h5请求的时候总是会跨域
刚在弄一个定位的组件 用的是 腾讯地图的api
h5请求的时候总是会跨域
https://apis.map.qq.com/ws/geocoder/v1/?key=8888-88888-TXM4G-TWPCR-H3FA7-QMFLI&location=39.984154,116.307490&output=jsonp
记录几种解决跨域的问题
1、用vue-jsonp跨域
第一步 安装
npm install vue-jsonp --save
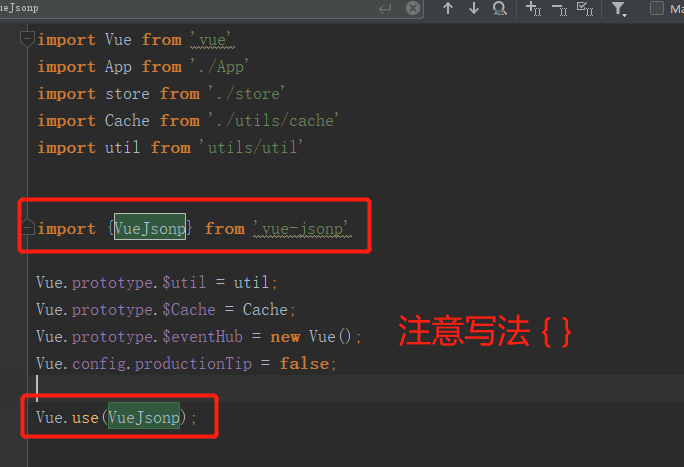
第二步 在main.js中引用
import vueJsonp from 'vue-jsonp' Vue.use(vueJsonp)
第三步 在直接请求你要请求的接口
this.$jsonp(
"https://api.map.baidu.com/reverse_geocoding/v3/?ak=lgB5fqzTUODMGllXL0Wk88888888&location=0,0&output=json&callback=showLocation"
).then(res => {
console.log(res,'百度')
})
this.$jsonp(
"https://apis.map.qq.com/ws/geocoder/v1/?key=AAAA-AAAA-AAAAA-AAAA-AAAA-AAAA&location=0,0&output=jsonp"
).then(res => {
console.log(res,'腾讯地图')
})
在这里 我报了BUG :Uncaught TypeError: Cannot read property 'install' of undefined
处理方式1、卸载重装 vue-jsonp
npm uninstall vue-jsonp --save
处理方式2、查看代码是否符合逻辑(我的问题就是发生在这里)

2、配置代理1
(该方法仅做记录 好像行不通)
配置uni-app 中 manifest.json->h5->devServe
manifest.json配置新增
"h5": {
"devServer": {
"port": 80,
"disableHostCheck": true,
"proxy": {
"/dpc": {
"target": "https://你的域名地址",
"changeOrigin": true,
"secure": false,
"pathRewrite":{"^/dpc":""}
}
}
}
}
http调用
AA() {
uni.request({
url: '/dpc',//你的接口名称,
success: (res) => {
console.log(res.data.data === "true")
}
});
}
3、配置代理2
另一种解决方案
直接创建一个vue.config.js文件
// vue.config.js
module.exports = {
devServer: {
proxy: {
'/prefix/api/user/list': {
target: 'https://api-remote.xxxx.com',
pathRewrite: {
'^/prefix': ''
}
}
},
}
}
1的来源
uniapp 第三方地图 腾讯地图 百度地图 H5端 跨域请求
执行vue-jsonp 插件时报错 :Cannot read property 'install' of undefined
vue中jsonp调用接口浏览器显示 Cannot read property 'jsonp' of undefined
https://ask.dcloud.net.cn/question/110982
2和3的来源:


