HTML标签之列表标签
一 无序列表
1.默认是竖着排列,默认前面有实心圆符号
2.想要修改符号样式给ul添加type属性
3.type属性{circle:空心圆,square:方形,none:去除符号,disc:默认实心圆}
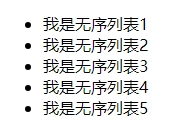
①默认样式
<ul>
<li>我是无序列表1</li>
<li>我是无序列表2</li>
<li>我是无序列表3</li>
<li>我是无序列表4</li>
<li>我是无序列表5</li>
</ul>
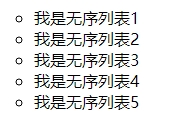
②circle:空心圆
<ul type="circle">
<li>我是无序列表1</li>
<li>我是无序列表2</li>
<li>我是无序列表3</li>
<li>我是无序列表4</li>
<li>我是无序列表5</li>
</ul>
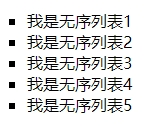
③square:方形
<ul type="square">
<li>我是无序列表1</li>
<li>我是无序列表2</li>
<li>我是无序列表3</li>
<li>我是无序列表4</li>
<li>我是无序列表5</li>
</ul>
④none:去除符号
<ul type="none">
<li>我是无序列表1</li>
<li>我是无序列表2</li>
<li>我是无序列表3</li>
<li>我是无序列表4</li>
<li>我是无序列表5</li>
</ul>
⑤disc:默认实心圆
<ul type="disc">
<li>我是无序列表1</li>
<li>我是无序列表2</li>
<li>我是无序列表3</li>
<li>我是无序列表4</li>
<li>我是无序列表5</li>
</ul>
二 有序列表
1.默认是竖着排列,前面有1,2,3,4....符号
2.想要修改符号样式给ol添加type属性
3.type属性{“1”"A"“a”“I”“i”}
4.可以设置有序列表的起点,开始位置,添加start属性
①默认样式
<ol>
<li>我是无序列表1</li>
<li>我是无序列表2</li>
<li>我是无序列表3</li>
<li>我是无序列表4</li>
<li>我是无序列表5</li>
</ol>
②改变样式(type属性给“A”)
<ol type="A">
<li>我是无序列表1</li>
<li>我是无序列表2</li>
<li>我是无序列表3</li>
<li>我是无序列表4</li>
<li>我是无序列表5</li>
</ol>
③改变样式(type属性给“A”且从第3个也就是C开始排序)
<ol type="A" start="3">
<li>我是无序列表1</li>
<li>我是无序列表2</li>
<li>我是无序列表3</li>
<li>我是无序列表4</li>
<li>我是无序列表5</li>
</ol>
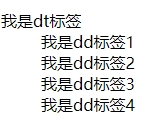
三 自定义列表
1.上下内容有联系
2.默认竖着排列
3.dd标签里的内容相对于dt标签中的内容会进行缩进
<dl>
<dt>我是dt标签</dt>
<dd>我是dd标签1</dd>
<dd>我是dd标签2</dd>
<dd>我是dd标签3</dd>
<dd>我是dd标签4</dd>
</dl>