JS继承的几种方式
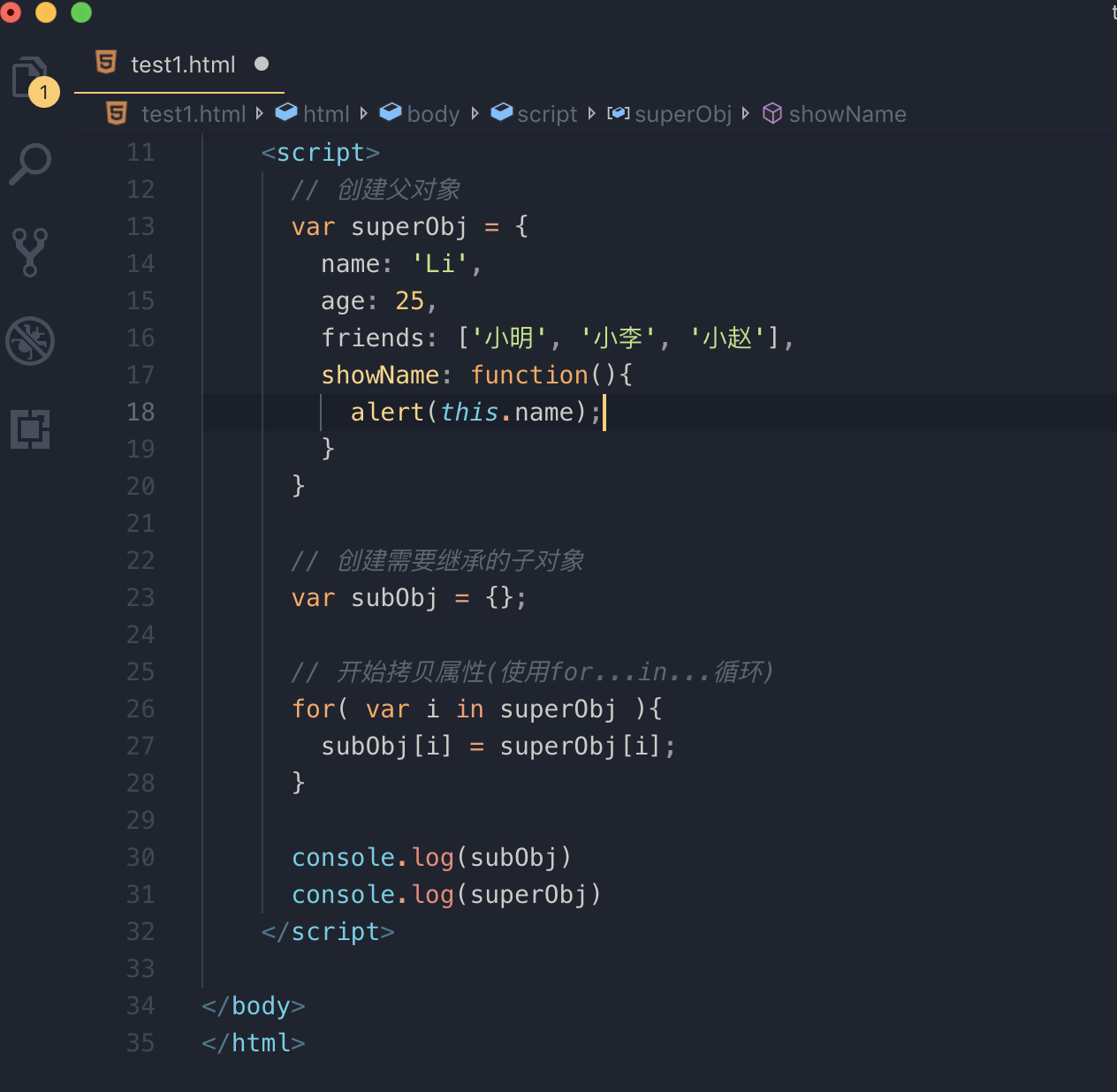
(1) 属性拷贝
就是将成员复制一份给需要继承的对象

存在问题:

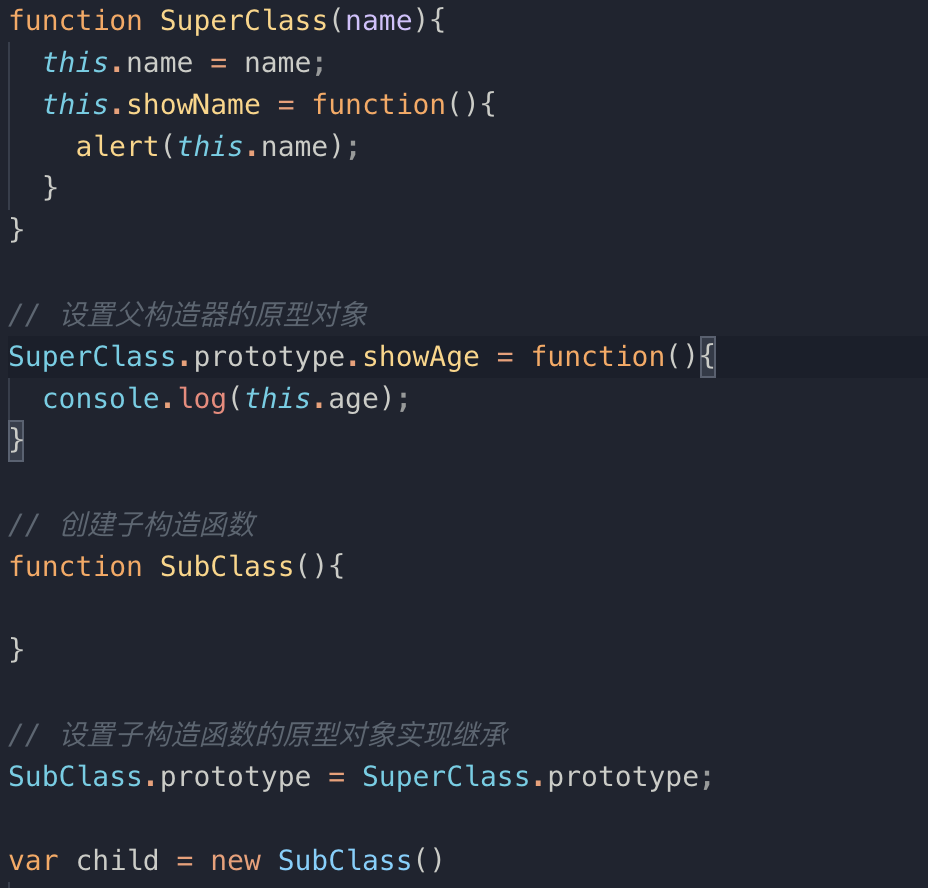
(2) 原型式继承
借用构造函数的原型对象实现继承

问题:

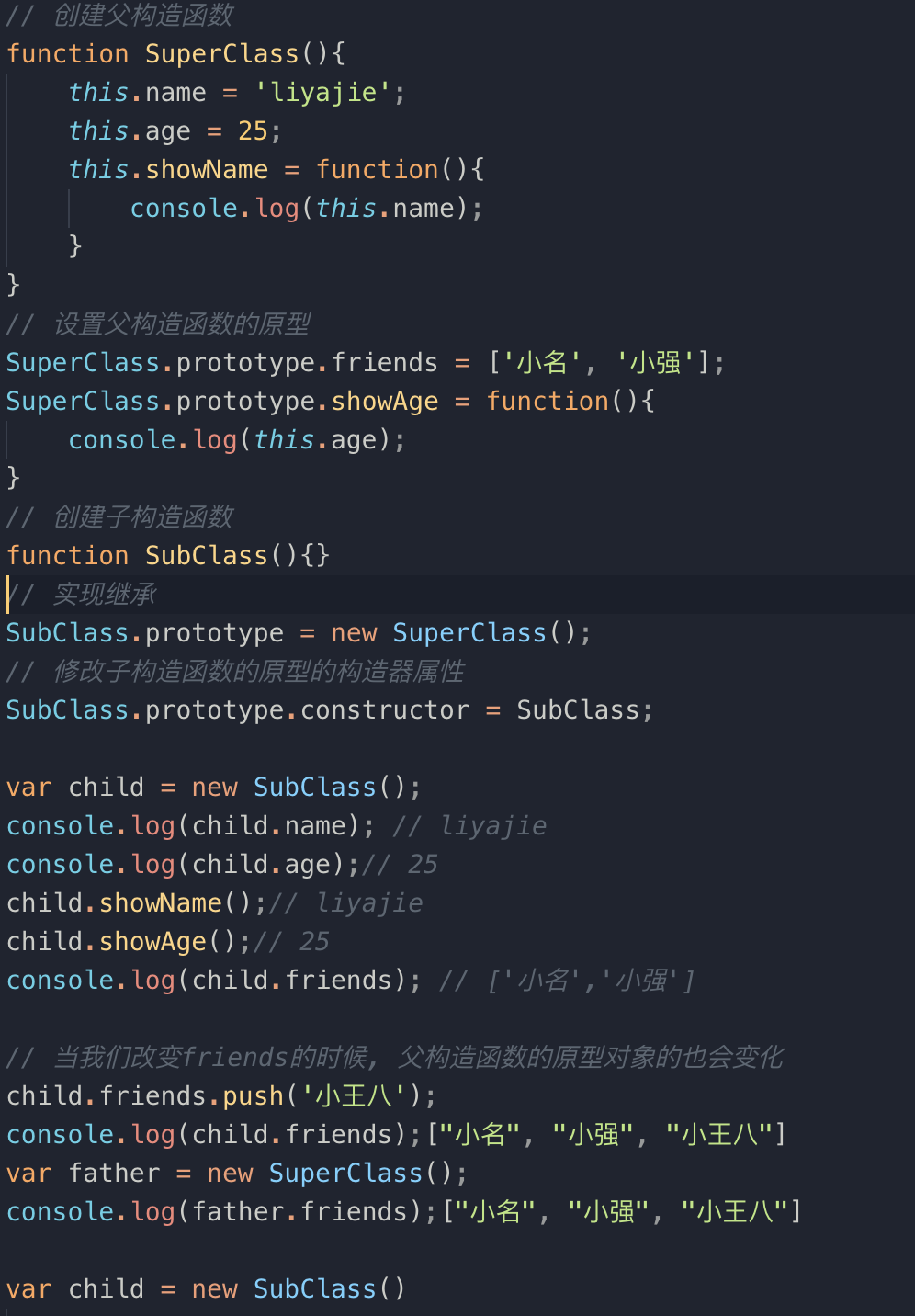
(3) 原型链继承
即 子构造函数.prototype = new 父构造函数()
问题:

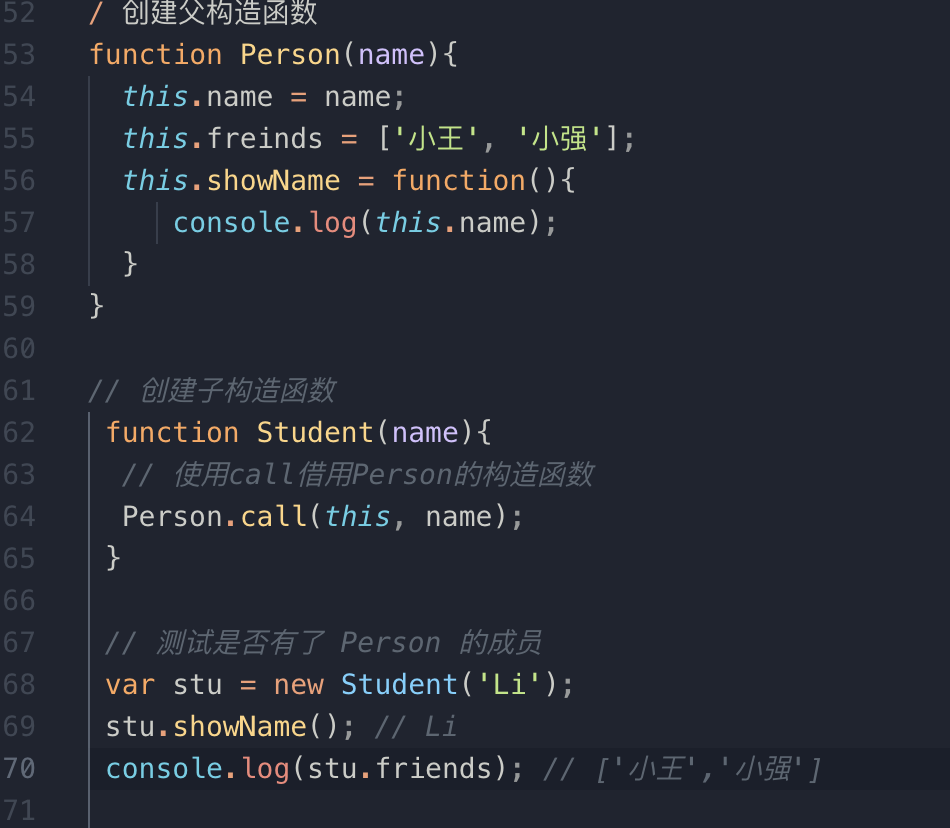
(4) 借用构造函数
使用call和apply借用其他构造函数的成员, 可以解决给父构造函数传递参数的问题, 但是获取不到父构造函数原型上的成员.也不存在共享问题

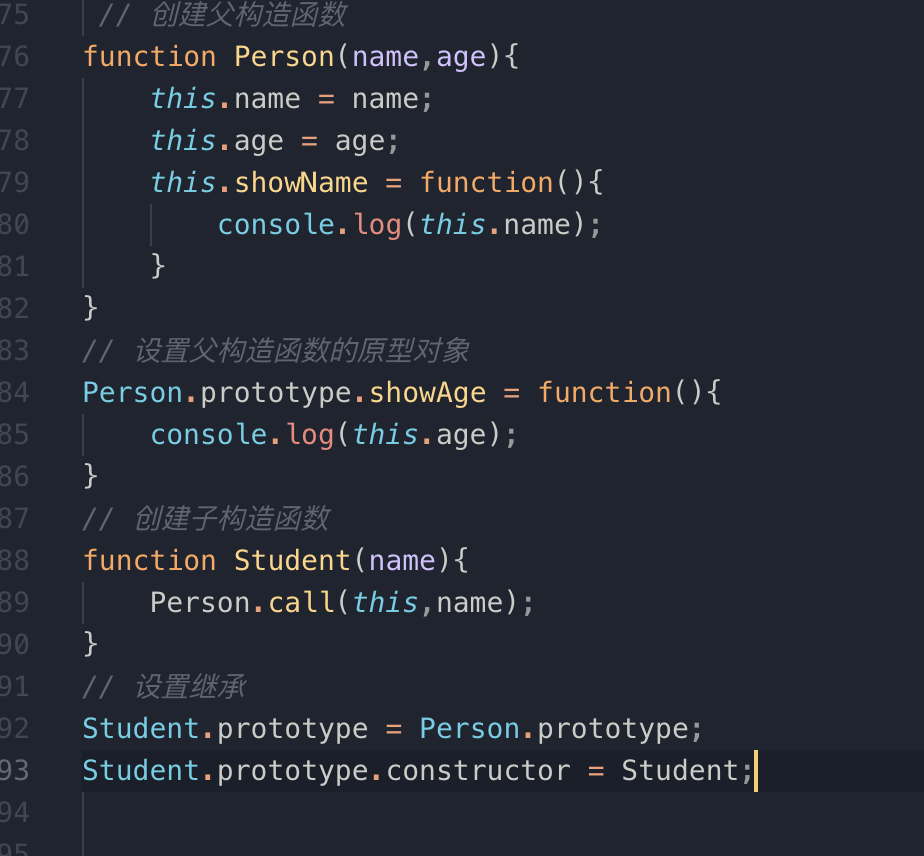
(5) 组合继承
借用构造函数 + 原型式继承


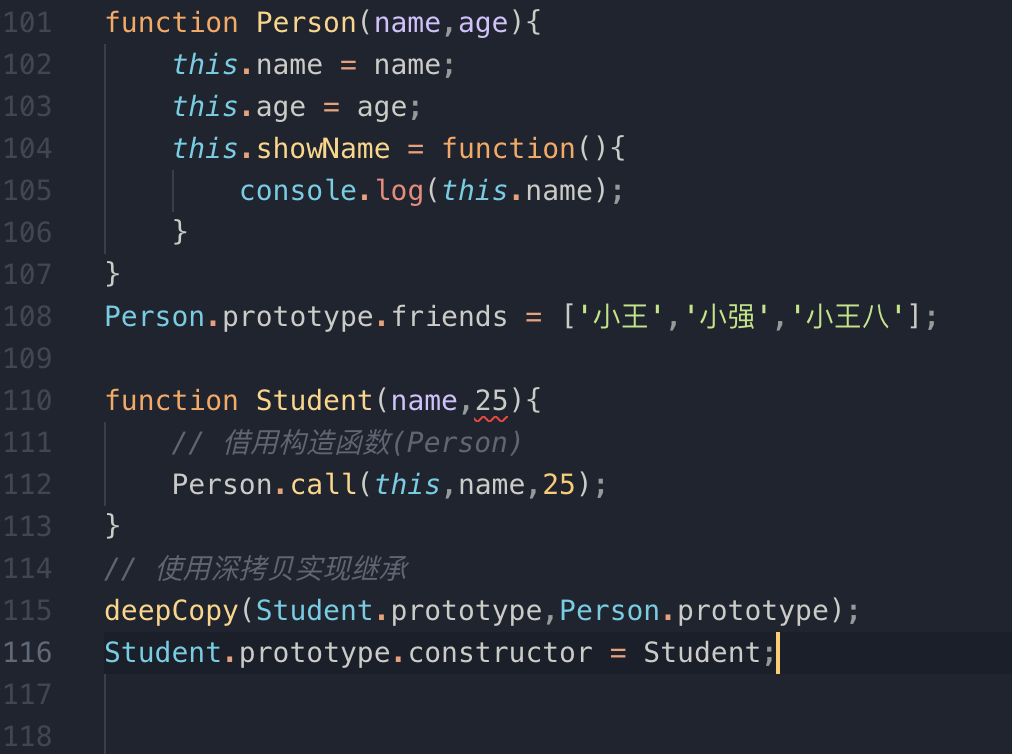
(6) 借用构造函数 + 深拷贝

// 这样就将Person的原型对象上的成员拷贝到了Student的原型上了, 这种方式没有属性共享的问题.
原文:https://www.jianshu.com/p/1016160e91fe 




