python flask框架学习(三)——豆瓣微信小程序案例(二)整理封装block,模板的继承
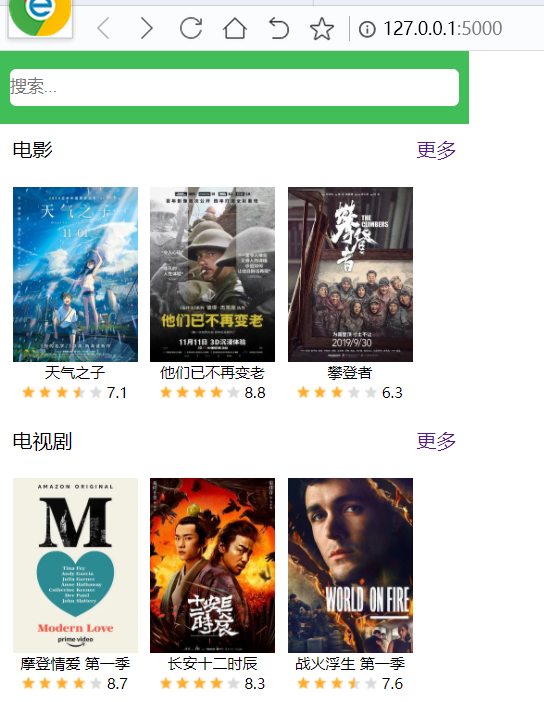
我们所要实现的效果:
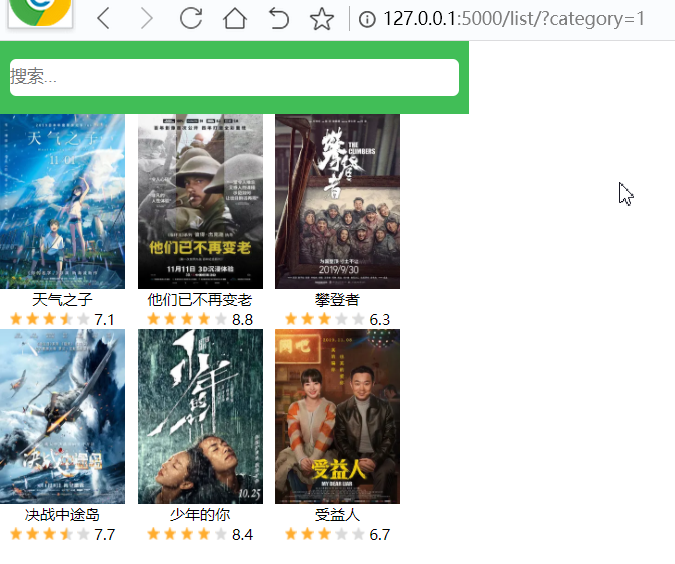
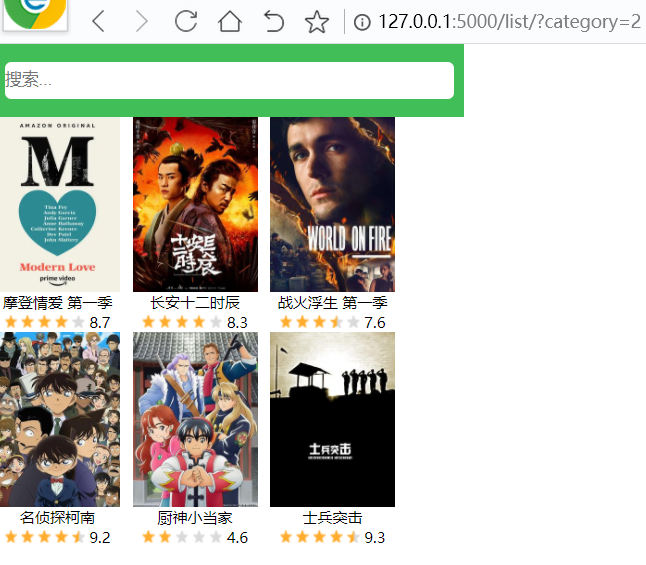
点击电影的更多,跳转到更多的电影页面;点击电视剧的更多,跳转到更多的电视剧页面。



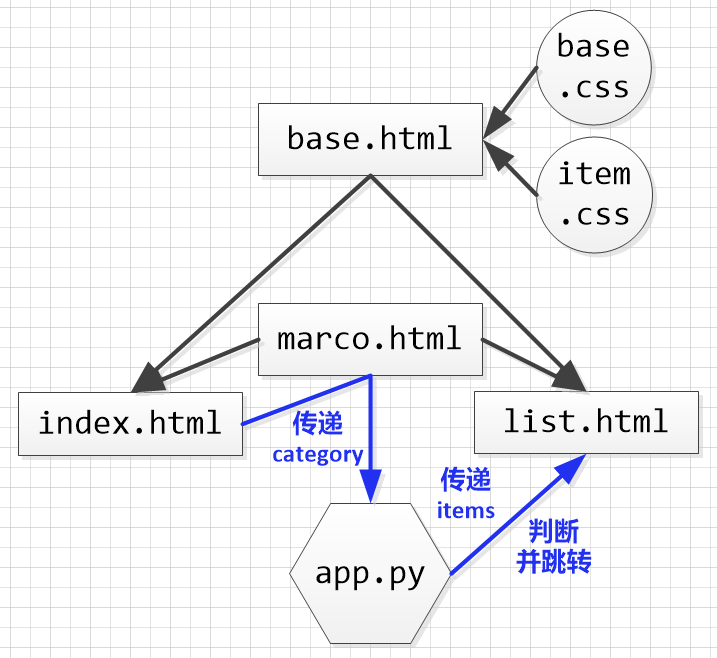
三个页面的风格相同,可以设置一个模板,三个页面都继承这个模板
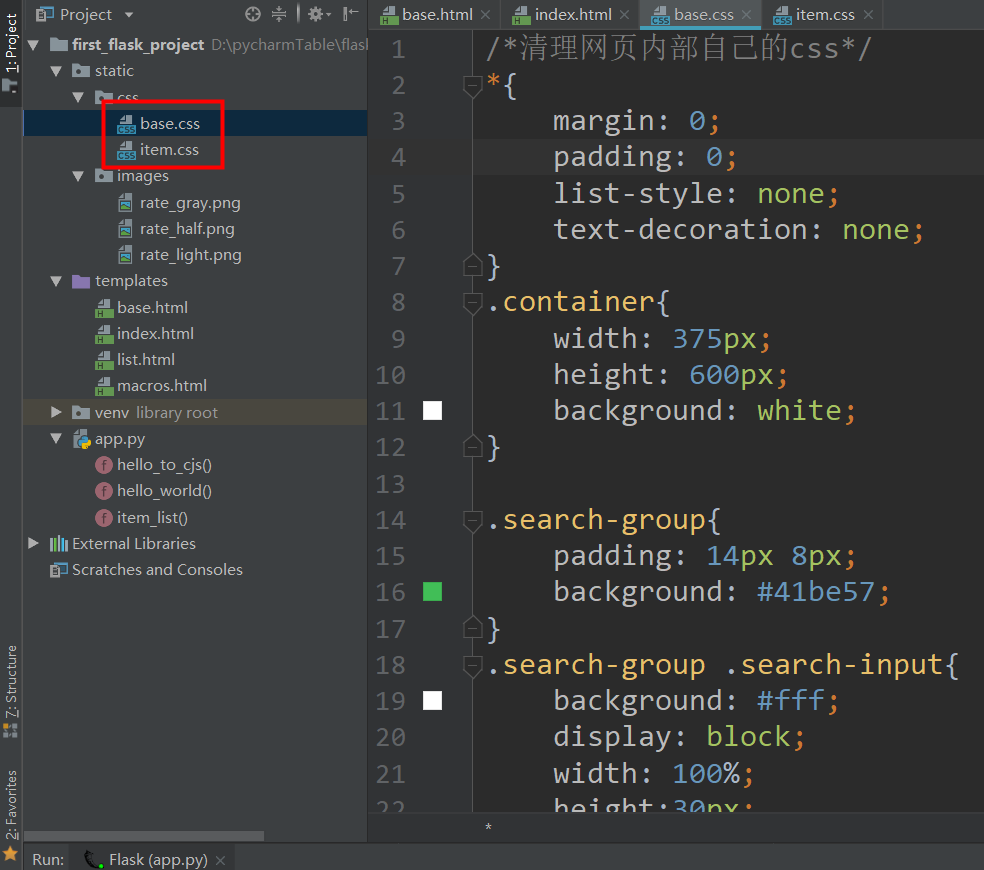
1.在指定模板之前,把css放在一个文件里

base.css 针对整个大框架的
/*清理网页内部自己的css*/ *{ margin: 0; padding: 0; list-style: none; text-decoration: none; } .container{ width: 375px; height: 600px; background: white; } .search-group{ padding: 14px 8px; background: #41be57; } .search-group .search-input{ background: #fff; display: block; width: 100%; height:30px; border-radius: 5px; outline: none; border: none; }
item.css 针对项目排版的
.item-list-group .item-list-top{ overflow: hidden; padding: 10px; } .item-list-group .module-title{ float: left; } .item-list-group .more-btn{ float: right; } .list-group{ /*清除浮动*/ overflow: hidden; padding: 10px; } .item-group{ float: left; margin-right: 10px; } .item-group .thumbnail{ display: block; width: 100px; } .item-group .item-title{ font-size: 12px; text-align: center; } .item-group .item-rating{ font-size: 12px; text-align: center; } .item-rating img{ width: 10px; height: 10px; } .item-group .thumbnail{ width: 100px; height: 140px; }
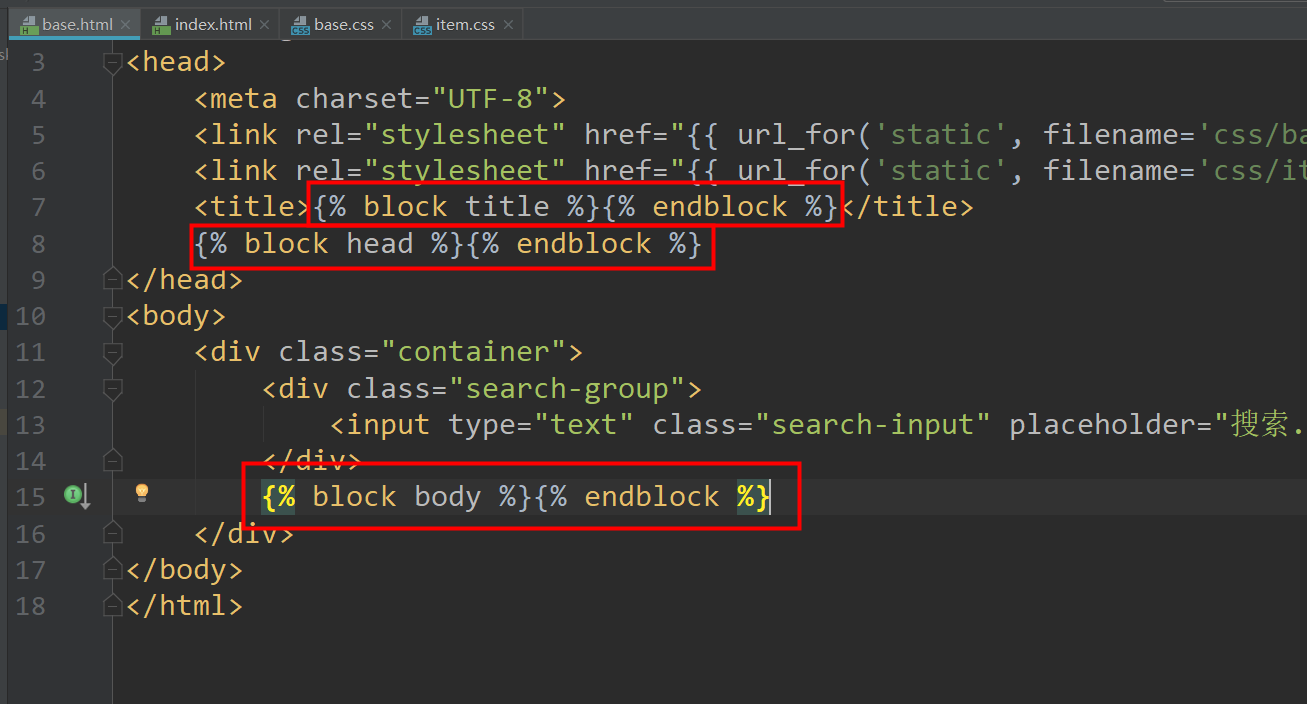
2.接着构建模板base.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="{{ url_for('static', filename='css/base.css') }}"> <link rel="stylesheet" href="{{ url_for('static', filename='css/item.css') }}"> <title>{% block title %}{% endblock %}</title> {% block head %}{% endblock %} </head> <body> <div class="container"> <div class="search-group"> <input type="text" class="search-input" placeholder="搜索..."> </div> {% block body %}{% endblock %} </div> </body> </html>
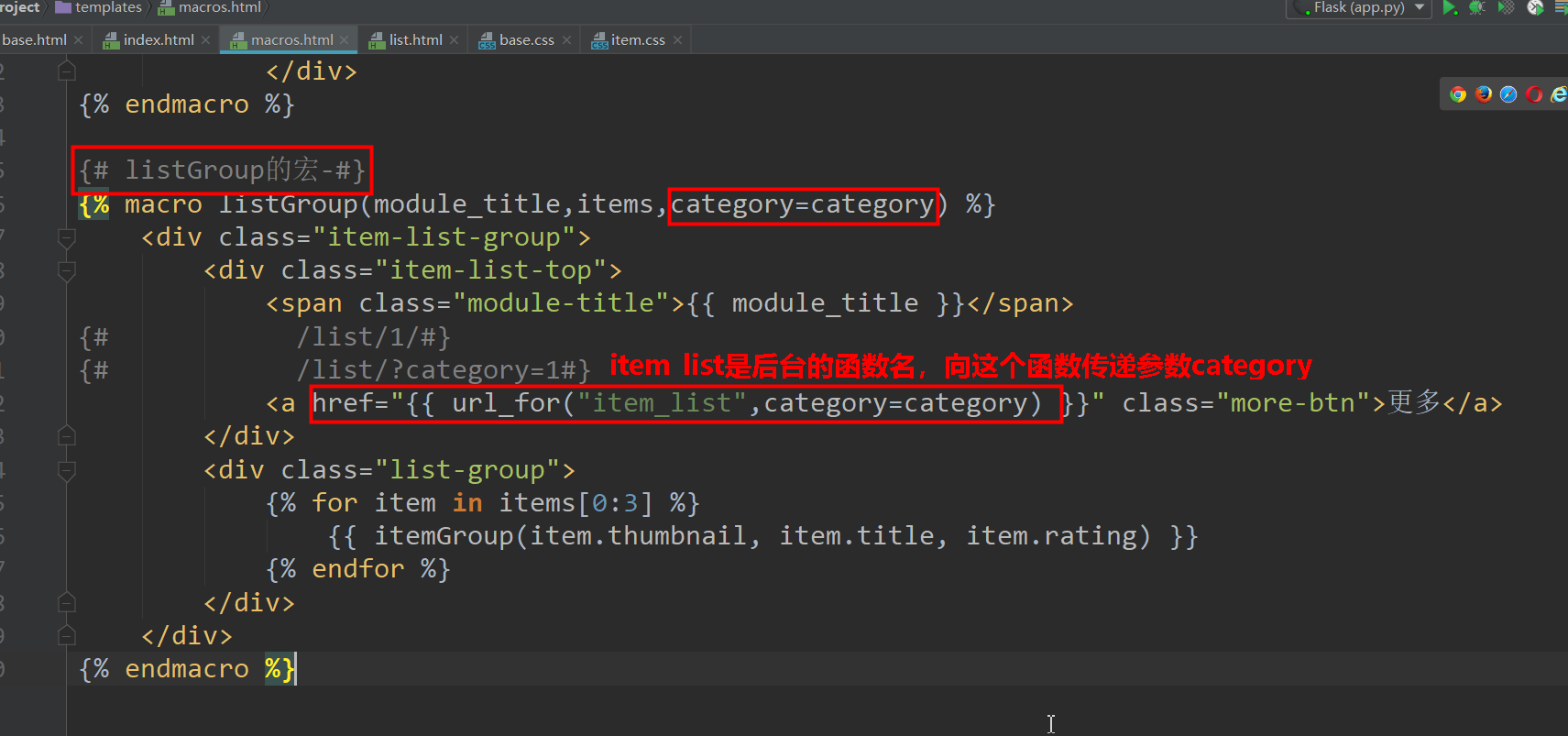
3.把原来的宏都整理好放入marcos.html
{# itemGroup的宏 #} {% macro itemGroup(thumbnail,title,rating) %} <div class="item-group"> <img src="{{ thumbnail }}" alt="" class="thumbnail"> <p class="item-title">{{ title }}</p> <p class="item-rating"> {% set lights = ((rating|int)/2)|int %} {% set halfs = (rating|int)%2 %} <!--输出{{ halfs }}--> {% set grays = 5-lights-halfs %} {% for light in range(0,lights) %} <img src="{{ url_for("static",filename="images/rate_light.png") }}" alt=""> {% endfor %} {% for half in range(0,halfs) %} <img src="{{ url_for("static",filename="images/rate_half.png") }}" alt=""> {% endfor %} {% for gray in range(0,grays) %} <img src="{{ url_for("static",filename="images/rate_gray.png") }}" alt=""> {% endfor %} {{ rating }} </p> </div> {% endmacro %} {# listGroup的宏-#} {% macro listGroup(module_title,items,category=category) %} <div class="item-list-group"> <div class="item-list-top"> <span class="module-title">{{ module_title }}</span> {# /list/1/#} {# /list/?category=1#} <a href="{{ url_for("item_list",category=category) }}" class="more-btn">更多</a> </div> <div class="list-group"> {% for item in items[0:3] %} {{ itemGroup(item.thumbnail, item.title, item.rating) }} {% endfor %} </div> </div> {% endmacro %}
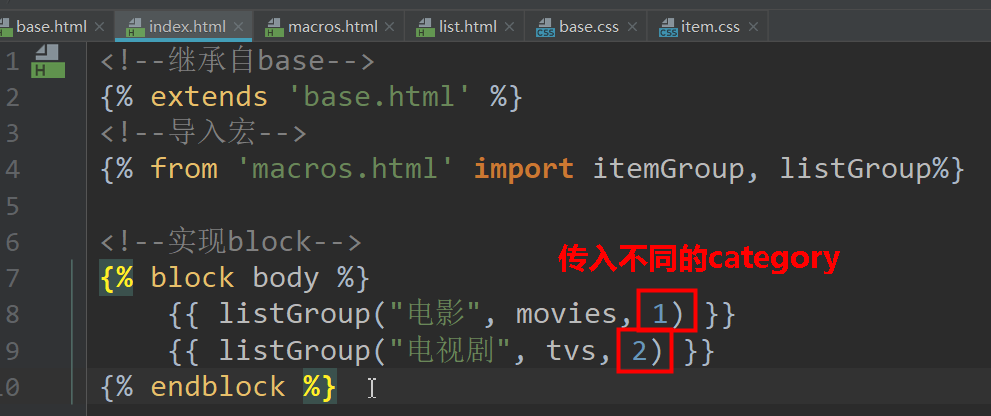
4.接下来写主页面index.html,继承自base.html,同时导入宏,并实现block
<!--继承自base--> {% extends 'base.html' %} <!--导入宏--> {% from 'macros.html' import itemGroup, listGroup%} <!--实现block--> {% block body %} {{ listGroup("电影", movies, 1) }} {{ listGroup("电视剧", tvs, 2) }} {% endblock %}
5.剩下两个跳转的页面,通过后台传递数据
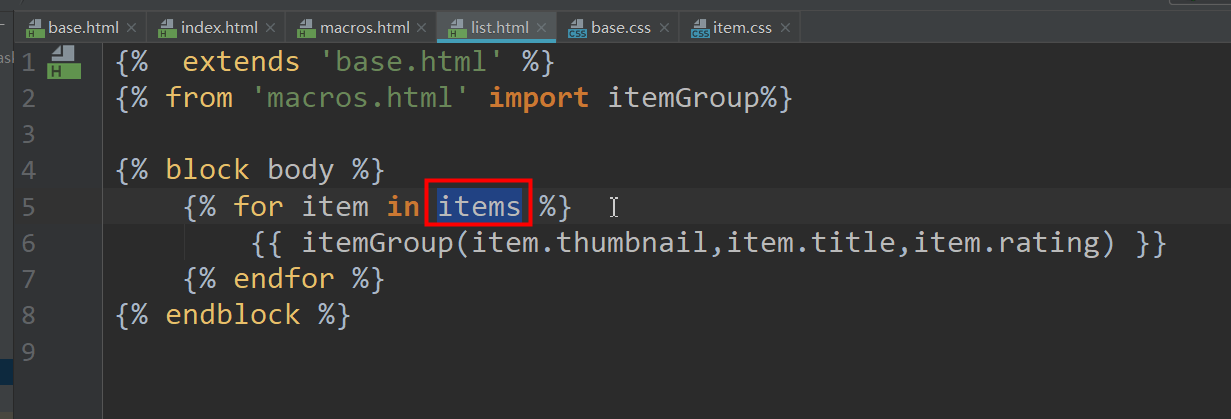
两个页面均是list.html,继承自base.html,不同的是传进来的items不同

{% extends 'base.html' %}
{% from 'macros.html' import itemGroup%}
{% block body %}
{% for item in items %}
{{ itemGroup(item.thumbnail,item.title,item.rating) }}
{% endfor %}
{% endblock %}
6.那么怎么让不同的点击,传进来的item不同呢
点击的位置在index.html

listGroup是一个宏,在marcos.html宏里根据传进来的category不同,使点击“更多”跳转到不同的页面

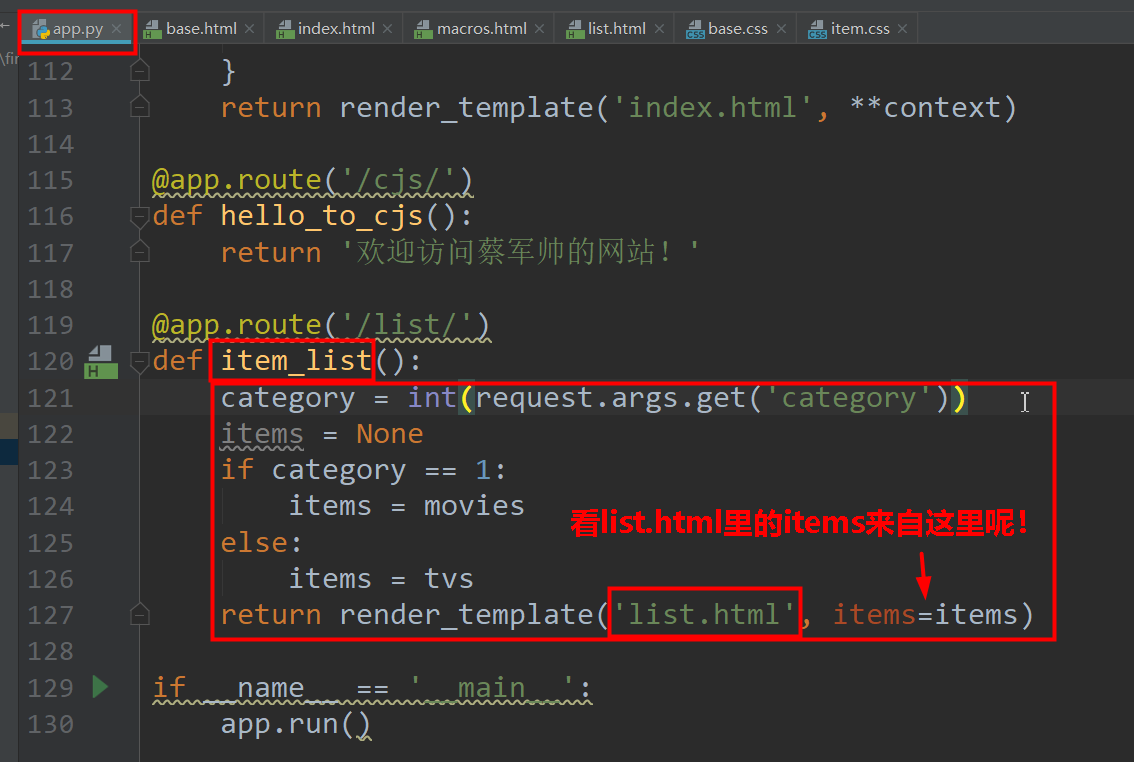
那么接下来我们看app.py

from flask import Flask, render_template,request app = Flask(__name__) app.config['TEMPLATES_AUTO_RELOAD'] = True movies = [ { 'id': '11211', 'thumbnail': 'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2570059839.webp', 'title': u'天气之子', 'rating': u'7.1', 'comment_count': 12000, 'authors': u'新海诚' }, { 'id': '33211', 'thumbnail': 'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2570972919.webp', 'title': u'他们已不再变老', 'rating': u'8.8', 'comment_count': 11068, 'authors': u'彼得·杰克逊' }, { 'id': '11561', 'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2568577681.webp', 'title': u'攀登者', 'rating': u'6.3', 'comment_count': 14791, 'authors': u'李仁港' }, { 'id': '11891', 'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2573582192.webp', 'title': u'决战中途岛', 'rating': u'7.7', 'comment_count': 36410, 'authors': u'罗兰·艾默里奇' }, { 'id': '11874', 'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2572166063.webp', 'title': u'少年的你', 'rating': u'8.4', 'comment_count': 50979, 'authors': u'曾国祥' }, { 'id': '47112', 'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2572429001.webp', 'title': u'受益人', 'rating': u'6.7', 'comment_count': 23514, 'authors': u'申奥' } ] tvs = [ { 'id': '91891', 'thumbnail': 'https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2564153546.webp', 'title': u'摩登情爱 第一季', 'rating': u'8.7', 'comment_count': 42220, 'authors': u'约翰·卡尼' }, { 'id': '91874', 'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2562953341.jpg', 'title': u'长安十二时辰', 'rating': u'8.3', 'comment_count': 30362, 'authors': u'曹盾' }, { 'id': '97112', 'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2571299085.jpg', 'title': u'战火浮生 第一季', 'rating': u'7.6', 'comment_count': 18374, 'authors': u'亚当·史密斯' }, { 'id': '91791', 'thumbnail': 'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2235972558.jpg', 'title': u'名侦探柯南 ', 'rating': u'9.2', 'comment_count': 88888, 'authors': u'青山刚昌' }, { 'id': '91871', 'thumbnail': 'https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2554618756.jpg', 'title': u'厨神小当家', 'rating': u'4.6', 'comment_count': 10362, 'authors': u'川崎逸朗' }, { 'id': '97113', 'thumbnail': 'https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2240922426.jpg', 'title': u'士兵突击', 'rating': u'9.3', 'comment_count': 92492, 'authors': u'康洪雷' } ] @app.route('/') def hello_world(): context = { 'movies': movies, 'tvs': tvs } return render_template('index.html', **context) @app.route('/cjs/') def hello_to_cjs(): return '欢迎访问蔡军帅的网站!' @app.route('/list/') def item_list(): category = int(request.args.get('category')) items = None if category == 1: items = movies else: items = tvs return render_template('list.html', items=items) if __name__ == '__main__': app.run()
7.最后传参数跳转就大功告成啦!再总结一下