JavaScript中的事件
JavaScript中的事件是什么?
JavaScript中事件就是当我们输入设备(键盘,鼠标)对网页输出之后,网页所自动做的一系列事情,这整个过程就叫做事件。也就是人与电脑之间的交互。
在JavaScript中有五个常见的事件。

这五个事件都有两种方式,第一种是静态注册,第二种是动态注册。
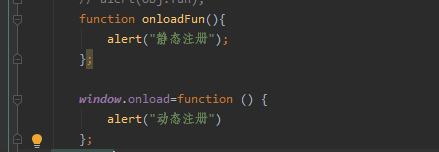
第一种是onload(加载完成事件,常用整个网页加载完成之后运行,作用于页面js代码初始化操作)

onload这个事件是在页面加载完成之后在运行,是固定的写法。
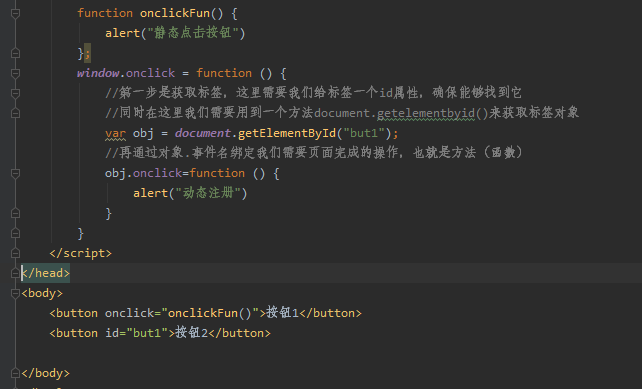
第二种是onclick(单击事件,配合按钮使用,常用于安妞点击后的操作)

我们可以发现,静态注册事件,就是将事件名(方法名)直接放到标签里面对应的属性里。动态注册比较麻烦,首先需要我们获取标签对象,然后再通过标签对象进行绑定事件。
第三个是onblur(失去焦点,也就是当我们在输入框输入完成之后,会对输入的内容进行匹配)

这个和上面的事件使用方法差不多
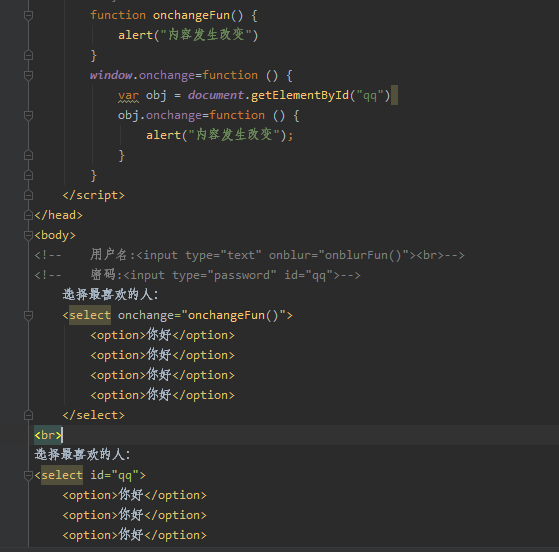
第四个事件是onchange(常用于当输入框内容发生改变时,或者下拉菜单)

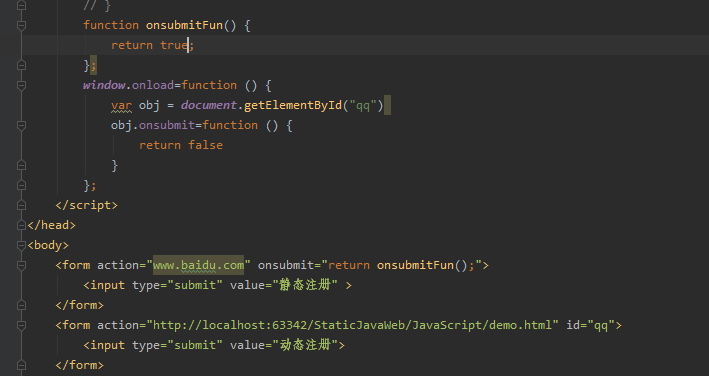
第五个是onsubmit(提交表单时,验证表单内容是否合法)

这里面有需要注意的,onsubmit'返回的值时false才能阻止表单的提交,同时在静态注册时需要在函数前面再加个return,因为函数返回的是false,form表单里面的action属性是表单提交的目标地址。
在动态注册里,window.后面应该是onload,如果是onsubmit则没有用,因为表单是在页面加载完成之后才能提交的。
从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)