1.7 双向数据绑定
v-model双向数据绑定指令:
- 数据层M层发生变化会影响视图层V层改变
- 视图层V层发生变化会影响数据层M层改变
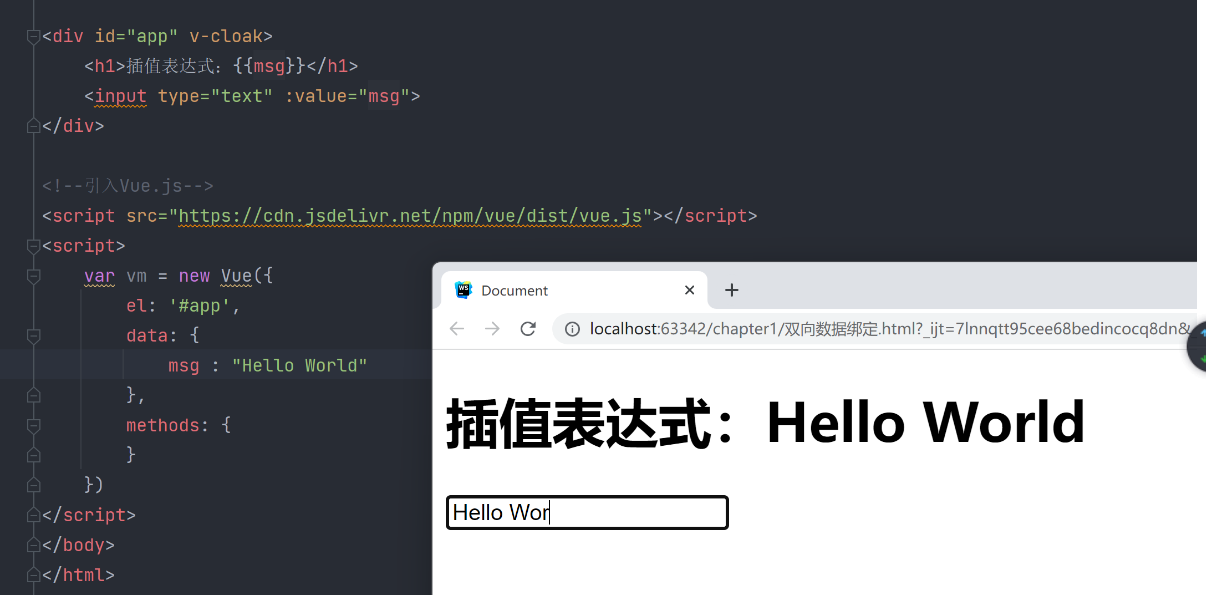
使用v-bind属性绑定的形式,能渲染出来,但是当修改文本框中数据时,M层中的数据不会改变。

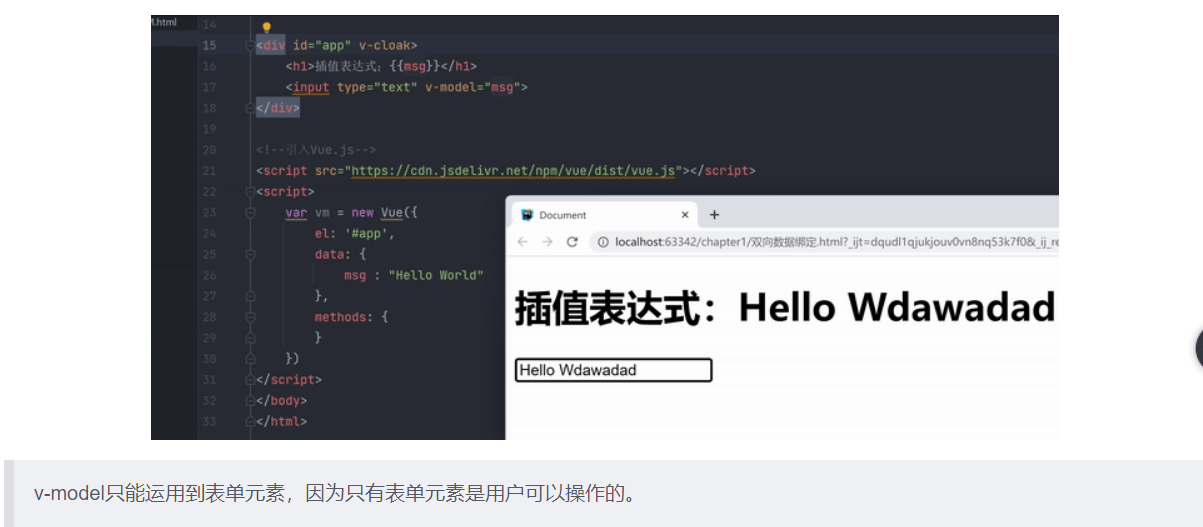
使用v-model代替v-bind

1.7.1 v-model修饰符
v-model可以添加修饰符
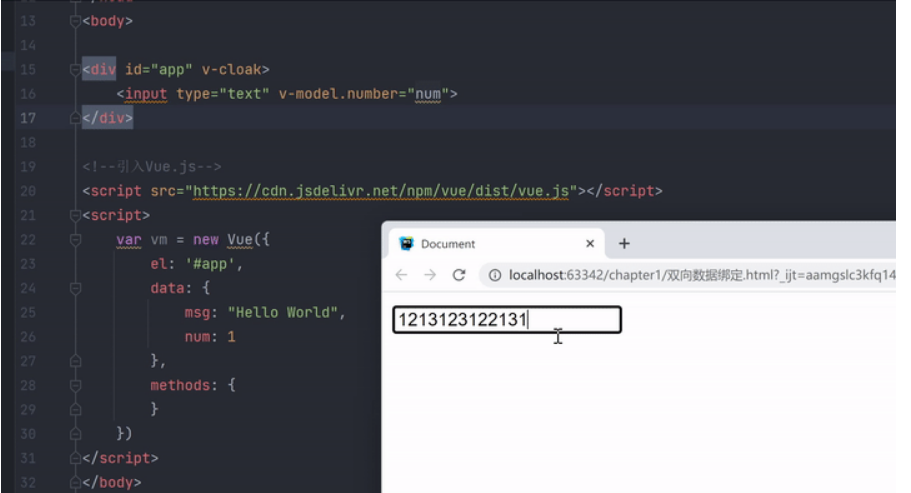
如:数字修饰符number,表示用户只能输入数字

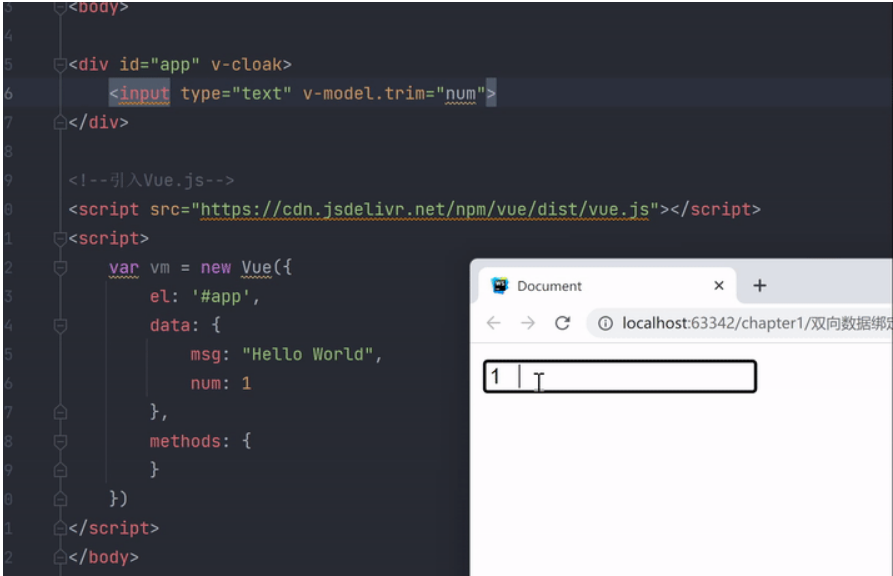
过滤首尾空格修饰符 .trim

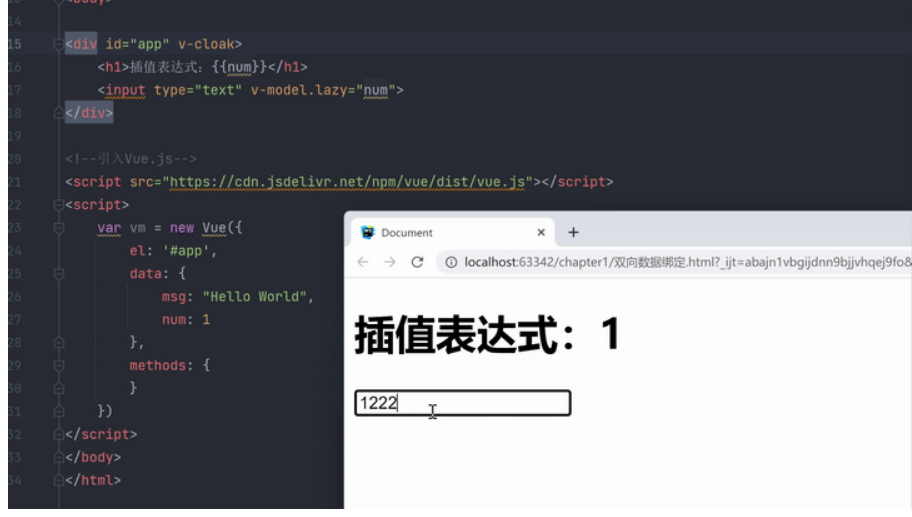
.lazy修饰符:内容发生变化,并且在失去焦点时触发。

即修改值时,插值表达式的渲染结果不会立即发生变化,要等到文本框失去焦点后才变。
1.7.2 使用v-model实现计算器案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>使用v-model实现计算器案例</title> <style> [v-cloak] { display: none; } </style> </head> <body> <div id="app" v-cloak> <input type="text" v-model="num1" placeholder="请输入第一个数字"> <select v-model="sel"> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <input type="text" v-model="num2" placeholder="请输入第二个数字"> <input type="button" value="=" @click="btn"> <input type="text" v-model="res"> </div> <!--引入Vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { msg: "Hello World", num1 : null, sel : '+', num2 : null, res : null }, methods: { btn(){ if (this.sel == "+"){ this.res = parseInt(this.num1) + parseInt(this.num2) } else if (this.sel == "-"){ this.res = parseInt(this.num1) - parseInt(this.num2) } else if (this.sel == "*"){ this.res = parseInt(this.num1) * parseInt(this.num2) } else{ this.res = parseInt(this.num1) / parseInt(this.num2) } } } }) </script> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理