关于uniapp的插槽
前置步骤
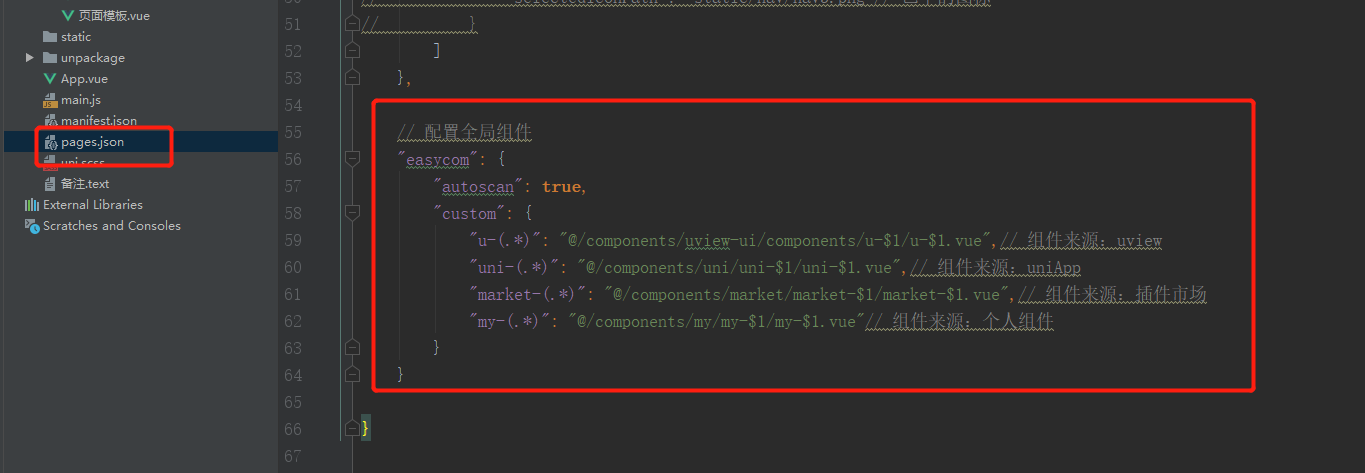
在中pages.json 如下图,可进行全局组件的引用

需要文件:index.vue(主页) my-form.vue(组件)
1、以组件内容为默认视图
my-form.vue(组件)
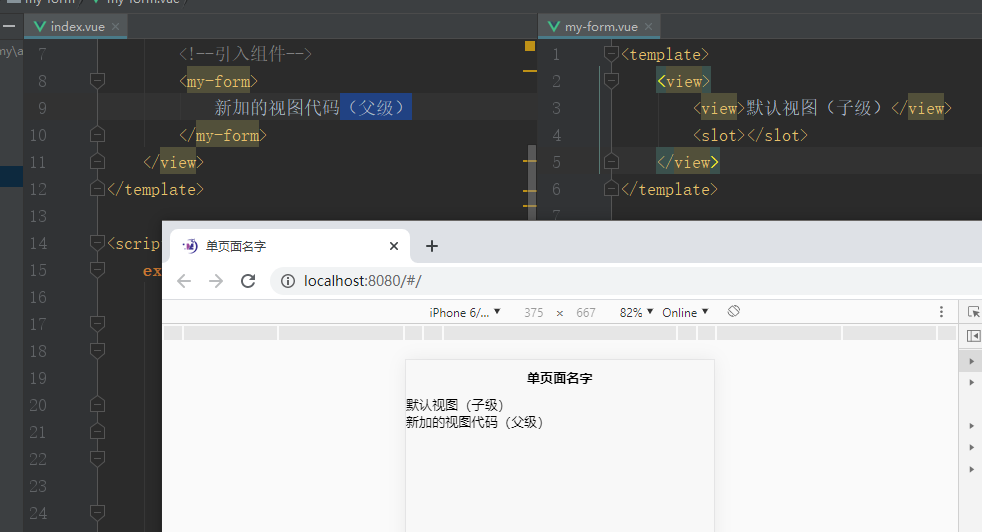
<template> <view> <view>默认视图</view> <slot></slot> </view> </template>
index.vue(主页)
<!--引入组件--> <my-form> 新加的视图代码 </my-form>
效果

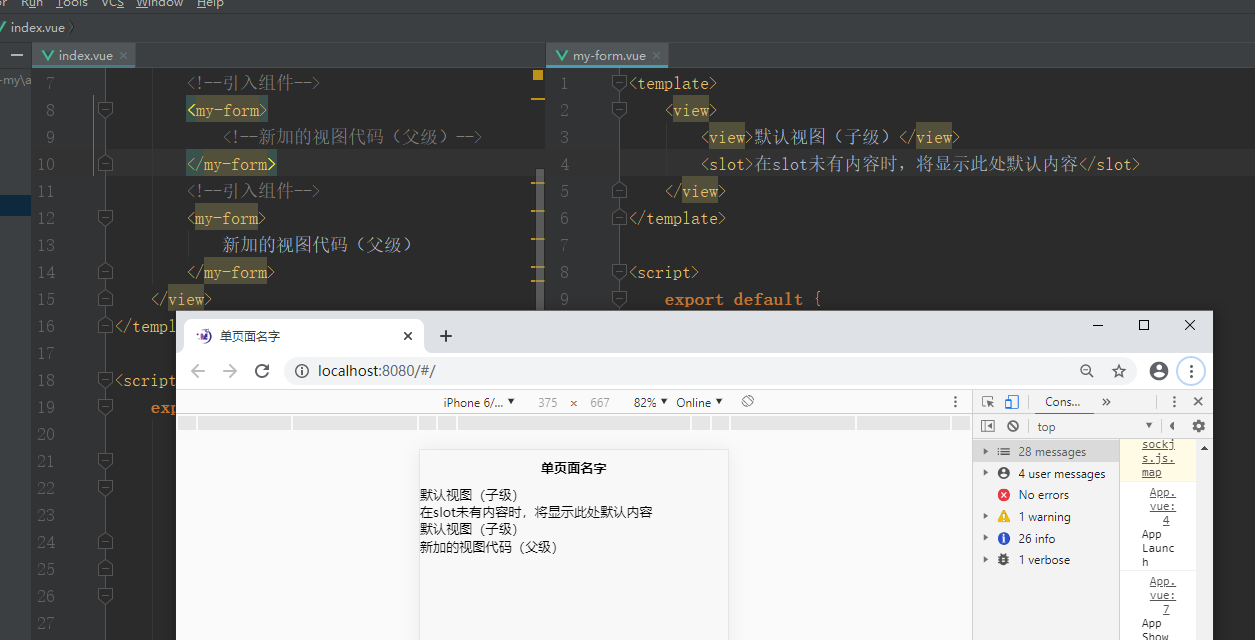
2、后备内容(当插槽未有内容时,显示默认的内容)

3、具名插槽
可以给组件中的<slot> 添加name,<slot name="aaa">,此时 该<slot name="aaa"> 将绑定父级中指定的“v-slot:name”
my-form.vue(组件):
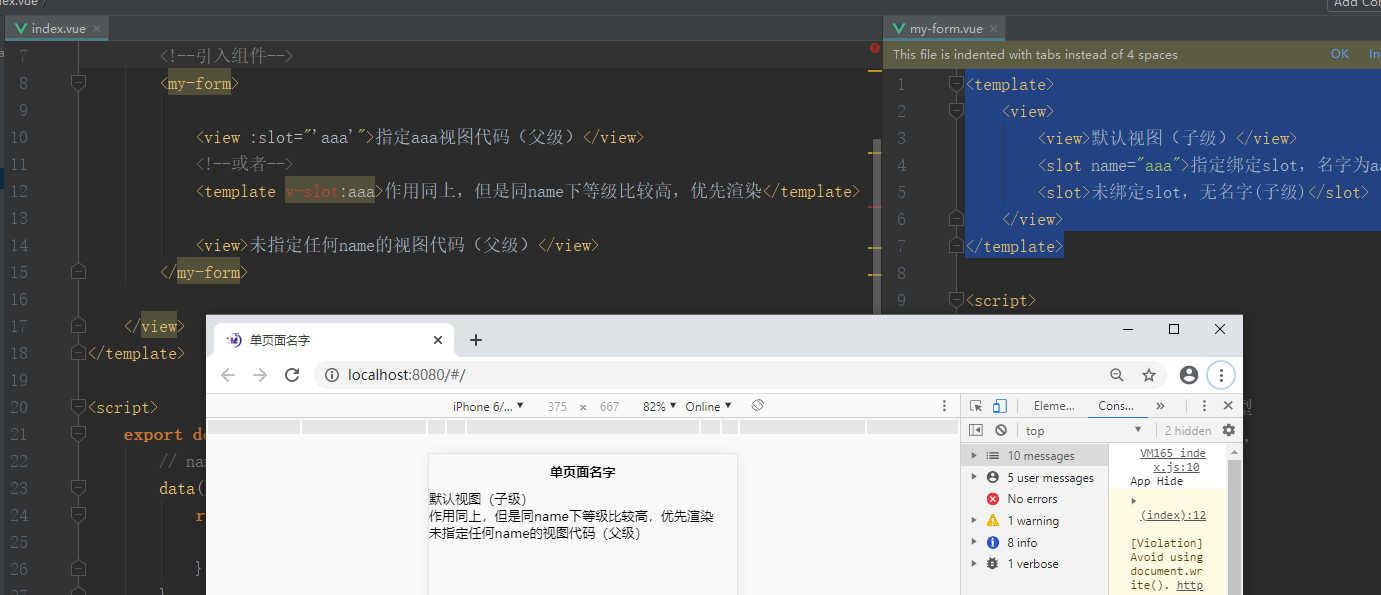
<template> <view> <view>默认视图(子级)</view> <slot name="aaa">指定绑定slot,名字为aaa(子级)</slot> <slot>未绑定slot,无名字(子级)</slot> </view> </template>
index.vue(主页)
<!--引入组件--> <my-form> <view :slot="'aaa'">指定aaa视图代码(父级)</view> <!--或者--> <template v-slot:aaa>作用同上,但是同name下等级比较高,优先渲染</template> <view>未指定任何name的视图代码(父级)</view>
</my-form>
效果

4、解结构插槽(将组件data中的数组数据,返回给父级的视图,从父级遍历渲染插槽,感觉有点鸡肋)
my-form.vue(组件):
<template> <view> <slot :postData="postData">未绑定slot,无名字(子级)</slot> </view> </template> <script> export default { name: "my-form", data() { return { postData:[{ title:"标题" }] } }, } </script>
index.vue(主页)
<my-form> <template v-slot="{postData}"> <view v-for="(item,index) in postData" v-key="index"> {{item.title}} </view> </template> </my-form>
效果

基于第4点,可以将data 放在父级,由父级传给子级,
index.vue(主页)
<template> <view> <!--引入组件--> <view class="slot-item"> <my-form :todos="todos"> <!--绑定一个命名为“slotName”的slot--> <template v-slot:slotName="{ thisItemData }"> <span v-if="thisItemData.isComplete">✓</span> {{ thisItemData.text }} </template> </my-form> </view> </view> </template> <script> export default { data() { return { todos: [{ text: "aa", id: "aa", isComplete: false }, { text: "bb", id: "bb", isComplete: true }, { text: "cc", id: "cc", isComplete: false }] }; }, } </script>
my-form.vue(组件):
<template> <view> <view v-for="(todoitem,todoIndex) in todos" :key="todoIndex"> <!--通过thisItemData 返回给父级--> <slot name="slotName" :thisItemData="todoitem"> <!-- 后备内容 --> {{ todoitem.text }} </slot> </view> </view> </template> <script> export default { name: "my-zujian", props: { todos: { //类型 type: Array, default: function () { return [] } } }, data() { return {} }, } </script>
结果:

参考来源:https://blog.csdn.net/qq_40666120/article/details/106899722


