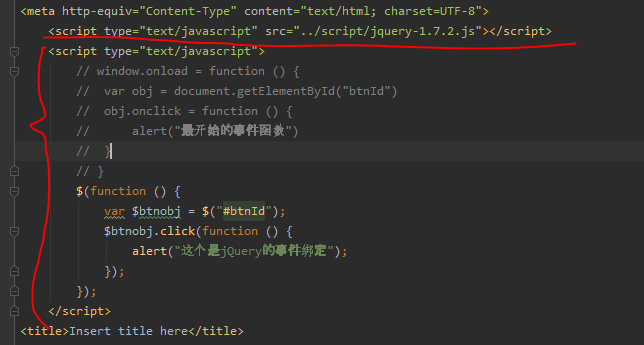
第一个问题是我没有引入jQuery的类库,就是下面这个:

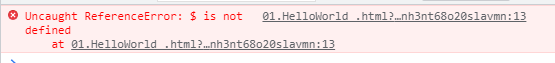
这个问题我是在网页中看到的:

在错误信息中显示:$ is not,基本就是因为我没有引入类库的问题。
第二个问题,因为我是在HTML里面写,所以出现了又一个问题:

当我们在使用jQuery时,需要用到两个<script>标签。
第三个问题是原生点击事件绑定和jQuery点击事件中的click不一样,jQuery中是直接click就行,我的理解是jQuery中,当我们使用$时,已经表明是页面加载完成之后。

以上问题应该是自己的粗心大意造成的。
现在是两种事件绑定不同的对比:
jQuery中的$就是和原生中的window.onload=一样,这个我们可以看jQuery的代码可以知道。还有一个也就是我刚才犯得错误,jQuery中的点击事件是没有on的。
从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)