在Jenkins中使用sonar进行静态代码检查
要解决的问题
jenkins自动构建完成后,希望能通过sonar静态代码检查生成一份报告,给与开发人员对当前代码的做一个质量评估和修改意见
1.安装并配置sonar服务器
懒得说,跟着官方文档走就行,这边主要的开发语言是.net core 和 typescript,所以在sonar server中的应用市场搜索对应语言安装就完事
安装参考地址:https://docs.sonarqube.org/display/SONAR/Setup+and+Upgrade
2.jenkins机器下载sonar扫描器
.net core 扫描器:https://docs.sonarqube.org/display/SCAN/Scanning+on+Linux+or+macOS+with+Scanner+4.0.x
typescript 扫描器:https://docs.sonarqube.org/display/PLUG/SonarTS
路径地址替换自己的
.net core :/opt/sonar-scanner-netcore/sonar-scanner-3.1.0.1141/conf
默认扫描器:/opt/sonar-scanner/conf
该路径下有配置文件:sonar-scanner.properties
修改该配置文件中的sonar.host.url=http://192.168.1.133:9000 为自己的sonar server服务器地址。
3.创建jenkins构建任务
选择创建流水线任务,也就是pipeline。因为我们有一个自动化流程管理工具,所以job的触发构建动作是在自动化工具中实现的。这里只是怎么调用sonar-scanner。
自动化流程工具传递参数(需要扫描的站点名称,类型),进入jenkins的sonar扫描任务,
脚本做这么几个事情:
1.根据传入的站点名称,获取当前站点名称在jenkins的配置,然后从配置文件中获取源代码地址,
2.拉取源代码
3.sonar-scanner。
jenkins 内部对象api文档地址:http://javadoc.jenkins-ci.org/allclasses-noframe.html
jenkins pipeline参考地址:https://jenkins.io/doc/book/pipeline/syntax/
pipeline script脚本如下:
//@NonCPS 标记当前方法的返回值不需要序列话,因为 def job,这里的job对象不能被序列化。 @NonCPS def getUrl(){ def job=jenkins.model.Jenkins.getInstanceOrNull().getItem("${site_name}"); if(job==null){ throw new hudson.AbortException("not found jenkins job ${site_name}") } def jobScmUrl=job.getScm().getUserRemoteConfigs().get(0).getUrl(); //获得站点的git源代码地址 return jobScmUrl; } node { //typescript扫描器需要运行tsc命令,但是我们的项目是全局安装的typescript,所以这里要指定NODE_PATH environment { NODE_PATH = '/usr/local/node/lib/node_modules'; } stage('checkout') { deleteDir();//删除当前构建的workspace def scmUrl=getUrl(); // git 拉取代码到workspace,指定分支为master,并指定git使用的SSH证书id(3e6da11b-9f1d-42e2-8cb0-e8616ec0709e) def scmOut=checkout([ $class: 'GitSCM', branches: [[name: 'master']], doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg: [], userRemoteConfigs: [[ credentialsId: '3e6da11b-9f1d-42e2-8cb0-e8616ec0709e', url: scmUrl]]]); } if("${language}" == "netcore"){ //如果是.net core 类型的站点 stage('sonar-begin') { sh script: "dotnet /opt/sonar-scanner-netcore/SonarScanner.MSBuild.dll begin /k:\"${site_name}\" /d:sonar.exclusions=/**/*.js" } stage('sonar-build') { sh script: 'dotnet build'; } stage('sonar-end') { sh script: 'dotnet /opt/sonar-scanner-netcore/SonarScanner.MSBuild.dll end'; } } else if("${language}" == "nodejs"){ stage('sonar-scanner') { sh script: 'echo "------------$NODE_PATH"' sh script: "sh /opt/sonar-scanner/bin/sonar-scanner -Dsonar.projectKey=${site_name} -Dsonar.sources=." } } else{ echo 'not support language ${language}'; throw new hudson.AbortException("not support language ${language}") } }
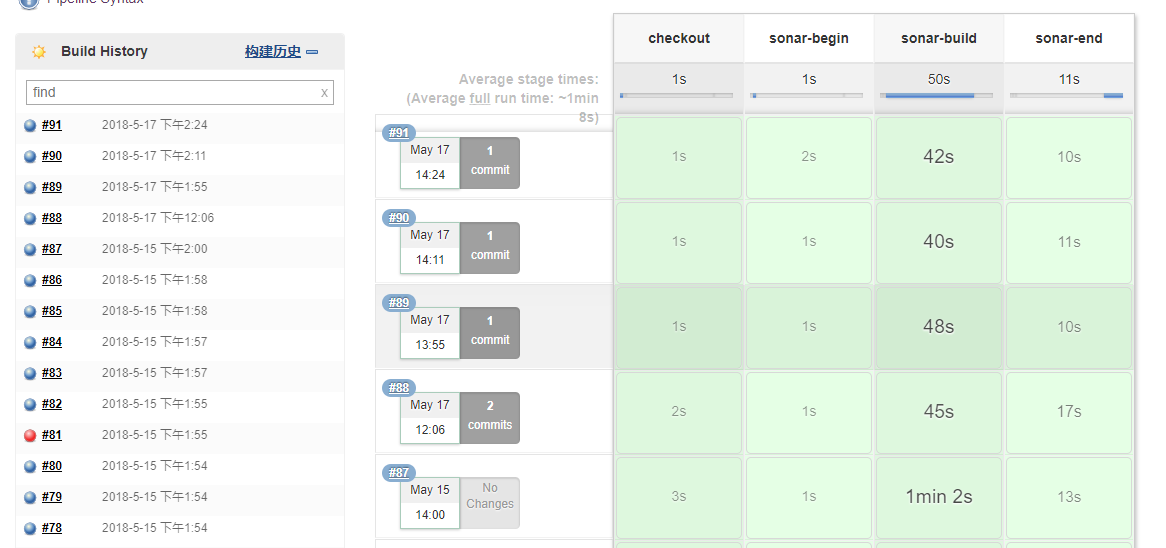
4.成果展示







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义