跨域
产生跨域问题的罪魁祸首是浏览器同源策略,当协议、子域名、主域名、端口号中任意一个不相同时,都算作不同域,不同域之间的网络请求就会触发跨域问题。跨域并不是请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了。
解决方法
前后台分离模式目前主流解决方案有三种:
- webpack proxy:仅开发模式有效,打包后会失效。
- cors:开发和生产环境都可以用。
- nginx: 仅生产环境可用。
本文主要讲的是 cors 方式,需要前后台进行配合。
前台
前台使用 vue-admin-template 脚手架,网络请求使用 Axios。Axios 是一个基于 promise 的 HTTP 客户端,可以发送 get、post 请求。
找到项目中 Axios 封装的文件,在 Axios 创建时增加属性 withCredentials: true :
const service = axios.create({ baseURL: process.env.VUE_APP_BASE_API, withCredentials: true, timeout: 5000 })
后台
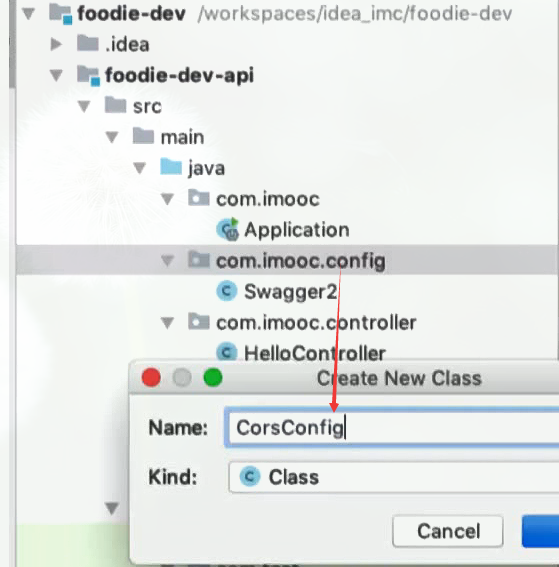
后台新建 CorsConfig,统一配置全局跨域请求。
创建配置为,会被容器进行扫描。(目录:com/imooc/config/CorsConfig.java)

想被容器扫描到就需要加注解@Configuration

package com.imooc.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; @Configuration public class CorsConfig { public CorsConfig() { } @Bean public CorsFilter corsFilter() { // 1. 添加cors配置信息 CorsConfiguration config = new CorsConfiguration(); config.addAllowedOrigin("http://localhost:8080"); config.addAllowedOrigin("http://shop.z.mukewang.com:8080"); config.addAllowedOrigin("http://center.z.mukewang.com:8080"); config.addAllowedOrigin("http://shop.z.mukewang.com"); config.addAllowedOrigin("http://center.z.mukewang.com"); config.addAllowedOrigin("*"); // 设置是否发送cookie信息 config.setAllowCredentials(true); // 设置允许请求的方式 config.addAllowedMethod("*"); // 设置允许的header config.addAllowedHeader("*"); // 2. 为url添加映射路径 UrlBasedCorsConfigurationSource corsSource = new UrlBasedCorsConfigurationSource(); corsSource.registerCorsConfiguration("/**", config); // 3. 返回重新定义好的corsSource return new CorsFilter(corsSource); } }
/**代表请求进来适合所有的路由
返回CorsFilter对象,里面的参数实就事CorsConfigurationSource
二、前端这里也设置了 携带cookie信息为true。

分类:
Java架构师







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理