(二)阿里巴巴2016前端开发工程师笔试一
正确答案: D 你的答案: D (正确)
A、click
B、contextmenu
C、mouseout
D、keydown
解析:
正确答案: D 你的答案: D (正确)
A、块级元素实际占用的宽度与它的 width 属性有关;
B、块级元素实际占用的宽度与它的 border 属性有关;
C、块级元素实际占用的宽度与它的 padding 属性有关;
D、块级元素实际占用的宽度与它的 background 属性有关。
块级元素的宽度是指块级元素内容区、左右内边距、左右边框和左右外边距的宽度之和。而块级元素内容区的宽度由该元素的width属性来表示(或设置)。(w3c标准盒子模型)
正确答案: B 你的答案: B (正确)
A、在页面顶部添加 doctype声明;
B、在 </head> … <body> 中间插入 HTML 代码;
C、避免使用 <font> 标签;
D、使用 <table> 元素展现学生成绩表等数据。
解析:
HTML代码是插入在<body>..</body>之间,因为body是页面的主体部分,我们浏览网页的时候除了标题之外的东西都是在body中呈现的;
建议使用CSS样式(代替 <font>)来定义文本的字体、字体颜色、字体尺寸。
正确答案: E 你的答案: E (正确)
A、存入 IndexdDB
B、写入 COOKIE
C、放在 URL 参数
D、写入 Session
E、使用 POST
F、放在 Local Storage
解析:
Cookie 通过在客户端 ( 浏览器 ) 记录信息确定用户身份,最大为 4 kb 。
url 参数用的是 get 方法,从服务器上获取数据,大小不能大于 2 kb 。
Session 是服务器端使用的一种记录客户端状态的机制 。
post 是向服务器传送数据,数据量较大。
local Storage 也是 HTML5 的本地存储,将数据保存在客户端中(一般是永久的)。
正确答案: C 你的答案: C (正确)
A、position: absolute;
B、position: fixed;
C、position: relative;
D、float: left;
解析:
6:javascript 语言特性中,有很多方面和我们接触的其他编程语言不太一样,比如说,javascript语言实现继承机制的核心就是 ___1____ ,而不是Java语言那样的类式继承。
Javascript 解析引擎在读取一个Object的属性的值时,会沿着 ____2____向上寻找,如果最终没有找到,则该属性值为_____3_____ ; 如果最终找到该属性的值,则返回
结果。与这个过程不同的是,当javascript解析引擎执行“给一个Object的某个属性赋值”的时候,如果当前Object存在该属性,则改写该属性的值,如果当前的Object本身并不
存在该属性,则赋值该属性的值 。
function obj(name){ if(name){ //判断obj实例有没有name属性,如果有则给this对象,如果没有就从原型上找name 。 this.name = name; } return this;}obj.prototype.name = "name2";var a = obj("name1");var b = new obj;console.log(a.name); // name1console.log(window.name); // name1console.log(b.name); // name2//一般函数直接调用,默认this执行全局window|global//通过obj('name1')调用,返回this引用,并传给a, 此时a等于window对象,即可输出属性name值//new操作, new obj 等价于 new obj() ,实例化一个对象,这时this指向obj,要拿到b.name的值//需要保证name属性存在,属性查找原则是先查找当前实例有没有属性,如果有就直接使用,如果//没有就到原型上面找,再没有就接着原型链一步一步,这里为了和a.name作属性区别,使用了if(name)有条件地构建this的属性name//所以,现在实例name属性提供给a使用,原型上的name提供给b使用。/** *@desc: fibonacci *@param: count {Number} *@return: result {Number} 第count个fibonacci值,计数从0开始 fibonacci数列为:[1, 1, 2, 3, 5, 8, 13, 21, 34 …] 则getNthFibonacci(0)返回值为1 则getNthFibonacci(4)返回值为5 */function getNthFibonacci(count) {}function getNthFibonacci(count) {
if(count<0) return 0;
if(count<=1) return 1;
var first = 1;
var second = 1;
var third = 0;
for(var i = 2; i <= count; i++) {
third = first + second;
first = second;
second = third;
}
return third;
}
10:实现如下页面布局。核心区域左侧自适应,右侧固定宽度 200px

body { margin: 0; } .fn-clear:after { content: " "; clear: both; display: block; font-size: 0; visibility: hidden; height: 0; } .fn-clear { zoom: 1; } .container { padding: 10px; } .header { background: #eee; position: relative; margin-bottom: 10px; } .logo { width: 100px; height: 100px; float: left; background: #f60; } .username { position: absolute; right: 10px; bottom: 10px; } .main { margin-bottom: 10px; } .side-bar { width: 200px; float: right; background: #ccc; } .content { margin-right: 200px; background: #f6f6f6; } .footer { background: #999; }
html代码:
<div class="container"> <div class="header fn-clear"> <div class="logo">logo</div> <div class="username">zhoumingXXX@163.com</div> </div> <div class="main"> <div class="side-bar">menu</div> <div class="content">左侧内容</div> </div> <div class="footer"> footer </div> </div>
拓展知识:本题还可以用以下方法:
<!DOCTYPE html> <meta charset=utf-8> <html> <head> <title>alibaba</title> <style type="text/css"> .header{ overflow: hidden; margin: 5px; border: 1px solid #000; height: 70px; } .main{ margin: 5px; overflow: hidden; /* border: 1px solid #000;*/ } .footer{ text-align: center; margin: 5px; border: 1px solid #000; } .logo{ width: 50px; height: 50px; float: left; margin: 10px; border: 1px solid #000; } .username{ border: 1px solid #000; float: right; width: 140px; height: 20px; margin-top: 40px; margin-right: 10px; text-align: right; } .column{ border: 1px solid #000; } .left{ float: left; width: 100%; } .right{ float: left; width: 200px; margin-left: -204px; } .real{ margin-right: 210px; border: 1px solid blue; height: 300px; } </style> </head> <body> <div class="header"> <div class="logo">logo</div> <div class="username">用户名</div> </div> <div class="main"> <div class="left column"> <div class="real">content - 自适应宽度</div> </div> <dis class="right column">aside - 定宽200px</div> </div> <div class="footer">footer</div> </body> </html>
参考了淘宝的双飞翼布局,column类均左浮动,侧边栏aside通过负值左外边距得以和left column共处一行,而真正的自适应内容则放置在left column的内部,
使用右外边距得以和right column保持固定距离。
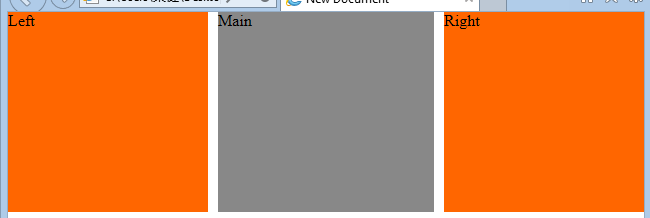
双飞翼结构类似:(参考:http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html)
html代码:
<div class="main"> <div class="main_body">Main</div> </div> <div class="left">Left</div> <div class="right">Right</div>
css代码:
body{ margin:0; padding:0; min-width:600px; } .main{ float:left; width:100%; } .main_body{ margin:0 210px; background:#888; height:200px; } .left,.right{ float:left; width:200px; height:200px; background:#F60; } .left{ margin-left:-100%; } .right{ margin-left:-200px; }
结果如图所示:

核心知识:
margin-left = - 它的宽度时,它就会向上跑到main 的最右面;
margin-left:-100%,它就会跑到main的最左面。
注意:main是:float:left;width:100%;,即它也是左浮动,且是100%宽度。)
main_body里的内容是设置Main与左右的距离、高度、背景颜色等。
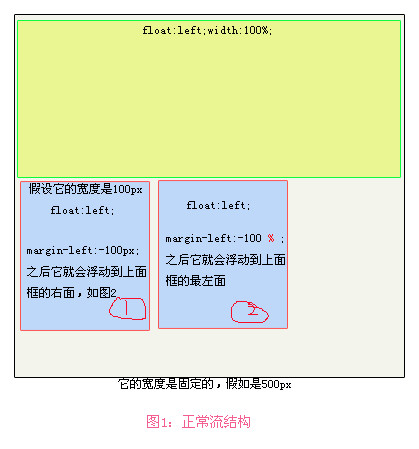
另外的类型:(参考:http://blog.163.com/quan2006@126/blog/static/1702286352011535255846/)
<div style="width:500px; margin:0 auto; border:solid 1px #f3f4ec;"> <div style="width:100%; height:40px; background-color:#eaf691; float:left;"></div> <div style="width:100px; height:30px; float:left; background-color:#bed8f9;margin-left:-100px;">①</div> <div style="width:100px; height:30px; float:left; background-color:#bed8f9;margin-left:-100%;">②</div> </div>
解释:
如后面的两个div,它们被包裹在一个定宽的大div中,且它们都是左浮动(float:left),且它们都是定宽,
这时,给它们一个负的左外边距(margin-left<0),
如果margin-left = - 它的宽度时,它就会向上跑到第一个div 的最右面;
如果margin-left:-100%,它就会跑到第一个div的最左面。
注意:第一个div的属性是:float:left;width:100%;,即它也是左浮动,且是100%宽度。)
结果显示如下: