NetCore项目发布对前端项目进行打包合并发布
在某个小项目中, api使用asp.net core 3.x 编写, UI页面则使用Vuejs. 正常情况下, 项目右键的发布只会发布api项目,而不会管Vuejs的项目.
所以通过简单的改造,在发布该项目时不光发布api本身, 同时也编译和发布Vuejs写的页面. 这样子就可以2个项目一起部署了.
当然我们也可以通过CI/CD来解决问题.
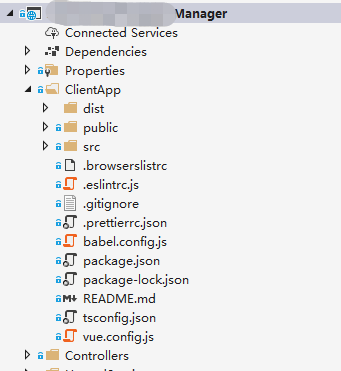
项目结构:

*.Manager 是一个asp.net core 3.x的webapi项目, 主要为ui提供接口.
ClientApp 目录下时Vuejs的前端UI项目.
ClientApp\dist 是vuejs在build时的目标文件夹, 记得在.gitignore里面排除,这样vuejs build的产物就不用提交到版本控制了.
Api项目的配置更改点:
Startup增加SPA配置
//Startup.ConfigureServices services.AddSpaStaticFiles(configuration => { configuration.RootPath = "ClientApp"; }); //Startup.Configure app.UseCors(x => x.AllowAnyOrigin().WithMethods("Get", "POST", "PUT", "DELETE", "OPTIONS")); app.UseSpaStaticFiles(); app.UseSpa(spa => { spa.Options.SourcePath = "ClientApp"; //环境变量可以在我们F5调试运行api项目时控制是否要内嵌启动npm 因为我通常喜欢在vscode里面单独编辑调试启动ui项目, 因为在vscode里面的编辑体验比在vs里面好. //正常发布后的运行只需要返回index.html即可. if (bool.TryParse(Environment.GetEnvironmentVariable("StartClient"), out var isStartClient) && isStartClient) { if (env.IsDevelopment()) { //内部启动一个进程运行 npm run serve. spa.UseVueCli(npmScript: "serve"); } } });
Vuejs项目的变动
在开发模式时, 将对api的访问全部proxy到我们的asp.net core api 上去.
module.exports = { devServer: { host: '127.0.0.1', port: 8080, proxy: { '/api': { target: 'http://localhost:5000', headers: { 'user-agent': 'projectName manager-client webpack proxy' } } } } }
在项目文件夹中增加npm的build任务
在Manager这个项目的csproj文件中,在Project section 下加入如下配置
<Target Name="PublishVue" AfterTargets="ComputeFilesToPublish"> <PropertyGroup> <SpaRoot>ClientApp\</SpaRoot> </PropertyGroup> <!-- As part of publishing, ensure the JS resources are freshly built in production mode --> <Exec WorkingDirectory="$(SpaRoot)" Command="npm install" /> <Exec WorkingDirectory="$(SpaRoot)" Command="npm run build" /> <ItemGroup> <SpaDistFiles Include="$(SpaRoot)dist\**"></SpaDistFiles> </ItemGroup> <Copy SourceFiles="@(SpaDistFiles)" DestinationFiles="@(SpaDistFiles->'$(PublishDir)\$(SpaRoot)%(RecursiveDir)%(Filename)%(Extension)')" /> </Target>
这样, 在项目上右键点击发布后, 在bin目录就会有一个SpaRoot(ClientApp)的目录,对应的Vuejs的相关文件也都copy到这里了.
分类:
asp.net core
, nodejs





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义