php线上预览日志--2.谷歌插件开发
1.写在前面:
谷歌插件开发其实并没有想象中那么难,会一些js就可以了,扩展开发可以自己开发,但是如果你想发布的话需要成为谷歌的开发者,掏5刀,具体可自行查阅,如果只是说小范围使用可以加载解压文件来引入扩展,不再赘述
2.起步:构建文件夹
先构建我们的文件结构:(最好与我的文件名保持一致)
//新建文件夹 chrome_extension,里面的文件结构如下: ---js ---css ---image ---manifest.json
manifest.json,通过文件类型就可看出他是一个配置类型,可类比package.json 和composer.json文件.
3.manifest.json配置及简单说明:
{ "name": "First chrom Extension", //扩展名 "version": "1.0", //自己项目的版本,自己随意定义 "description": "Build an Extension!", //扩展的简介 "manifest_version": 2, //这个是manifest.json文件的版本,这里必须是2 "icons":{ "16": "img/log.png",//这里我就用了同一张图片 "48": "img/log.png", "128": "img/log.png" }, "browser_action":{//这个是右上角的扩展展示的信息 "default_icon":"img/log.png", "default_title":"Log Message", //hover效果 "default_popup":"popup.html" }, "background":{ "page":"background.html" //background表示的是生命周期最长的文件,可以理解成他是一个容器文件. }, "devtools_page": "devtools.html" //这是定义类似console.log的页面 }
4.创建类似console,network的F12的选项卡
新建devtools.html:
<!DOCTYPE html> <html> <head> <title></title> <script type="text/javascript" src="js/devtools.js"></script> </head> <body> </body> </html>
这个html的作用仅仅是用于引用devtools.js
下面新建devtools.js(js文件夹内):
chrome.devtools.panels.create('LogMessage', 'img/log.png', 'logMessage.html', function(panel) {});
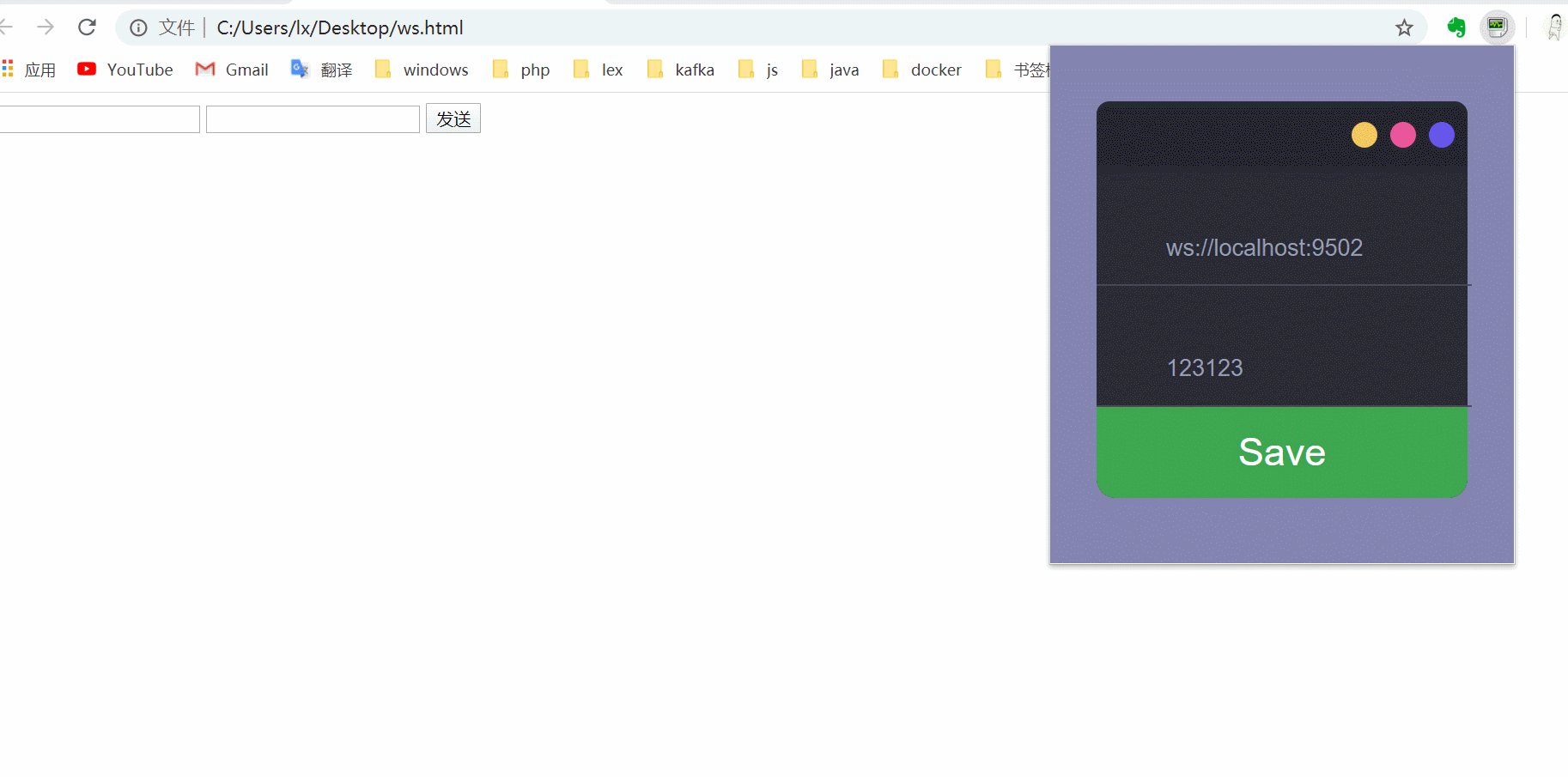
这里是logMessage.html就是我们真正想要的,先放张效果

下面是logMessage.html的代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="info"> </div> </body> </html> <script src="js/logMessage.js"></script>
这里我将logMessage的js处理抽离成了一个新的文件.在logMessage.js可以写关于websocket的连接和消息的接收.
下面是logMessage.js的代码:
var url = localStorage.getItem("url"); var client = localStorage.getItem("client"); var ws = new WebSocket(url); ws.onopen = function() { var obj= {"client":client,"type":'connect'} var str = JSON.stringify(obj); ws.send(str); }; ws.onmessage = function (evt) { var msg = evt.data; var obj = JSON.parse(msg) if(obj.level=='error'){ node = "<p><b style='color:red'>[Error]</b>"+obj.log+"</p><hr>" info.innerHTML += node }else if(obj.level=='warn'){ node = "<p><b style='color:blue'>[warn]</b>"+obj.log+"</p><hr>" info.innerHTML += node }else{ node = "<p><b style='color:green'>[info]</b>"+obj.log+"</p><hr>" info.innerHTML += node } }; ws.onclose = function() { };
新增popup.html用于传递websocket所需要的信息:
<!DOCTYPE html> <html> <head> <title>LogMessage</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="css/style.css" rel='stylesheet' type='text/css' /> </head> <body> <div id="container"> <div class="login-form"> <div class="head-info"> <label class="lbl-1"> </label> <label class="lbl-2"> </label> <label class="lbl-3"> </label> </div> <div class="clear"> </div> <form> <input type="text" class="text" id="url"> <div class="key"> <input type="text" value="ClientID" id="client" > </div> </form> <div class="signin"> <input type="submit" id ="save" value="Save" > </div> </div> </div> </body> </html> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/popup.js"></script>
与之相匹配的popup.js:
var bg = chrome.extension.getBackgroundPage(); var oldUrl = localStorage.getItem("url")?localStorage.getItem("url"):"ws://localhost:8001"; var oldClient = localStorage.getItem("client")?oldClient = localStorage.getItem("client"): "Fill with your client number"; $("#url").val(oldUrl); $("#client_id").val(oldClient); var client = $("#client_id").val(); $("#save").click(function(){ var url =$("#url").val(); var client = $("#client").val(); bg.initParam(url,client); // 访问bg的函数 });
新增background.js这个文件需要在background.html引用:
var url = localStorage.getItem('url'); var client = localStorage.getItem('client'); function initParam(url,client){ localStorage.setItem('url',url) localStorage.setItem("client",client) }
扩展完成。
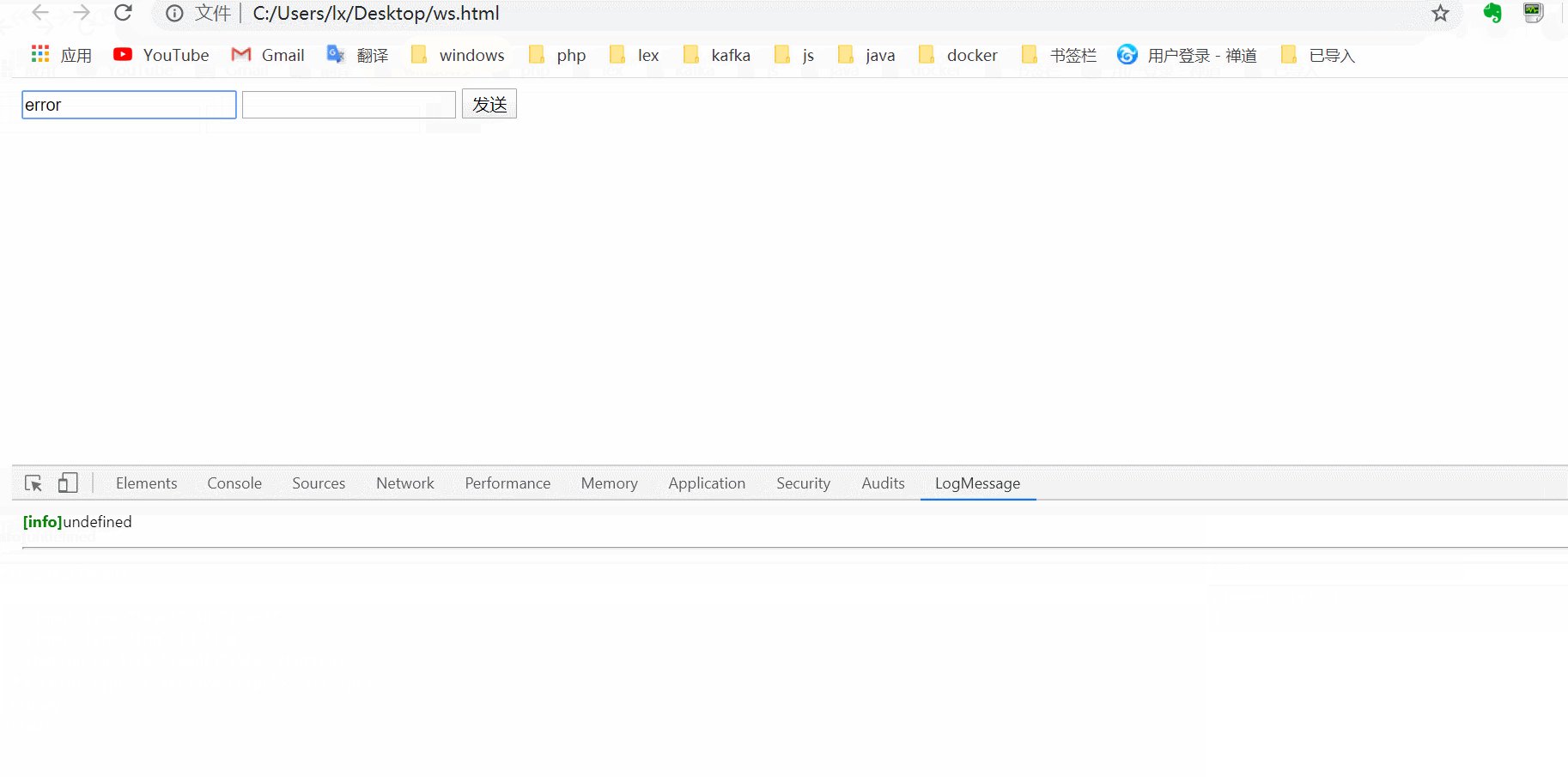
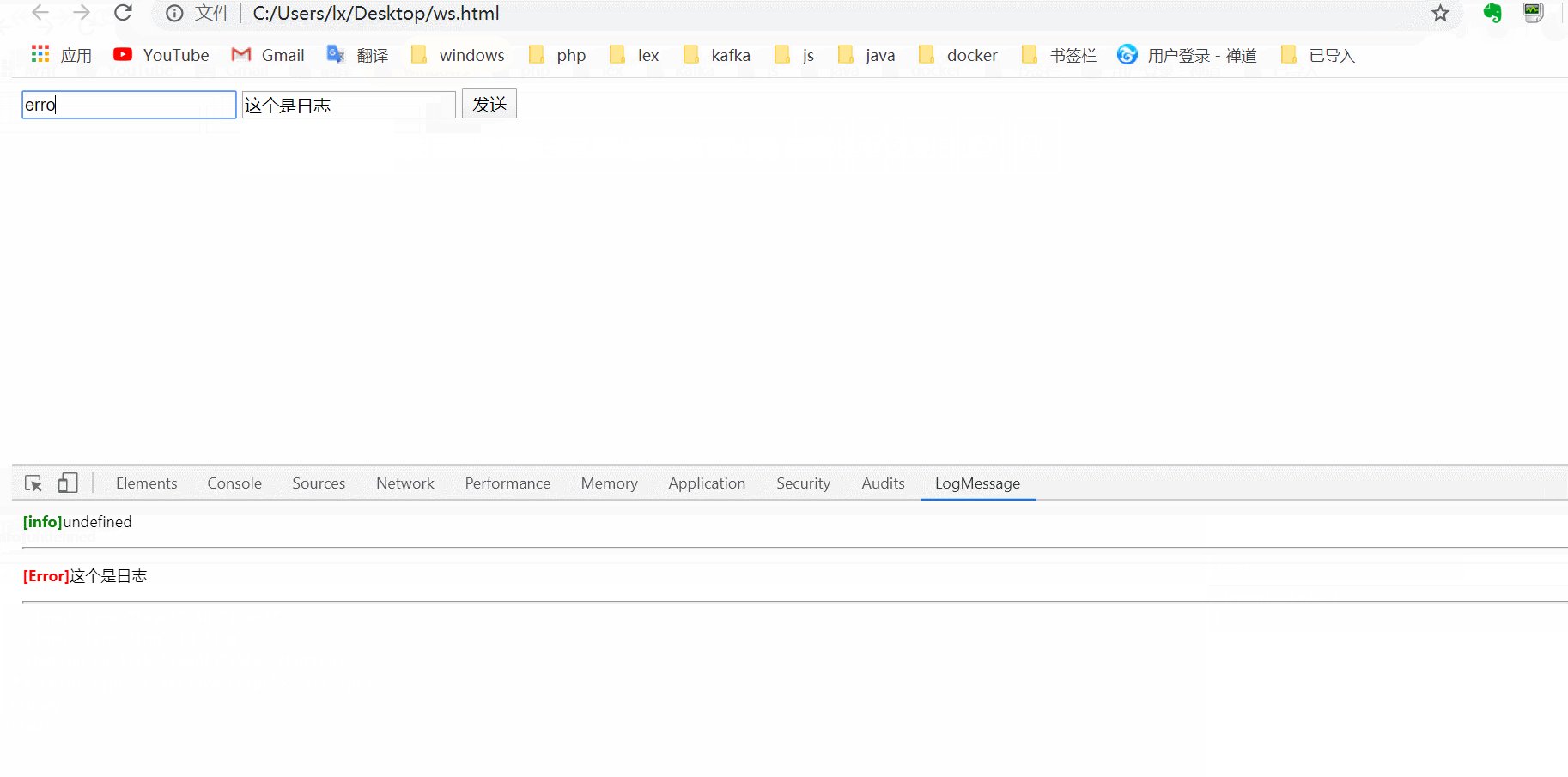
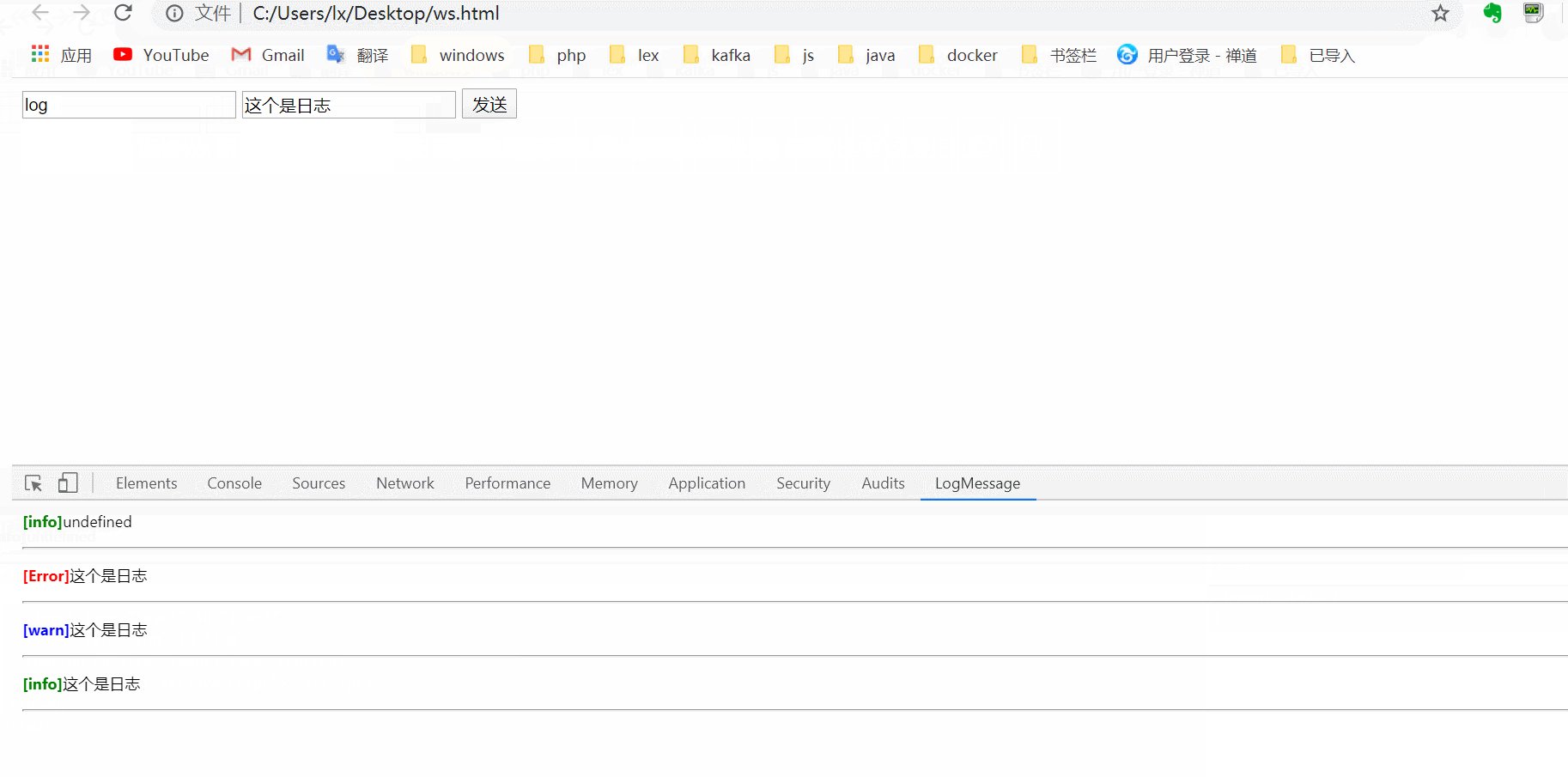
5.展示:
这里我准备的是js的websocket客户端,用于推送日志信息,至于php的websocket客户端,后面会介绍。