jQuery对事件的支持主要包括:
jQuery 1.2的事件支持命名空间,
- bind()--为事件绑定处理程序,如:
$("p").bind("mouseenter mouseleave", function(e){
$(this).toggleClass("over");
}); - unbind()--注销绑定在事件上的处理程序,如:$(document).unbind('ready');,如不给参数,则清除所有事件处理程序。
$("#unbind").click(function () {
$("#theone").unbind('click', aClick);
}); - trigger()--触发某类事件。
$("button:first").trigger('click'); - triggerHandler()--触发某类事件,但不触发默认的事件处理逻辑,比如a的定向。
$("input").triggerHandler("focus"); - one()--为事件绑定只能被触发一次的处理程序。
$("div").one("click", function(){
}); - ready()/click()/change()/toggle(fn,fn)/dblclick()……各种常规事件的快捷方式,xxx(fn)为绑定处理程序,xxx()为触发事件
jQuery 1.2的事件支持命名空间,
$("div").bind("click", function(){ alert("hello"); });
$("div").bind("click.plugin", function(){ alert("goodbye"); });
$("div").trigger("click!"); // alert("hello") only
DEMO:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Events</title>
<script src="../scripts/jquery-1.2.3.intellisense.js" type="text/javascript"></script>
<style type="text/css">
textarea
{
height: 118px;
width: 280px;
}
</style>
<script type="text/javascript">
$(function(){
$('textarea').bind('propertychange',function(){
$('#result').html($('textarea').val())
}
).bind('change',function(){
alert($('textarea').val());
});
});
</script>
</head>
<body>
<textarea></textarea>
<div id='result'></div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Events</title>
<script src="../scripts/jquery-1.2.3.intellisense.js" type="text/javascript"></script>
<style type="text/css">
textarea
{
height: 118px;
width: 280px;
}
</style>
<script type="text/javascript">
$(function(){
$('textarea').bind('propertychange',function(){
$('#result').html($('textarea').val())
}
).bind('change',function(){
alert($('textarea').val());
});
});
</script>
</head>
<body>
<textarea></textarea>
<div id='result'></div>
</body>
</html>
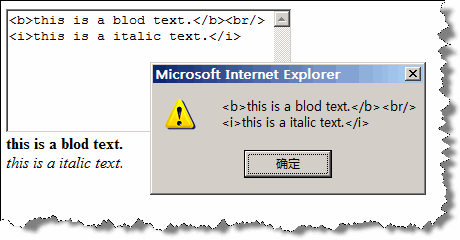
运行效果如下:
Reference:http://docs.jquery.com/Events






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理