JavaWeb - AJAX、Json
1.AJAX
1. 概念:Asynchronous JavaScript And XML 异步的JavaScript 和 XML
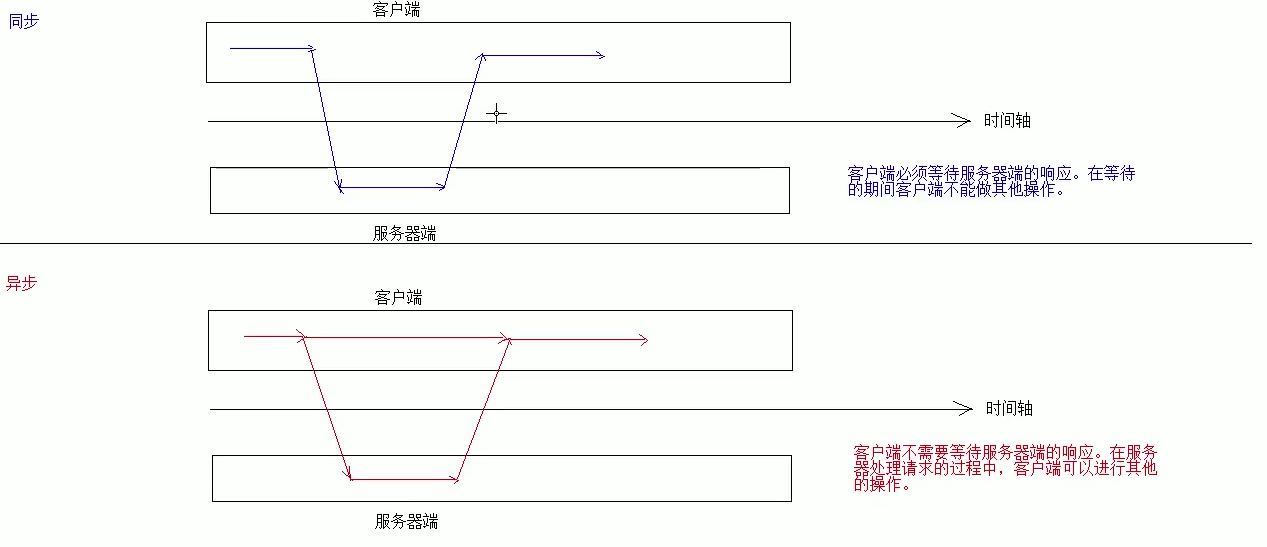
1. 异步和同步:客户端和服务器端相互的基础上
* 同步:客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作
* 异步:客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以去进行其他的操作

* Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。
* 通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
2. 实现方式:
1. 原生的JS实现方式(了解)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun() {
// 发送异步请求
// 1. 创建核心对象
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 2. 建立连接
/*
参数:
1. 请求方式:get、post
* get方式,请求参数在url后边拼接。send方法为空参
* post方式,请求参数在send方法中定义
2. 请求的url路径
3. 同步或异步请求:true(异步)false(同步)
*/
xmlhttp.open("GET", "ajaxServlet?username=tom", true);
// 3. 发送请求
xmlhttp.send();
// 4. 接收并处理来自服务器的响应结果
// 获取方式 : xmlhttp.responseText
//什么时候获取?当服务器响应成功后获取
// 当xmlhttp对象的就绪状态改变时,触发事件 onreadystatechange
xmlhttp.onreadystatechange = function() {
// 判断readystate就绪状态是否为4 且判断status响应状态码是否为200
if (this.readyState == 4 && this.status == 200) {
// 获取服务器的响应结果
var responseText = xmlhttp.responseText;
alert(responseText);
}
};
}
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
<input>
<input>
</body>
</html>
2. JQuery实现方式
1. $.ajax()
* 语法:$.ajax(url,[ settings ]) 一般为$.ajax({键值对 })

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
function fun() {
// 使用$.ajax()发送异步请求
$.ajax({
url:"ajaxServlet",// 请求路径
type:"post", // 请求方式
// data:"username=jack&age=13", //请求参数
data:{"username":"jack","age":23},
success:function (data) {
alert(data);
},// 响应成功后的回调函数
error:function () {
alert("出错啦");
},// 表示如果响应出错了,会执行的回调函数
dataType:"text" // 设置接收到的响应数据的格式
})
}
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
<input>
</body>
</html>
2. $.get():发送get请求
* 语法:$.get(url,【data】,【callback】,【type】)
* 参数:
* url:请求路径
* data:请求参数
* callback:回调函数
* type:响应结果类型
3. $.post():发送post请求 同上

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
function fun() {
// 使用$.get()发送异步请求
$.get("ajaxServlet",{"username":"rose"},function (data) {
alert(data);
},"text")
}
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
<input>
</body>
</html>
2. JSON
1. 概念: JavaScript Object Notation 既:JavaScript对象表示法
var p = { "name" : "张三" , "age" : 23 , "gender" : "男" };
* json现在多用于存储和交换文本信息的语法
* 进行数据的传输
* json 比 xml 更小、更快、更易解析。
2. 语法:
1. 基本规则
1. 数据在名称 / 值对中:json数据是由键值对构成的
* 键用引号(单双都行)引起来,也可以不使用引号
* 值的取值类型:
1. 数字(整形或浮点数)
2. 字符串(在双引号中)
3. 逻辑值(true或false)
4. 数组(在方括号中【】){ "person" :[{ } , { }] }
5. 对象(在花括号中){ "address" :{ "province" : "陕西"}}
6. null
2. 数据由逗号分隔:多个键值对由逗号分隔
3. 花括号保存对象:使用 { } 定义json格式
4. 方括号保存数组:【】
<script> var person = {"name":"张三","age":23,"gender":true}; alert(person); // 嵌套格式 var person2 = {"persons":[ {"name":"李四","age":24,"gender":false}, {"name":"李四","age":24,"gender":false}, {"name":"李四","age":24,"gender":false} ]} </script>
2. 获取数据
1. json对象.键名
2. json对象["键名"]
3. 数组对象【索引】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// 嵌套格式
var person2 = {"persons":[
{"name":"李四","age":24,"gender":false},
{"name":"李四","age":24,"gender":false},
{"name":"李四","age":24,"gender":false}
]};
var name3 = person2["persons"][2]["name"];
var name4 = person2.persons[2].name; //同上
alert(name3);
// 获取person对象中所有的键和值
var person1 = {"name":"张三","age":23,"gender":true};
// for in 循环
for(var key in person1){
alert(key + ":" + person1.key ); // 这样的方式获取不行。因为相当于person."name" 不符合
alert(key + ":" + person1[key]);
};
// 获取person3的所有制
var person3 = [
{"name":"李四","age":24,"gender":false},
{"name":"李四","age":24,"gender":false},
{"name":"李四","age":24,"gender":false}
]
for(var i = 0; i < person3.length; i++){
var single = person3[i]; // 获取的是每一个person对象
for(var key in single){
alert(key + ":" + single[key]);
}
}
</script>
</head>
<body>
</body>
</html>
3. JSON数据和Java对象的相互转换
* JSON解析器:
* 常见的解析器:Jsonlib、Gson、fastjson、jackson
1. JSON转为Java对象
1. 使用步骤:
1. 导入jackson的相关jar包
2. 创建jackson核心对象ObjectMapper
3. 调用ObjectMapper的相关方法进行转换
1. readvalue(json字符串数据,Class)

@Test public void test5() throws IOException { // json字符串转换为json对象 String json = "{\"name\":\"张三\",\"age\":24}"; // 2. 转换 ObjectMapper mapper = new ObjectMapper(); Person person = mapper.readValue(json, Person.class); System.out.println(person); }
2. Java对象转为JSON
1. 使用步骤:
1. 导入jackson的相关jar包
2. 创建jackson核心对象ObjectMapper
3. 调用ObjectMapper的相关方法进行转换

package web.test; import com.fasterxml.jackson.core.JsonProcessingException; import com.fasterxml.jackson.databind.ObjectMapper; import org.testng.annotations.Test; import web.domain.Person; import java.io.File; import java.io.FileWriter; public class JacksonTest { // java对象转为json @Test public void test1() throws Exception { //创建person对象 Person p1 = new Person(); p1.setName("张三"); p1.setAge(23); p1.setGender("男"); // 2. 创建jackson核心对象ObjectMapper ObjectMapper mapper = new ObjectMapper(); // 3. 调用方法转换 /* 转换方法: 1. writeValue(参数1) 参数1: File:将obj对象转换为json字符串,并保存到指定的文件中 Writer:将obj对象转换为json字符串,并将json数据填充到字符输出流中 OutputStream:将obj对象转换为json字符串,并将json数据填充到字节输出流中 2. writeValueAsString(obj):将对象转为jason字符串 */ String s = mapper.writeValueAsString(p1); System.out.println(s); // writeValue 将数据写到d://a.txt mapper.writeValue(new File("d://Chris/a.txt"),p1); // 将数据关联到writer中 mapper.writeValue(new FileWriter("d://Chris/b.txt"),p1); } }
2. 注解:
1. @JsonIgnore:排除属性 忽略
2. @JsonFormat:属性值的格式化

package web.domain; import com.fasterxml.jackson.annotation.JsonFormat; import com.fasterxml.jackson.annotation.JsonIgnore; import javax.xml.crypto.Data; import java.util.Date; public class Person { private String name; private int age; private String gender; //@JsonIgnore // 忽略该属性 @JsonFormat(pattern = "yyyy-MM-dd") private Date birthday; public Date getBirthday() { return birthday; } public void setBirthday(Date birthday) { this.birthday = birthday; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public String getGender() { return gender; } public void setGender(String gender) { this.gender = gender; } @Override public String toString() { return "Person{" + "name='" + name + '\'' + ", age=" + age + ", gender='" + gender + '\'' + '}'; } }
3. 复杂java对象转换
1. List:数组
2. Map:与对象格式一致

@Test public void test3() throws Exception { //创建person对象 Person p1 = new Person(); p1.setName("张三"); p1.setAge(23); p1.setGender("男"); p1.setBirthday(new Date()); //创建person对象 Person p2 = new Person(); p2.setName("张三"); p2.setAge(23); p2.setGender("男"); p2.setBirthday(new Date()); //创建person对象 Person p3 = new Person(); p3.setName("张三"); p3.setAge(23); p3.setGender("男"); p3.setBirthday(new Date()); //创建List集合 List<Person> list = new ArrayList<Person>(); list.add(p1); list.add(p2); list.add(p3); // 2. 转换 ObjectMapper mapper = new ObjectMapper(); String s = mapper.writeValueAsString(list); System.out.println(s); // {"name":"张三","age":23,"gender":"男","birthday":1596608673370} } @Test public void test4() throws Exception { // mao对象 Map<String,Object> map = new HashMap<String,Object>(); map.put("name","李四"); map.put("age",23); map.put("gender","男"); // 2. 转换 ObjectMapper mapper = new ObjectMapper(); String s = mapper.writeValueAsString(map); System.out.println(s); }
3. 案例:检验用户名是否存在
1. 服务器响应的数据,在客户端使用时,要相当做json数据格式使用
1. $.get(type):将最后一个参数type指定为"json"
2. 在服务器端设置MIME类型
* response.setContentType("application/json;charset=utf-8");

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// 给username绑定blur离焦事件
$("#username").blur(function () {
// 获取username文本输入框的值
var username = $(this).val(); // 将离焦后获取到的js对象转为JQ对象后获取值
// 发送ajax请求
// 期望服务器响应回的数据格式:存在时:{"userExist":true,"msg":"此用户名太受欢迎,请更换一个"}
$.get("findUserServlet",{username:username},function (data) {
// 判断userExist的值是否为true
var span = $("#s_username");
if(data.userExist){
// 表示用户名存在
span.css("color","red");
span.html(data.msg);
}else {
span.css("color","green");
// 用户名不存在
span.html(data.msg);
}
},"json") // 传回来的是字符串,改为json格式
})
})
</script>
</head>
<body>
<form>
<input type="text" id="username" name="username" placeholder="请输入用户名">
<span id="s_username"></span><br/>
<input type="password" name="password" placeholder="请输入密码"><br/>
<input type="submit">
</form>
</body>
</html>

package web.servlet; import com.fasterxml.jackson.databind.ObjectMapper; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.HashMap; import java.util.Map; @WebServlet("/findUserServlet") public class findUserServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 1. 获取用户名 String username = request.getParameter("username"); Map<String,Object> map = new HashMap<String,Object>(); // 2. 调用service层判断用户名是否存在 if("tom".equals(username)){ // 存在 map.put("userExist",true); map.put("msg","此用户名受欢迎请更换一个"); }else { // 不存在 map.put("userExist",false); map.put("msg","用户名可用"); } // 将map转换为json,并且传递给客户端 ObjectMapper mapper = new ObjectMapper(); // response.setContentType("text/html;charset=utf-8"); // 给输出流设置编码,以防乱码 response.setContentType("application/json;charset=utf-8"); // 设置编码响应格式为json,以防乱码 mapper.writeValue(response.getWriter(),map); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }




