JavaScript中的函数
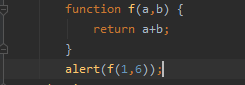
JavaScript中的函数和Java中的差不多,刚开始我们首先要定义一个函数,这里使用关键字function
格式如下

在函数里面时没有返回值,如果我们需要可以在函数体里面加上return语句就可以。




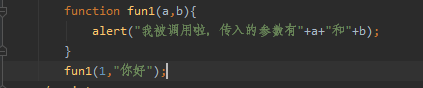
在有参数里面我们可以看出里面的数据类型是不会有影响的。


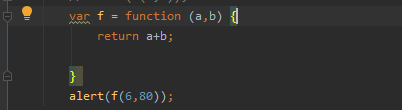
上图就是带有返回值的函数。
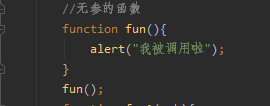
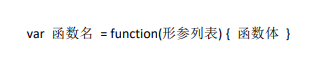
在JavaScript中函数的定义有两种方式,第二种是先定义一个方法名,然后在声明形参和函数体,格式如下:



这个很好理解。
在JavaScript中函数也有重载,但是和Java中的不同,Java中重载是其他相同参数不同,调用函数时会根据参数的不同选择不同的函数,但是在JavaScript中重载会直接重写函数。
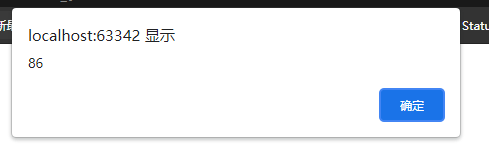
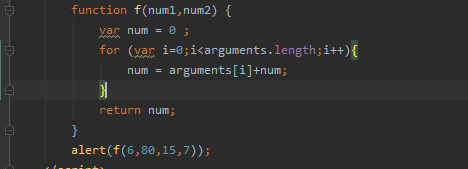
在JavaScript函数里面还有个特殊的参数argument,这个参数是隐形的参数,这种参数是可变长并且不需要我们定义,并且在对他值得获取类似于数组,下图演示。

函数里面得num1,num2这两个参数,我们写不写都可以,同时对于argument这个参数获取我们是通过遍历得方式获取。
从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)