ionic环境搭建
前言背景
最近开始研究ionic,遵循网上教程进行一系列环境配置,本来以为so easy,结果碰的头破血流T^T,折腾了整整24个小时,总算顺利实现了项目的自动创建过程,
看到网上的确有好多人被这个过程坑的苦不堪言,所以我就来分享下实现方式
环境搭建:
- node.js:地址 (直接在官网下载)
- ionic/cordova:
npm install -g ionic cordova - JDK:地址(我没在这里下载过,用的是以前项目的安装包,不过应该不会错)
- android SDK:安卓开发者网站(需要FQ),拉到最下面,有单独的Android SDK压缩包下载,嫌麻烦的可以装Android Studio,具体安装配置这里就不说了,网上教程很多
项目自动构建与启动
项目创建:ionic start myApp,之后会生成一个叫做myApp的文件夹,里面会有项目的基础架构文件
项目启动:ionic serve,会直接打开相应的app页面,至此准备工作就完成啦
异常报警
环境搭建是非常简单的事情,不过从在ionic start myApp的时候开始,出现了一系列的报警情况,接下去就说说2个最不好搞定的报警,及最终实现方式
- connect ETIMEOUT
关于这个问题在下载这个文件时出现 :Downloading:https://github.com/driftyco/ionic-app-base/archive/master.zip
报警信息:Error Initializing app: Error: connect ETIMEDOUT
网上大多数的说法是因为某些路径被墙了,所以需要在发起npm请求的时候使用代理,主要看到2种方法- 使用
npm config set proxy=http://代理服务器ip:代理服务器端口,比如:npm config set proxy=http://192.168.1.1:8080
再加上npm config set registry "http://registry.npmjs.org/"
这种方法据说看脸,以我的实际使用结果来看,此方法让我度过了前两次download,随后卡在下面这里Downloading: https://github.com/driftyco/ionic-app-base/archive/master.zip Downloading: https://github.com/driftyco/ionic-starter-tabs/archive/master.zip Installing npm packages (may take a minute or two)...
过了一会,出现下面说的第二个报警,并被强制退出安装:Installing npm packages... Error with start undefined Error Initializing app: There was an error with the spawned command: npminstall There was an error with the spawned command: npminstallCaught exception:undefined - 第二种方法是修改host文件
C:\Windows\System32\drivers\etc\host
在文件最后加入下面两行:192.30.253.112 github.com //前面的地址由网站检测出 151.101.88.249 github.global.ssl.fastly.net
(检测地址网站:http://ping.chinaz.com/https://github.com 点击'ping 检测'可获得)
随后命令行ping github.com,如果ping的通就对了,但是这种方法得到的结果与之前的一毛一样,卡在下面说的这个报警上
- 使用
- There was an error with the spawned command: npminstall
关于这个报警的,网上有以下说法:- npm/node/cordova版本要最新
- npm/node版本不能最新,要用node:4.x/npm:2.x
- 命令行
npm install -g npm
以上方式全部试过,全部没有效果 - 。-
解决方案
试了这么多,我想说的是:
- 第一个报警的本质问题应该就是地址被墙了,github.com ping不通导致,两个方案最后都使得连接超时的错误被解决;但是这又会导致第二个错误无法绕过去
- 这里两步其实是在安装项目依赖,你会看到期间有node_module文件夹被创建出来,并在里面不断生成依赖库,但是却无法彻底安装完成,从而阻塞了其余项目文件的创建,导致安装失败
所以现在肉戏来了,怎么解决呢?
最后的解决方法是:
- 创建项目的时候,先行屏蔽掉依赖的安装:
ionic start myApp --skip-npm

项目创建 - 等到项目创建完毕后,进入项目自动创建的myAPP文件夹,再使用npm国内镜像去安装依赖:
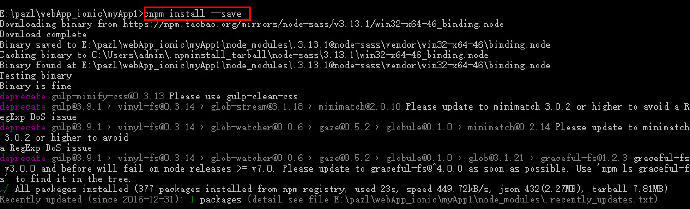
cnpm install --save
安装npm国内淘宝镜像命令行:npm install -g cnpm --registry=https://registry.npm.taobao.org

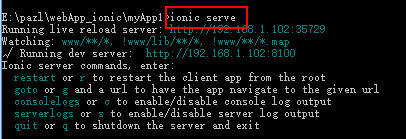
安装依赖 - 启动ionic:
ionic serve

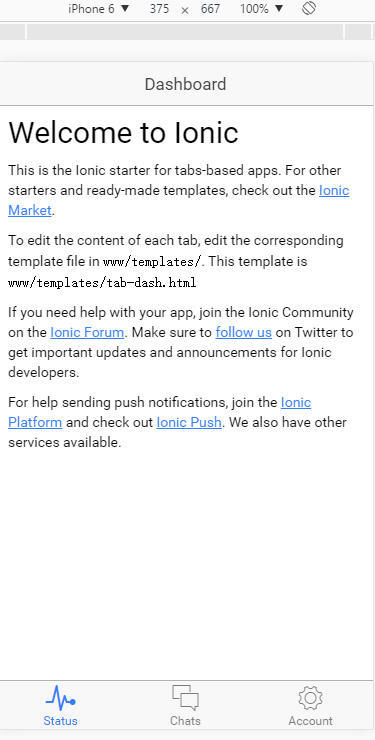
项目启动 - 启动的项目效果图如下:

项目效果
好啦,现在项目顺利启动,撒花~~ 撒花~~
希望对各掉坑里的位小伙伴有用哈
转自http://www.jianshu.com/p/f9b0dfe35328
另外添加3处链接 下载和参考
https://github.com/driftyco/ionic-app-base/archive/master.zip
https://github.com/driftyco/ionic-starter-tabs/archive/master.zip
http://www.cnblogs.com/nullman/p/5798730.html
http://www.runoob.com/ionic/ionic-install.html


