使用vue-admin 构建手机端应用
vue-admin是一款比较常用的vue开源项目,下面是根据自己的需求使其增加mobile 的ui
1.我使用的是vue-admin-template来进行修改的,因为相对的饿了么的组件较少好修改一些,下面是下载项目
git clone https://github.com/PanJiaChen/vue-admin-template.git
2.然后是选择自己需要的mobile ui,这里我选的是有赞的vant,下面是官网地址
https://youzan.github.io/vant/#/zh-CN/intro
3.引入vant
找到babel.conf.js文件,增加vant
module.exports = { presets: [ '@vue/app' ], plugins: [ ['import', { libraryName: 'vant', libraryDirectory: 'es', style: true }, 'vant'] ] }
运行:
yarn add vant
3.修改layout模块
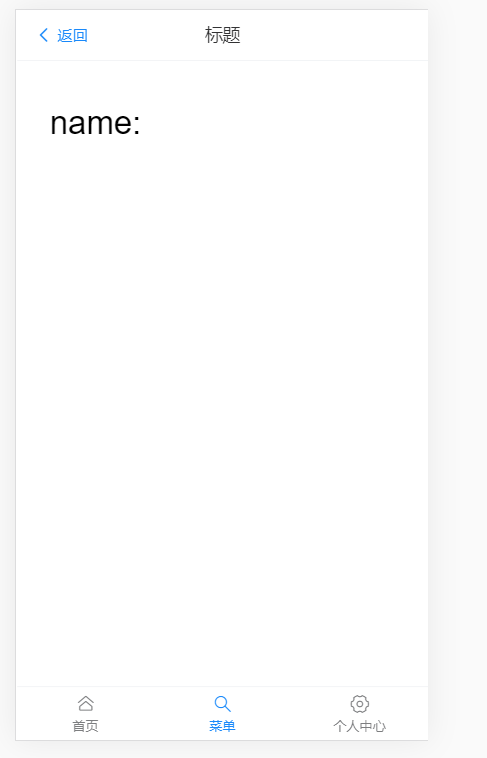
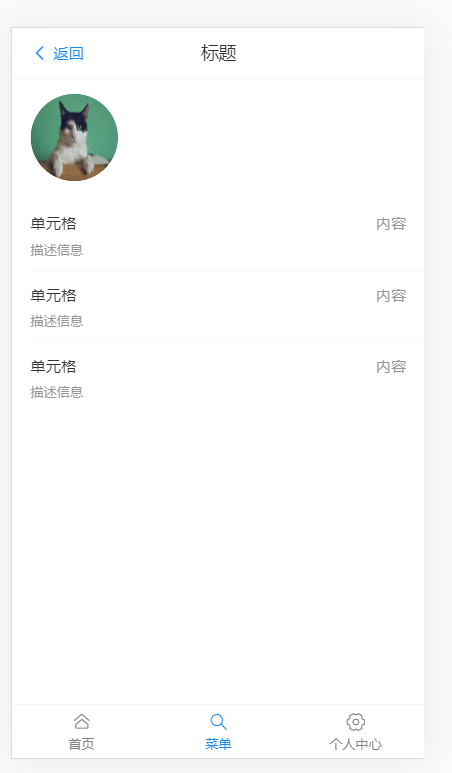
原来的模块是针对web端的element-ui,现在使用vant:效果图如下:



下面是具体的实现:
修改layout
首先修改header,将原有的面包屑去除,修改的地方是layout模块下的components下的Navbar.vue
<template> <div class="navbar"> <van-nav-bar title="标题" left-text="返回" left-arrow @click-left="onClickLeft" fixed=true /> </div> </template>
增加返回的方法
onClickLeft() { this.$router.go(-1) }
并在main.js中引入需要的组件,完成后的
完成的部分是

注意因为原有的样式可能会出现双分割线的问题,注释Navbar.vue里的这句css
/*box-shadow: 0 1px 4px rgba(0,21,41,.08);*/
增加底部导航栏:
在layout模块下的index.vue下增加导航栏代码
<template> <div :class="classObj" class="app-wrapper"> <div v-if="device==='mobile'&&sidebar.opened" class="drawer-bg" @click="handleClickOutside" /> <sidebar class="sidebar-container" /> <div class="main-container"> <div :class="{'fixed-header':fixedHeader}"> <navbar /> </div> <app-main /> </div> <div> <van-tabbar v-model="active"> <van-tabbar-item icon="home-o" @click="goHome">首页</van-tabbar-item> <van-tabbar-item icon="search" @click="showMenus">菜单</van-tabbar-item> <van-tabbar-item icon="setting-o" @click="setting">个人中心</van-tabbar-item> </van-tabbar> </div> </div> </template>
同时增加切换选项卡,进行路由的改变
methods: { //点击空白收缩侧边栏 handleClickOutside() { this.$store.dispatch('app/closeSideBar', { withoutAnimation: false }) }, //跳出侧边栏菜单 showMenus() { this.$store.dispatch('app/toggleSideBar') }, //跳转个人中心 setting() { this.$router.push({ path: '/setting' }) }, //跳转首页 goHome() { this.$router.push({ path: '/' }) } }
修改完layout以后基本上后续的功能就是使用mobile -ui来开发app单页了



