认识HTML基础标签
一 文本标题
<h1></h1>
<h2></h2>
...
<h6></h6>
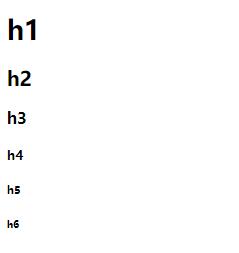
文本标题默认加粗,竖着排列,垂直有缝隙,文本大小从h1到h6由大到小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
</body>
</html>
二 段落
<p></p>
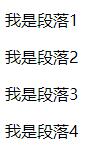
竖着排列.垂直之间有间隙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>我是段落1</p>
<p>我是段落2</p>
<p>我是段落3</p>
<p>我是段落4</p>
</body>
</html>
三 文字加粗
<b>内容<b/>
<strong>内容<strong/>
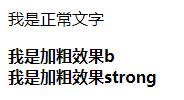
b和strong都有文字加粗效果,但是strong的加粗有强调的作用,有利于搜索引擎优化
<p>我是正常文字</p>
<b>我是加粗效果b</b>
<br>
<strong>我是加粗效果strong</strong>
四 文字倾斜
<i>内容<i/>
<em>内容<em/>
i和em都有倾斜效果,但是em的倾斜有强调作用
<p>我是正常段落</p>
<i>我是倾斜效果i</i>
<br>
<em>我是倾斜效果em</em>
五 删除线
<del>要删除的内容<del/>
<s>要删除的内容<s/>
<p>我是正常段落</p>
<p><del>你感觉你能杀死我???</del></p>
<p><s>你感觉你能杀死我???</s></p>
六 下划线
<u>内容</>
<p><u>给我加个下划线</u></p>
七 上标和下标
上标<sup>内容<sup/>
下标<sub>内容<sub/>
<p>上标<sup>6</sup></p>
<p>下标<sub>6</sub></p>
八 水平线
<hr>
<p>我下面有条水平线</p>
<hr>
<p>我上面有条水平线</p>
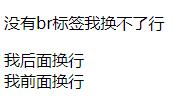
九 强制换行
<br>
<p>没有br标签我换不了行</p>
<p>我后面换行<br>我前面换行</p>