Vue基础指令,通过基础指令可以掌握更多渲染数据的方法,实现数据的双向绑定。
1 v-cloak指令
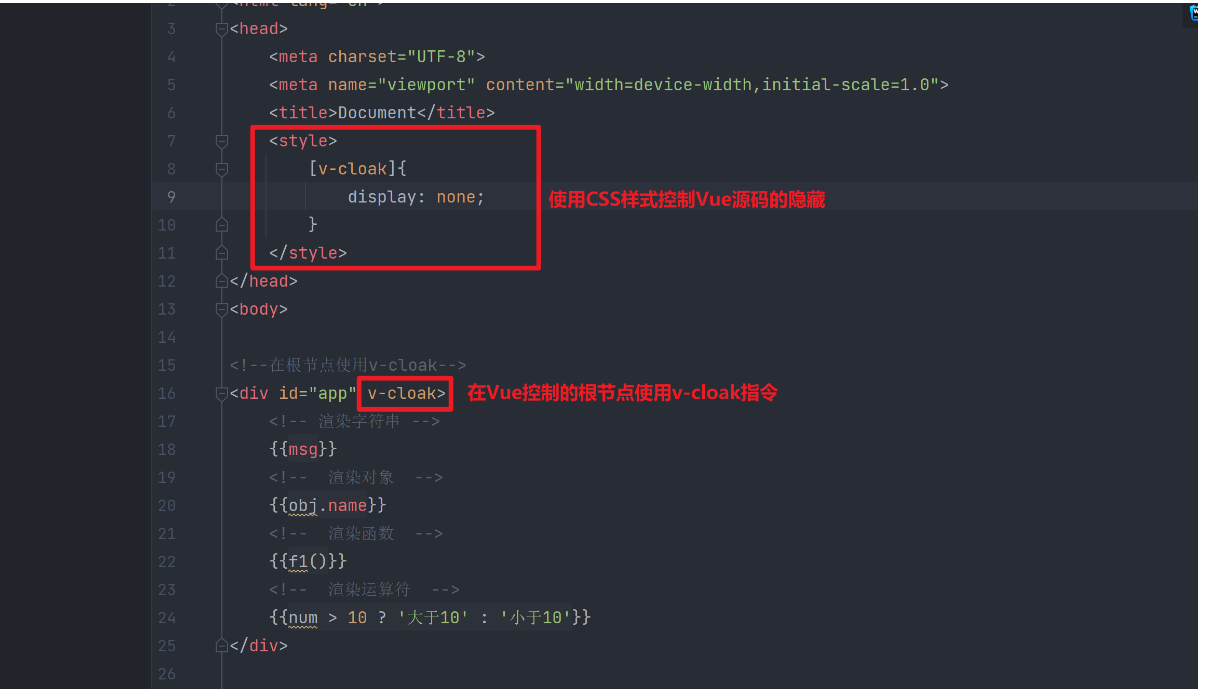
v-cloak 指令的作用是在 Vue 数据渲染完成之前,隐藏源代码。
当快速刷新页面或者网速较慢时,Vue不能立即渲染数据 → 不友好
CSS:属性选择器

v-cloak原理:因为快速刷新页面或网速原因,导致Vue.js没有生效,在生效之前,添加了v-cloak指令的元素都会隐藏(样式),当Vue.js加载完毕,v-cloak指令就会被立马删除
2 v-text指令
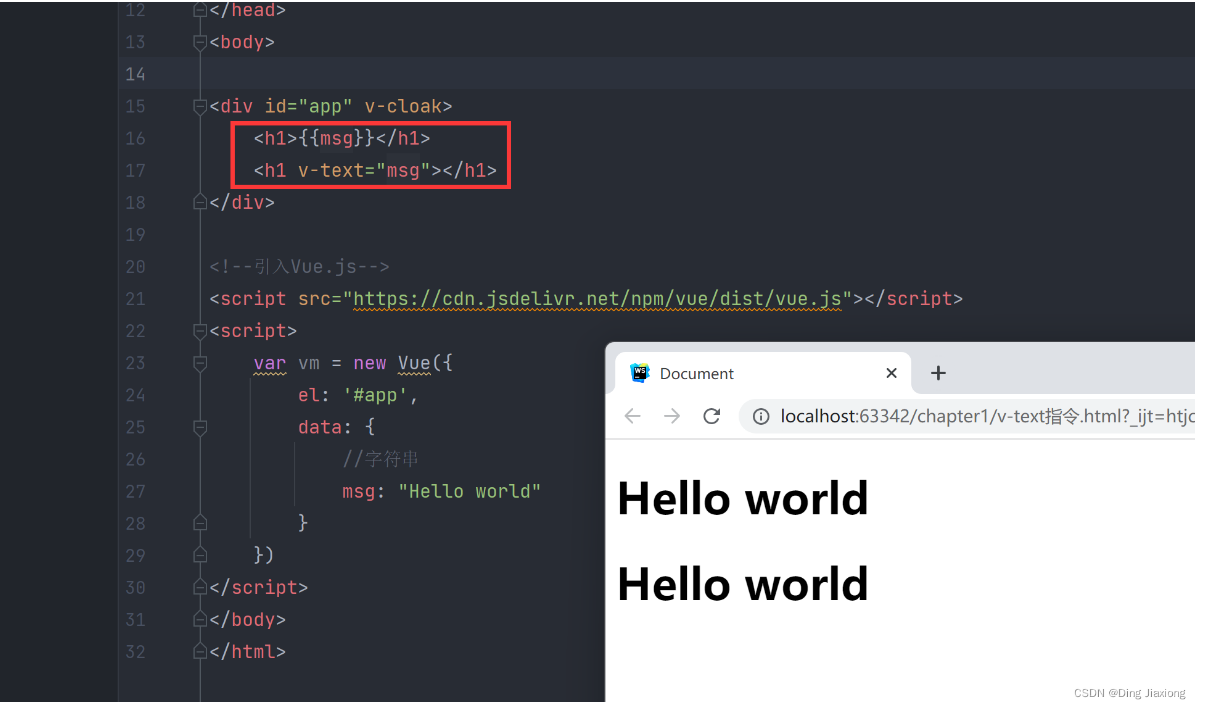
作用:渲染data中的属性值。
前文讲过使用插值表达式渲染data中的属性值,本节讲解渲染数据的另外一种方式,即使用v-text指令。渲染msg属性的代码如下。
M层代码如下。

两种方式渲染数据的运行效果相同。
1.5.3 v-html指令
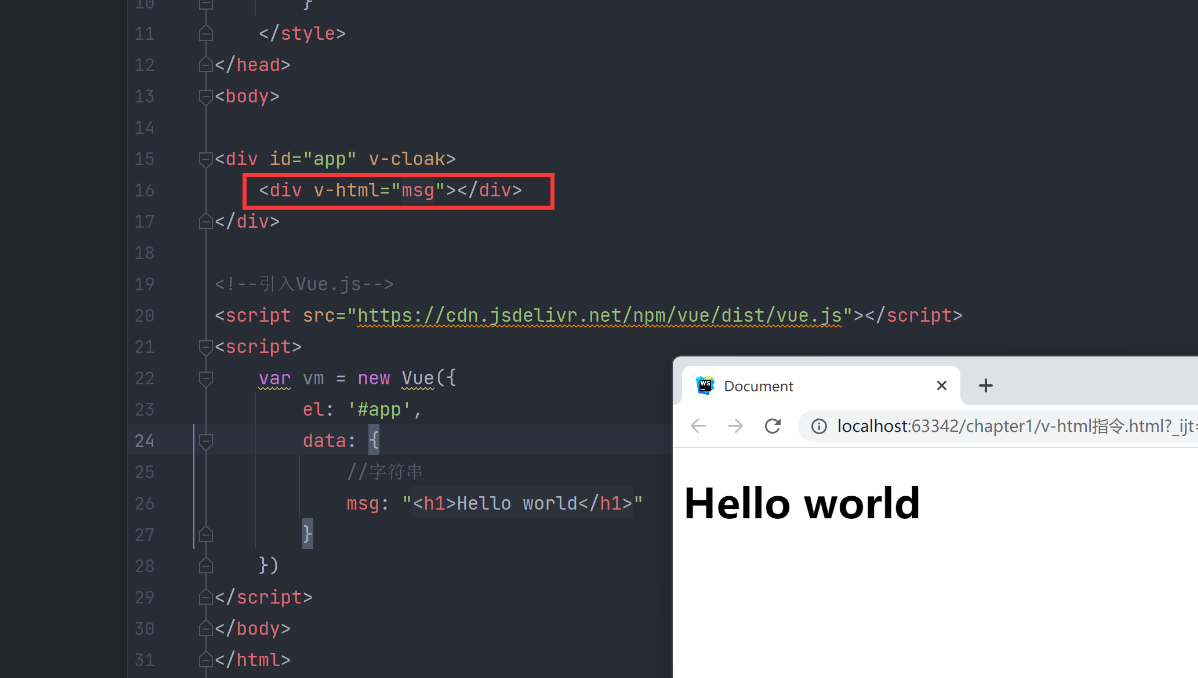
作用:渲染富文本

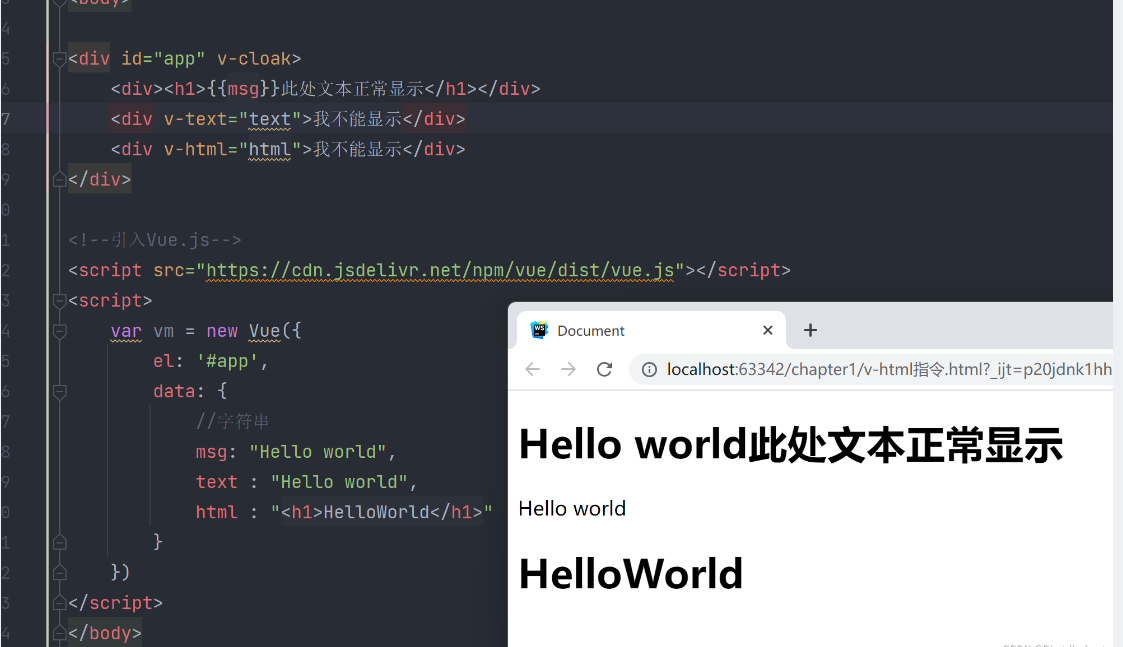
插值表达式、v-text、v-html的比较:
-
都可以渲染M层中的数据
-
插值表达式和v-text不能渲染富文本
-
只有插值表达式中的文本可以正常显示,v-text和v-html渲染的数据会覆盖原标签里的内容。

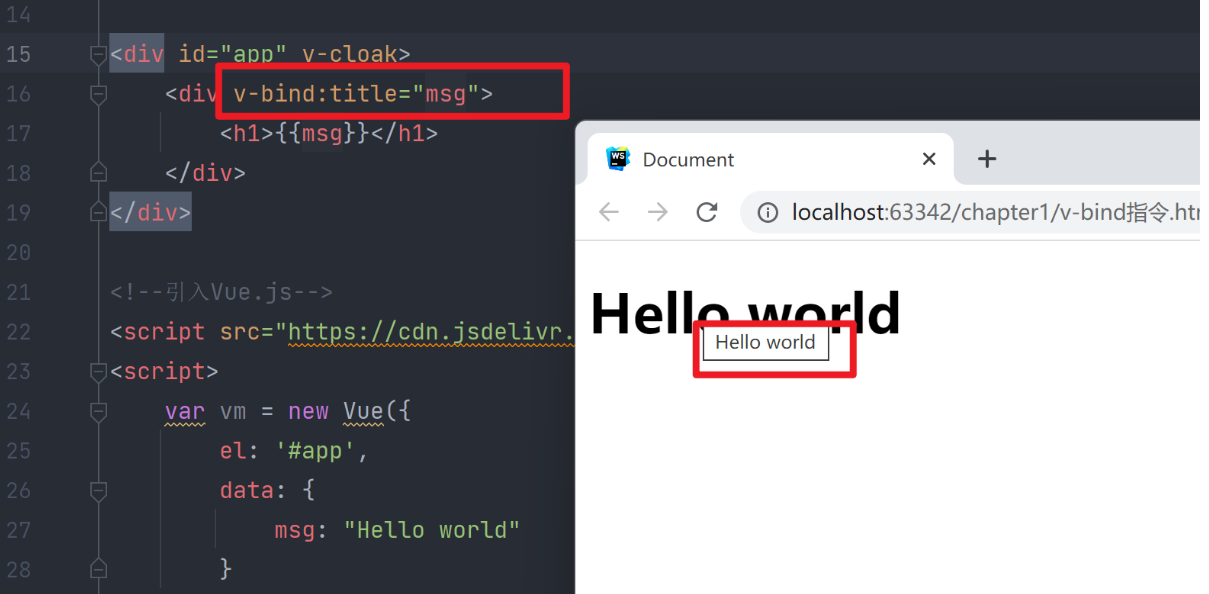
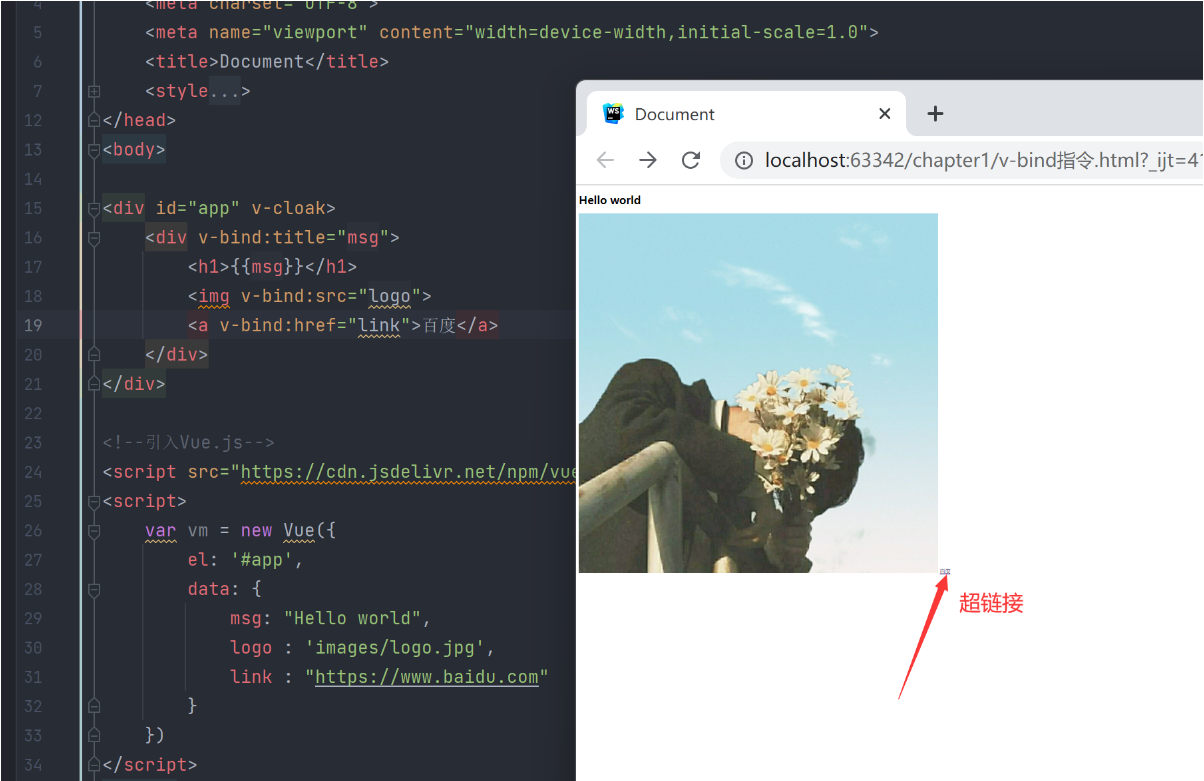
1.5.4 v-bind指令
作用:元素属性绑定
将M层的数据渲染到元素的属性中。
- 使用v-bind指令

当元素中的属性使用了v-bind指令,后面的值就成了变量,Vue会到M层找它,找到了就渲染,找不到就报错。
- 其他属性绑定

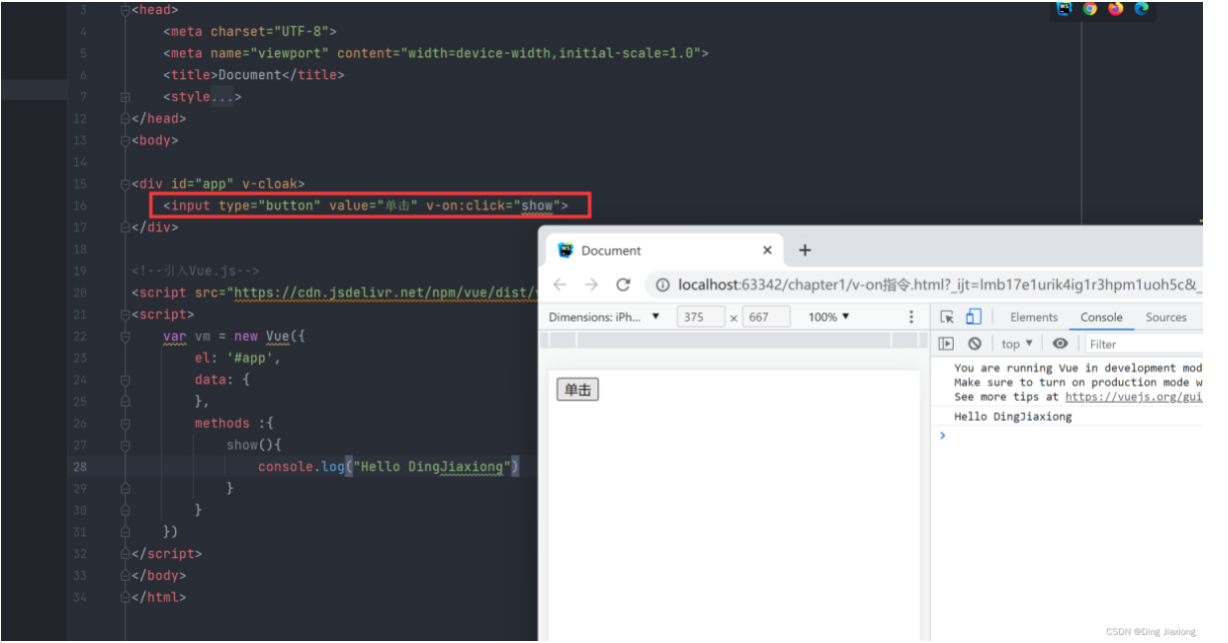
1.5.5 v-on指令
作用:元素事件绑定
示例:单击按钮,控制台输出字符串

methods属性用于存放方法。
视图层中,通过v-on指令给按钮添加绑定了单击事件,当单击按钮时,会到methods属性中查找show方法,找到就执行,找不到就报错。
分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理