使用现代图片格式:AVIF和webP
图片是web应用中使用频率最高的资源类型,通常也是占用空间最大的。如果你有网站性能优化的经验,那你可能知道图片加载是影响LCP(最大内容渲染时间)这个关键性能指标的重要因素:页面上的图片大小、数量、布局以及加载优先级等都会对性能指标产生影响。这就是为什么我们的很多性能优化指南都会讨论图像优化的重要性。
为什么需要新的图片格式
在web应用中使用图片资源时,我们有很多图片格式可以选择: PNG、JPEG、svg等等。不同图片格式之间的区别在于对应的编解码器。编解码器可以理解成一种算法:对图片进行压缩,编码成对应的文件类型,渲染时对图片进行解码。
编解码器的评估
可以从以下几个方面来评估哪种图片格式更适合应用在你的项目中:
- 压缩率
编解码器的效率可以通过它能实现的压缩率来衡量。压缩程度越高,文件的体积就越小,网络传输所需的流量越少。较小的文件体积可以直接影响LCP指标,因为页面所需的图像资源加载的更快。
- 质量
理论上来说,图片压缩不应该导致图像数据的丢失,即应该是无损的。反之如果因为压缩导致了图像质量的下降,就是有损压缩。可以通过DSSIM或SSIMULACRA 来测量图像之间的结构相似性,判断图像质量的损失是否可以接受。
- 编解码的速度
复杂的压缩算法需要更高的算力来编解码图片。在很多场景下,图像的编码是一次性的,但浏览器在渲染时仍需要对图像进行解码。复杂的解码过程会拖慢图像的显示时间。
除了上面几个因素外,在不同的使用场景下还需要考虑:
- 软件的支持程度
也许某种图片格式在各方面表现都很好,但如果浏览器不能识别,它依然是无用的。
- ALPHA通道
使用ALPHA通道创建出不同透明度级别图像的能力,例如有透明背景的PNG图片。
兜底的旧格式:JPEG & PNG
在过去20多年里,JPEG一直都是最受欢迎的图片格式。经典的JPEG编解码器压缩程度并不高,更新一些的MozJPEG提高的压缩程度,但与新图片格式相比还是要差一些。
同时JPEG是一种有损的压缩格式,尽管JPEG的解码速度非常出色,但它缺乏现代网络图片所需的其它特性。
PNG是一种无损的压缩格式,也支持ALPHA通道的透明度,但它能达到的压缩程度比较有限。
尽管这两种格式对应的编解码器在性能上有一定的缺陷,但因为几乎所有浏览器都支持它们,所以可以作为兜底方案做备选。
新图片格式的目标就是通过提高压缩率来克服JPEG和PNG的不足,同时提供一些其它的图像特性。
AVIF
AVIF是AV1 Image file Format的缩写,是一种支持动图和静态展示的开源图片格式。它是由开放媒体联盟(AOMedia)于2019年2月发布的,AVIF 是流行的 AV1视频格式的图像版本。
AVIF优势
AVIF 支持有损和无损数据压缩,在压缩后可以产生高质量的图像。 AVIF 压缩后的图像比当今网络上最流行的格式(JPEG、 WebP、 JPEG 2000等等)要好得多。在相同视觉效果的前提下,AVIF图像可以比 JPEG 小很多。
例如下面这张图,压缩后的AVIF格式大概只有左边原图的十分之一。

除了超高的压缩比之外,AVIF还有如下特性:
- AVIF 通过存储在图像序列中的多层图像可以支持动画。
- 相比JPEG,AVIF对logo等图形元素有更好的支持。
- AVIF支持无损压缩。
- 它支持单色图像和多通道图像,包括使用 alpha 通道的透明图像。
- 它甚至还支持HDR。
图片格式比较
为了更好的理解不同图片格式在质量和压缩方面的区别,我们可以直观的比较图片及评估它们的差异。
评估质量与压缩
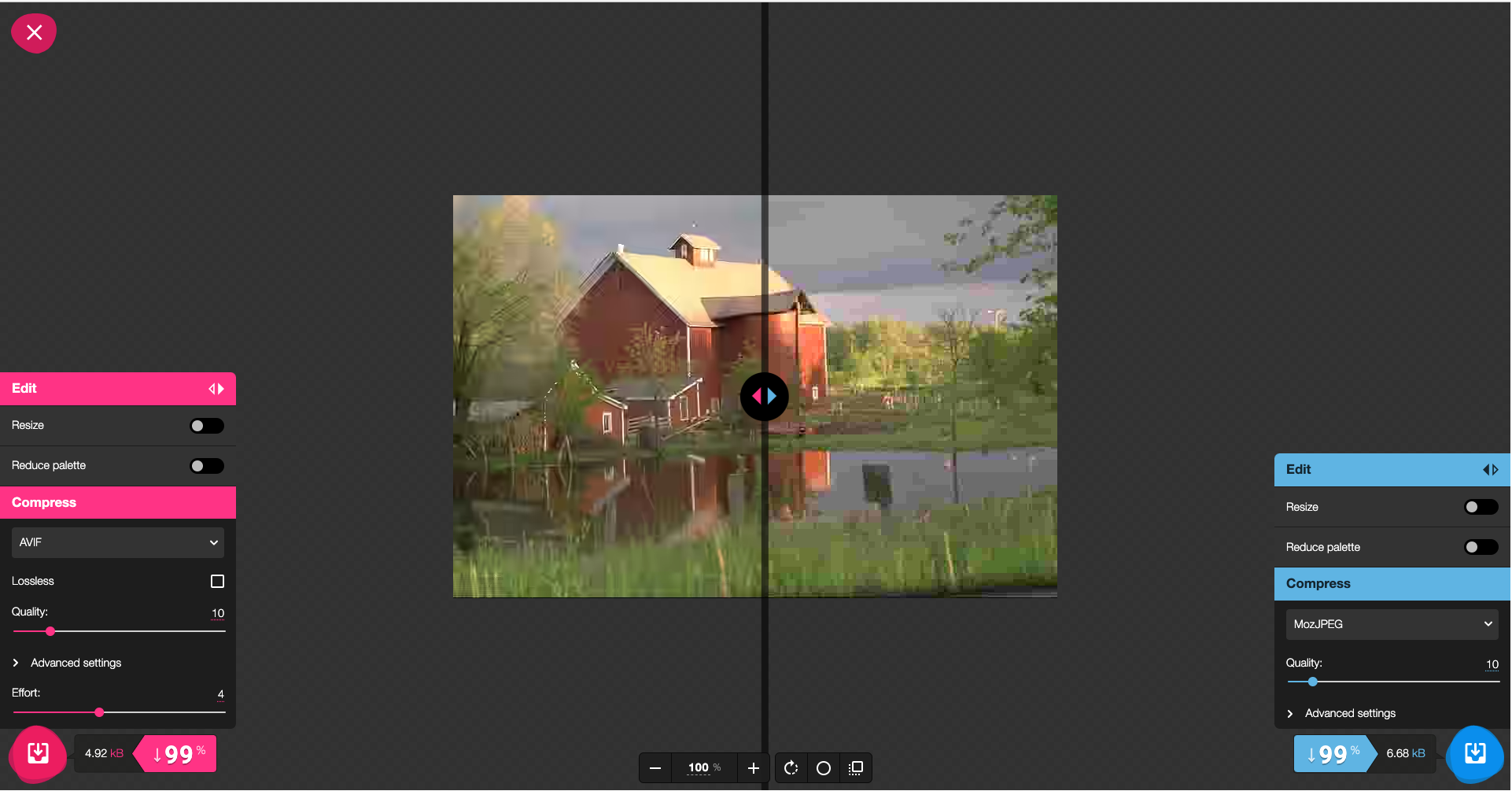
下面选择一张图片,在选择相同质量的情况下分别转换成AVIF和JPEG格式。原始图片有740kB,压缩后AVIF格式是4.92kB,JPEG格式是6.68kB,相差不是很大。图片质量方面,右侧JPEG中整个画面带有明显的斑块,左侧是的AVIF在视觉是好一些。

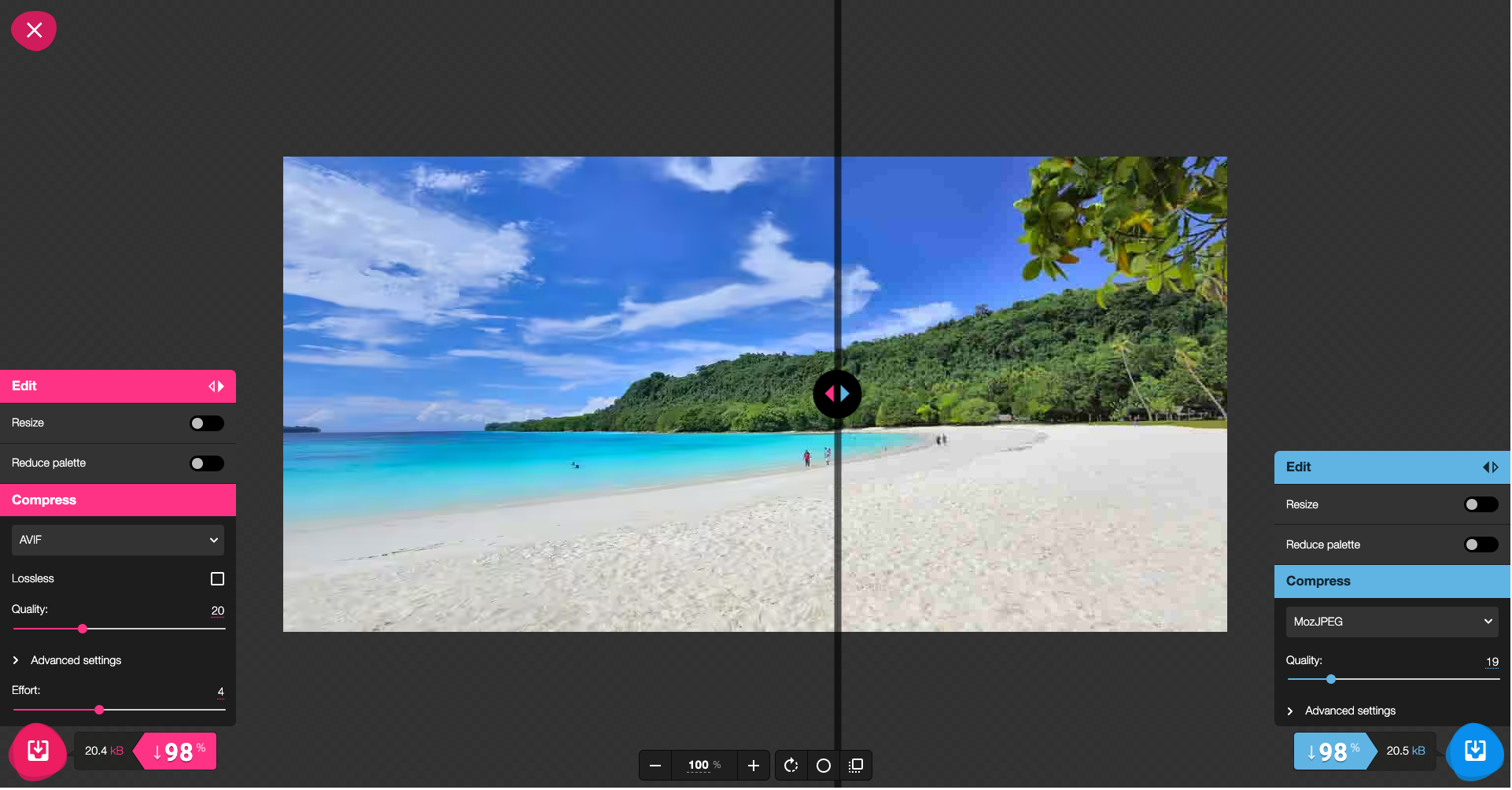
如果将转换后的体积控制在同一层面,再看图片质量。 原图在1MB,两者转换后的体积都是20.5kB,右侧JPEG的天空、树林、沙滩依然带有明显的斑块,左侧的AVIF依然占优。

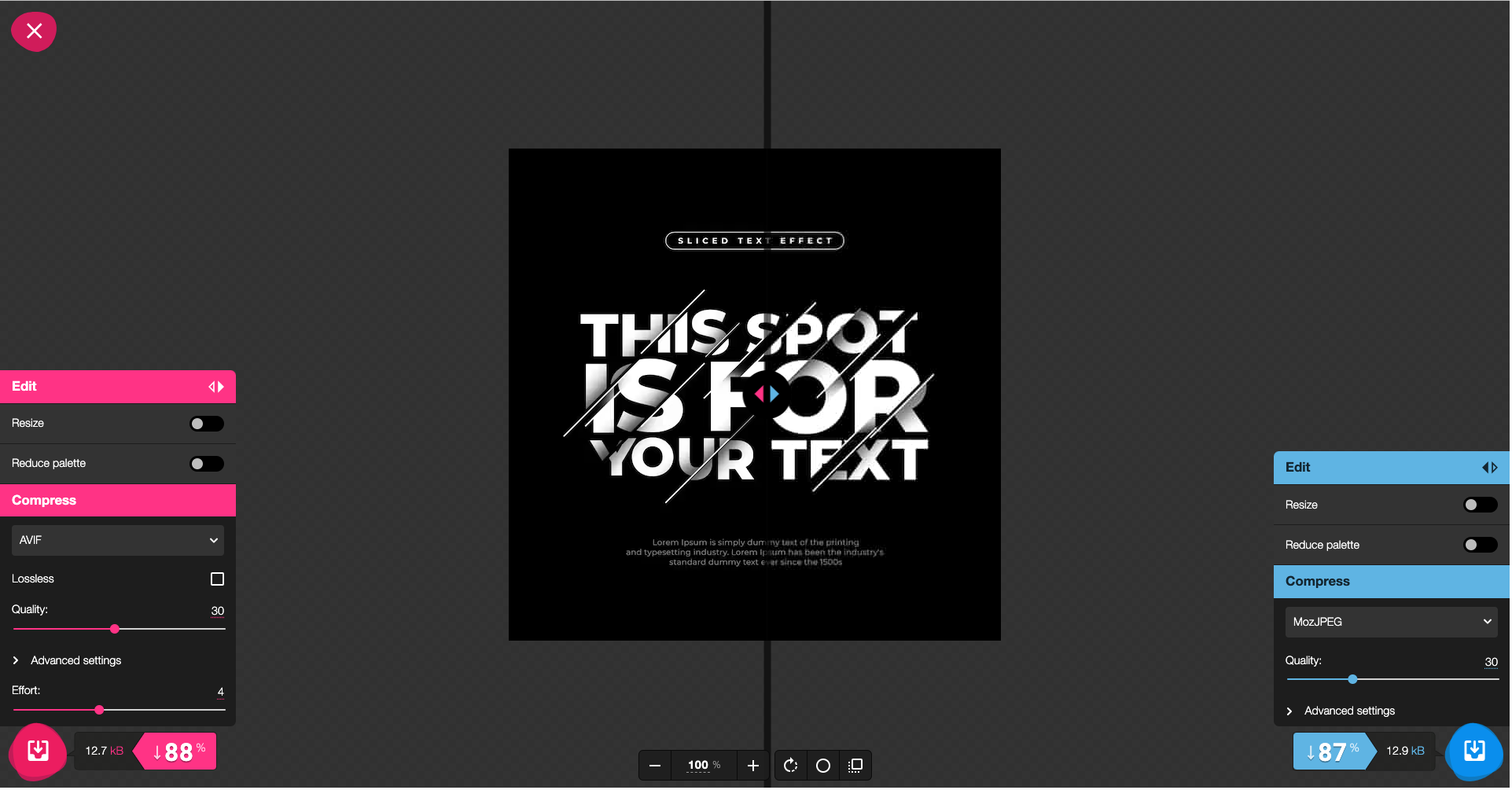
对主要包含文本的图片,情况依然类似。

AVIF相关的工具与支持程度
自2019年发布以来,对AVIF的支持程度大大增加。早期还没有办法直接创建或预览AVIF图片,现在已经可以通过开源工具来轻松实现了。
在浏览器中使用AVIF
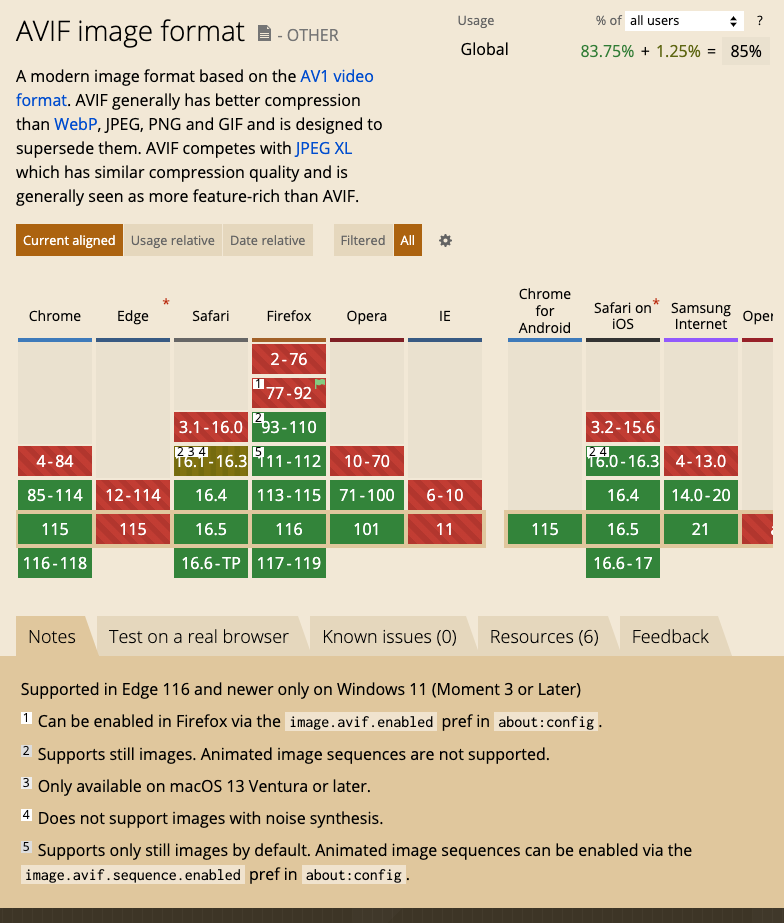
Chrome在AVIF的支持方面跟进的很快,2020年8月的Chrome 85就已经引入了AVIF。其它浏览器的支持情况如下所示:

如果要在项目中使用AVIF图片,可以将其加入img的src中:
<img src="some.avif" alt="alternation" width="360" height="360" />
但对于那些不支持的浏览器,上面的图片是不能正常渲染的。如果想让代码在所有浏览器里正常展示图片,可以通过渐进增强的方式来实现。
第一种方式是使用<picture>元素。浏览器在picture里遇到不认识的图片时会跳过进而找下一个,直至找到第一个支持的图片格式。
<picture>
<source srcset="some.avif" type="image/avif" />
<source srcset="some.webp" type="image/webp" />
<img src="some.jpg" alt="alternation" width="360" height="360" />
</picture>
第二种方式是使用内容协商。浏览器要请求头的Accept字段加入自己支持的格式,服务端在检测到Accpet头后将匹配到的资源进行返回。
如果觉得上面的方式还是复杂的话,还可以借助工具来实现。在gimme-an-image里你只需将你要用的图片丢进去,它就可以生成上面的代码。

编解码AVIF文件
不同的开源库或工具使用了不同的方法来编解码AVIF文件
- 库
AOMedia维护的Libaom,这个库持续的进行优化,旨在降代编码AVIF的成本,特别是对于频繁加载或高优先级的图像。Libavif是chrome使用的avif混合解析器。类似的还有Libheif、libgd等。
- web应用
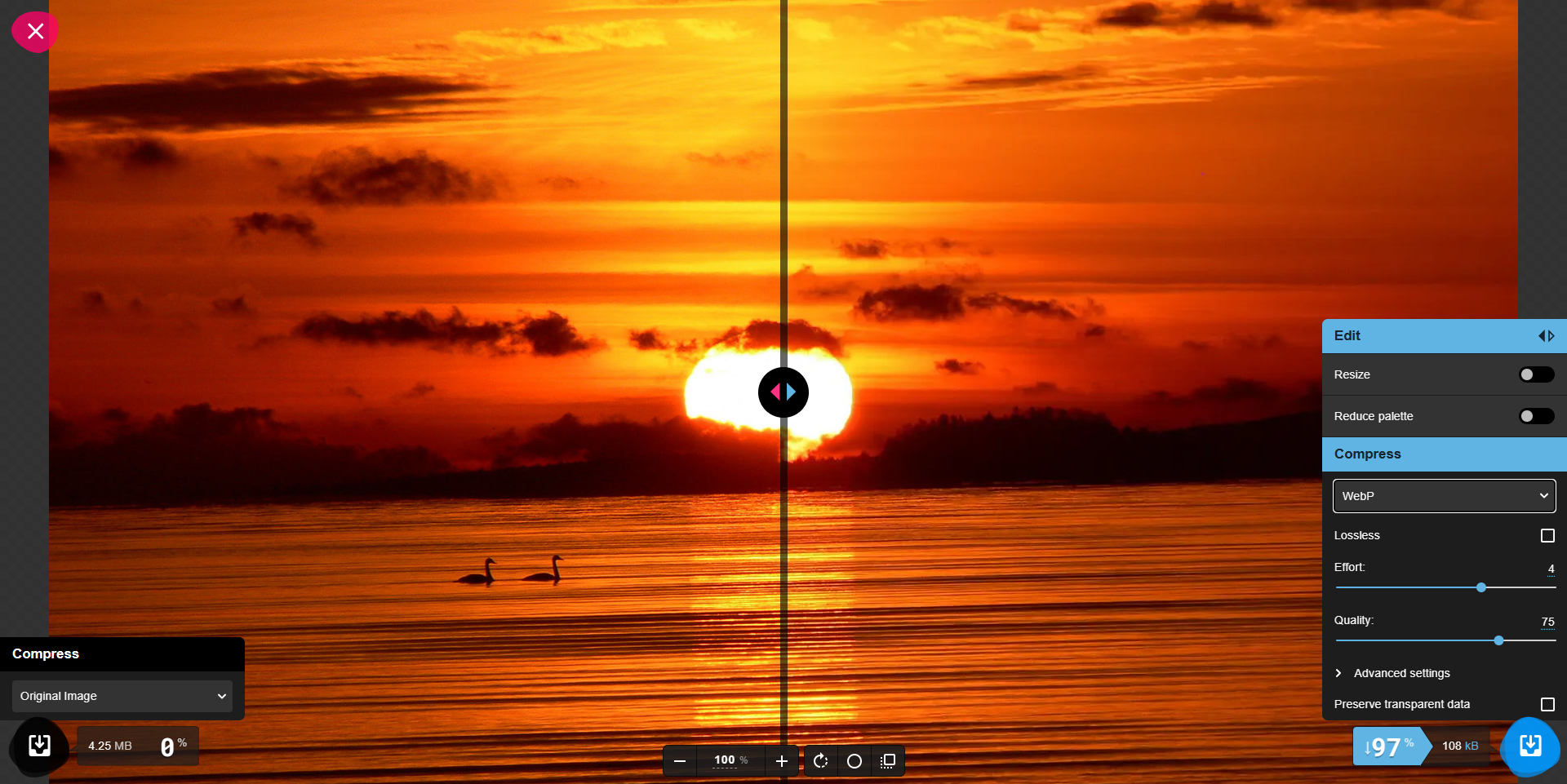
这里推荐Squoosh,你可以在上面压缩图片,直观地看到不同文件格式压缩前后的对比。
- JavaScript库
一切能用JavaScript实现的,终将用JavaScript实现。围绕avif有 AVIF.js、Avif.io、 Sharp等,大家可以按需使用。
AVIF性能
源于更先进的压缩算法,AVIF格式的图片有更小的体积,所以下载时间更短,消耗的带宽更少。使用AVIF文件可以显著缩小图片加载时间。
我们在使用Lighthouse测量页面性能时,它会将页面上所有的旧的图片格式-BMP、JPEG、PNG-转成WebP和AVIF格式,评估使用新格式可以减小多少带宽和时间。
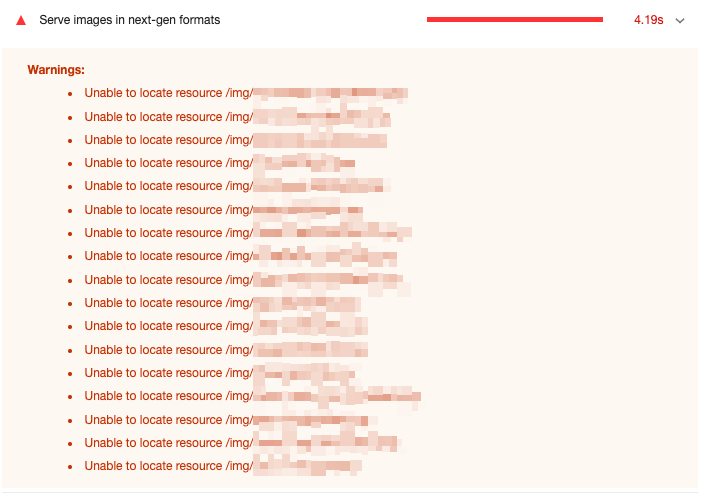
下面是在一个项目里跑完lighthouse之后的截图,报告提示使用新图片格式预计可以节省4.19s。

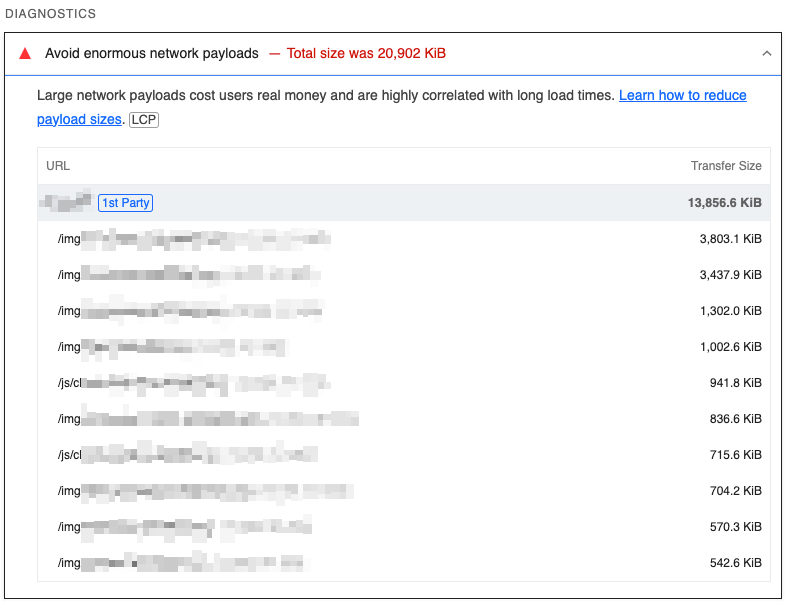
而在LCP指标上,同样因为图片体积过大导致相应指标的扣分。

AVIF劣势
AVIF现在最大的问题就是浏览器的支持问题,部分浏览器-包括Edge-对AVIF支持不够,现在只能通过渐进增强的方式解决。还有一些其它问题:
- AVIF会耗费理长的时间来编码,这对于需要动态生成图片的应用会是个问题,目前AVIF团队正在解决这个问题。
- 展示时解码AVIF同样需要占用更高的CPU算力。
- 对于一些CDN厂商目前还不支持AVIF格式。
WebP
WebP是谷歌2011年发布的图片格式,它同时提供了有损压缩和无损压缩,同时也支持ALPHA通道透明度和动画。因为与JPEG和PNG相比有更好的压缩效果,所以这些年也被更多的浏览器所支持。
有损WebP压缩是基于 VP8视频编解码器,使用预测编码进行编码的图像。它使用相邻像素块中的值来预测块中的值,并且只对差值进行编码。无损 WebP 图像是通过对图像应用多种变换技术进行压缩而生成的。
WebP优势
在使用无损压缩的时候,将PNG转成WebP格式可以节省55%的文件空间,切换成有损压缩时甚至可以节省97%,如果使用WebP2进行压缩时可以节省更多。同时因为支持动画,也便得它成为GIF图像的绝佳替代方案。


WebP相关的工具与支持程度
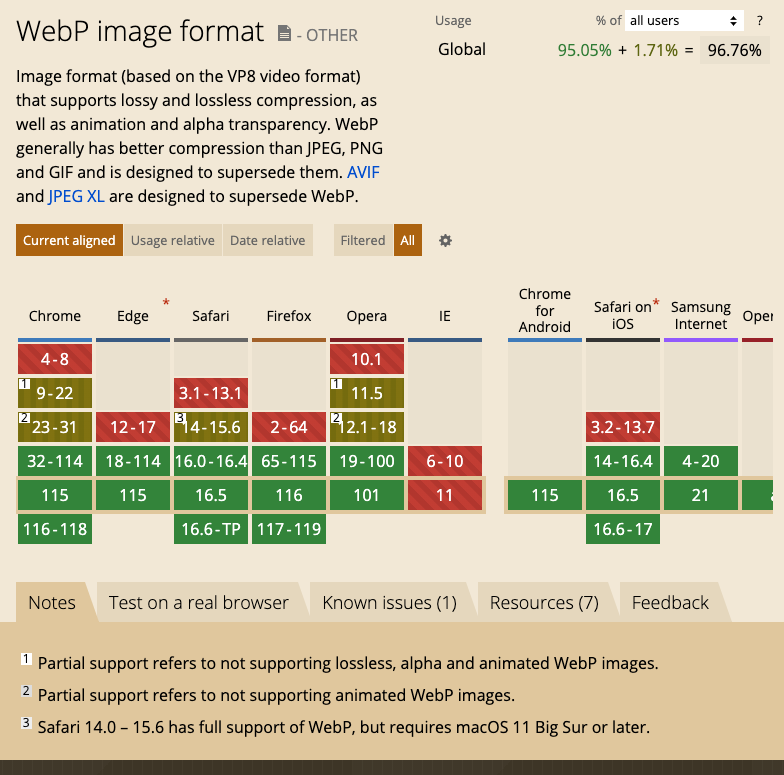
如今主流的浏览器的最新版本几乎都支持了WebP。

如果想在项目里使用WebP,可以像上面AVIF中提到的使用渐进增强的方式。除了在支持的浏览器中预览WebP图片外,还可以使用WebP团队发布的 预编译实用程序和库来对WebP进行编解码。
得益于WebP的压缩优势,很多大公司已经在生产中使用WebP了。Google报告称,与其他有损数据压缩方案相比,使用 WebP 可以节省30-35% 的成本,每天处理430亿个图像请求,其中26% 是无损数据压缩请求。Facebook也针对安卓用户提供WebP图片,与 JPG 相比,数据节省了25% 到35% ,与 PNG 相比,节省了80%。
WebP劣势
在WebP发布的早期,一个显著的缺陷是缺少浏览器和工具的支持。现在作为现代的图片格式,WebP在特性上还是做了一些取舍。
- WebP仅支持8位颜色精度,因此不能支持HDR
- WebP不支持没有色度抽样的有损图像,这可能会影响图像的细节
总结
上面介绍了新的图片格式AVIF和WebP,并通过与传统图片格式JPEG、PNG的对比介绍了它们在压缩率、保真程度及受支持程度上的差异。尽管使用AVIF和WebP可以有效的降低带宽和加载时间,但并不意味着在任何情况下都优先使用这两种格式。
你应该根据图像的用途来选择质量和色度抽样设置。低保真度到中保真度的图片在网络上的大多数场景中都是可以接受的,例如新闻、社交媒体和电子商务。图像存档、电影或摄影网站需要高保真度的图像。在转换到另一种格式之前,应该测试由于压缩而实际节省的高保真度。
AVIF 确实在大多数情况下都有很好的表现,而且与 JPEG 或 PNG 相比,WebP 具有更好的支持和更好的压缩性能。因此,当你优化网站上的图片时,毫无疑问你应该考虑 WebP 的支持。评估 AVIF 是否符合你的要求,并将其作为一个渐进增强引入,可以在不同浏览器和平台采用这种格式时提供价值。随着质量比较工具和编码速度的提高使用 AVIF 将最终变得更加容易。



