1 属性绑定
元素数据的绑定不能直接使用插值表达式,例如绑定元素的title属性、图片的src属性等,要使用v-bind进行属性绑定。
- 元素添加属性使用v-bind绑定,简写成 :
- 使用图片要添加mode = “widthFix”
<template> <view class="content"> <image :src="imgPath" mode="widthFix" @click="getData"></image> </view> </template> <!--安装 Vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> export default { data() { return { title: "Hello Ding Jiaxiong", imgPath: "static/logo.jpg", }; }, onLoad() {}, methods: { getData() { console.log(this.title); }, }, }; </script> <style></style>
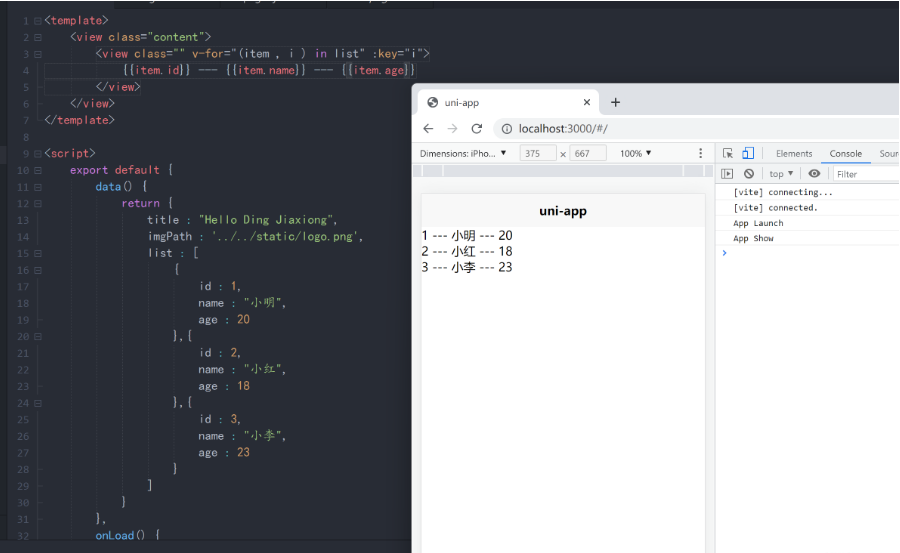
2 v-for渲染数据
v-for用来循环遍历数据,可以直接使用v-for遍历复杂数组。

使用方法和Vue中一样,注意绑定key属性。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号