<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
body{
background: url("img/register_bg.png") no-repeat center;
}
/*让所有元素都挨近 上下两行字*/
*{
margin: 0px;
padding: 0px;
}
/*给最外层框框定义*/
.register_layout{
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
margin-top: 25px;
}
.rg_left{
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
.rg_center{
/*border: 1px solid red;*/
float: left;
width: 450px;
margin-top: 20px;
margin-left: 30px;
}
.rg_right{
/*border: 1px solid red;*/
float: right;
margin: 10px;
}
/*选择左边div下的第一个p标签*/
.rg_left > p:first-child{
color:#FFD026;
font-size:20px;
}
/*选择左边div下的最后一个p标签*/
.rg_left > p:last-child{
color:#A6A6A6;
font-size: 20px;
}
.rg_right p a {
color: palevioletred;
}
/*表格中所有左侧的元素*/
.td_left{
width: 100px;
height: 45px;
text-align: right;
}
.td_right{
padding-left: 50px;
}
#username,#password,#email,#name,#tel,#checkcode,#birthday{
width: 160px;
height: 26px;
border: 1px solid #A6A6A6;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
width: 100px;
}
#img_check{
height: 32px;
/*设置垂直居中*/
vertical-align: middle;
}
#sub{
width: 120px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026;
margin-left: 80px;
}
</style>
</head>
<body>
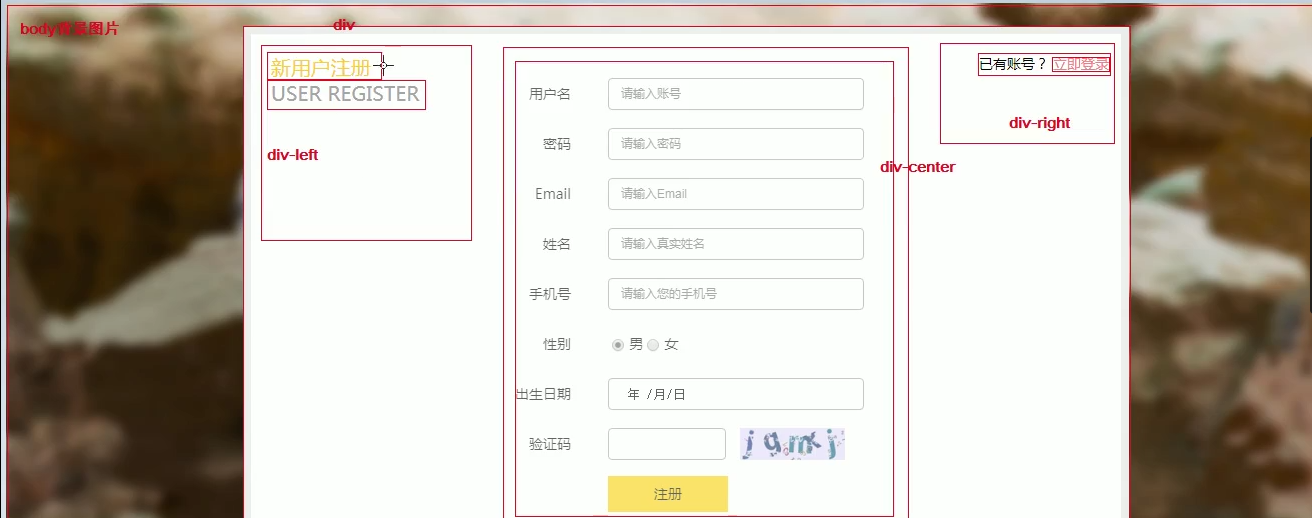
<div class="register_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--中间的表格-->
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入email"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入生日"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode">验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码"><img src="img/verify_code.jpg" id="img_check"></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册" id="sub"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>