H5静态资源本地化实践
现在很多app都是通过webview内嵌H5的页面,这种方式的好处就是无需发版就能更新线上的内容,而且可以做到多平台的统一开发,节约开发成本。但是这种模式也带来了一定的问题,web开发很大程度依赖于网络,而移动端的网络千差万别,H5页面对于网络属于强依赖,因为各种请求都需要走网络,所以在弱网的情况下,资源文件迟迟加载不到,影响整个页面的解析,导致页面白屏。
对于这个问题,根源在于资源文件对于网络的依赖,为了解决这个问题很多hybrid应用将静态资源文件都打包进了应用里面,对文件的访问直接指定为本地文件,这虽然可以解决弱网情况下白屏问题,但是也导致了其他问题,一个是更新需要跟随app的发版,二是如果页面在web和app平台共用的话,需要打包两个版本,比较麻烦。
针对上面问题,资源本地化是必须做的,只有资源文件请求不依赖于网络才是解决问题的根本。同时,我们需要提供一套在线更新本地资源文件的机制,才能充分利用H5页面能够及时升级更新的灵活性。
资源本地化
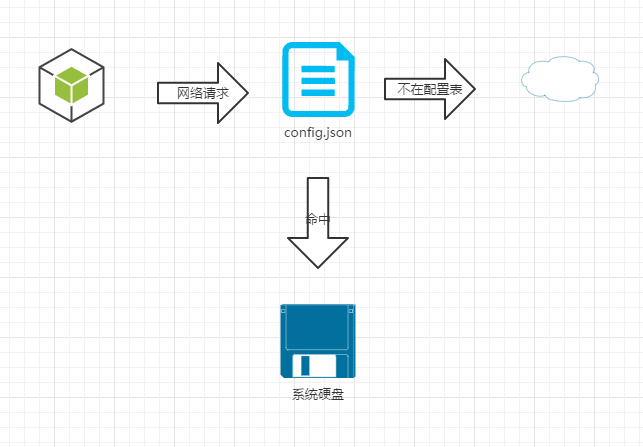
为了让一套 web 页面同时兼容浏览器和 Hybrid 容器等多种环境,我们希望不改变前端代码就可以做到“资源请求发到本地”。这里采用的解决方案是监控整个webview容器的网络请求。
采用配置映射表的形式,映射表指明了网络请求文件对应的本地文件的路径,当webview的网络请求发出的时候,webview的拦截所有的网络请求,检测请求文件资源是否在配置表中,如果有,直接拿本地文件,如果没有直接走网络请求。

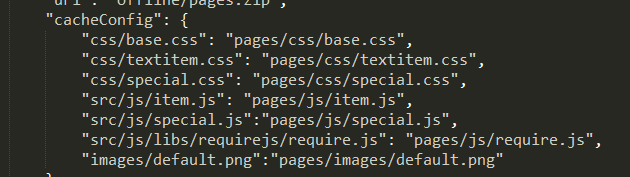
资源配置表:

这样做的好处是资源本地化对于整个web容器是一个黑盒子,我按照正常的方式发送和接收请求,只不过是中途的方式变了,无需改变我们web的任何文件来做兼容。这里只要提供给客户端一份资源映射表即可。而映射表的生成可以直接做在持续集成的流程里,构建工具在 build 时会帮你生成出来。
至于客户端的修改,需要对webview的网络访问进行拦截匹配,具体可参考:
Android:http://droidyue.com/blog/2014/11/23/block-web-resource-in-webview/index.hml
Ios: http://www.zhimengzhe.com/IOSkaifa/257201.html
至此,我们通过上面的方式可以做到读取本地资源,那接下来需要解决另外一个问题,本地资源如何获取和更新。
离线资源获取和更新
对于离线资源的获取和更新,采用比较暴力的手段。将整个离线包zip打包压缩,每次H5应用启动后,会去请求一个配置文件,配置文件包含当前离线资源包的版本号字段,将请求到的版本号跟上次保存(第一次不存在)在本地的版本号比较,如果发生了改变,说明离线资源文件包更新,下载解压并且替换掉旧的离线包。
到这里就完成了静态资源本地化的过程。在弱网或者无网络的情况下我们的应用也能快速打开页面。在测试的过程中,又出现了一些问题,由于静态页面可以打开,但是我们接口获取一些列表数据走的是异步请求的接口,无法离线到本地,导致没有数据的展示。这里我们需要做一些本地化存储。
本地化存储
对于一些基本的数据展示接口,我们可以借助HTML5的localstorage,当在有网络请求的情况下,将数据打上时间戳,存储localstorage。数据请求超时的时候,把对应存储在localstorage的数据暂时展示给用户,这样可以解决长时间没有数据的问题。localstorage 的方案要解决跨域访问的问题,并且在每个子域存储空间上存在上限,是5M,所以对于这个数据的存储要控制好。




