JavaScript中的DOM模型
DOM模型全称为Document Object Model 文档对象模型。
这个模型的作用就是将文档中的标签、属性、文本都当作对象来使用。
对象就是一个整体的集合。

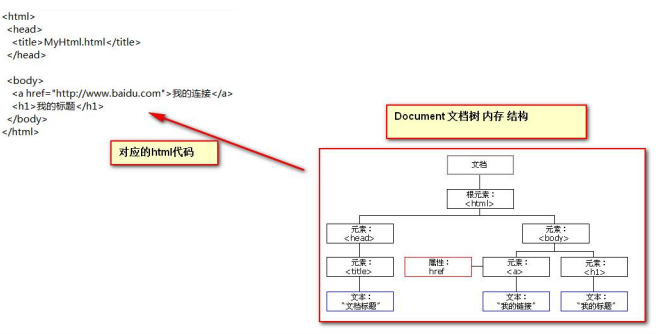
从上图我们可以了解到:
1——DOM模型管理者整个HTML文档的内容
2——DOM模型是一个树状的结构,相互之间是有层级关系的
3——DOM模型让我们的标签都对象化
4——我们可以通过DOM模型来访问所有的标签的对象。
下面开始Document对象方法的使用
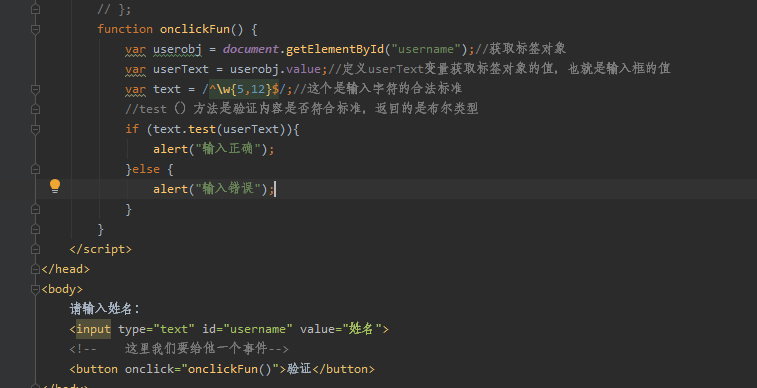
第一个方法通过Document.getElementById()方法来获取标签对象,用简单的表单验证来配合使用


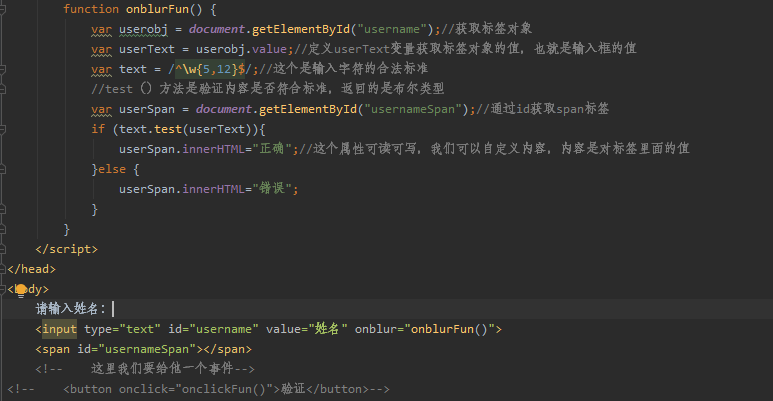
上面这两个是常用的表单验证,第二个我改成失去焦点直接验证,不再需要按钮点击验证。同时第二个里面新增了innerHTML这个对象属性,这个属性是对标签里面的内容。
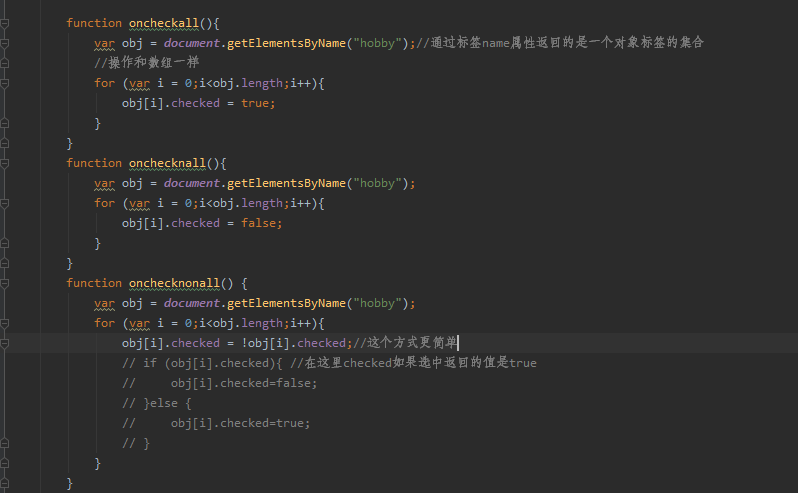
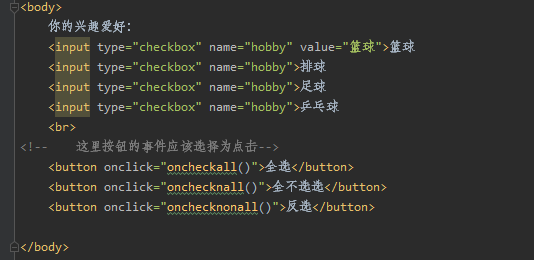
下面是方法二通过标签里面的name属性来获取Dom对象,不过这个返回的是对象的集合。


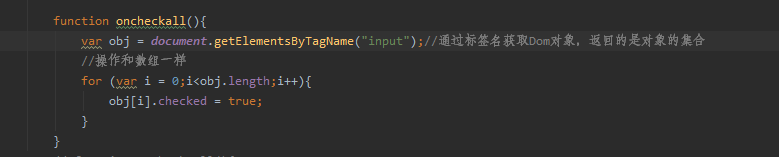
第三个是通过标签名获取Dom对象,这个是通过标签名来获取Dom对象,返回的也是对象的集合。

从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)