uni封装request请求
1、封装Api 列表 (文件名:apiUrlList.js)
var apiUrlList = { service: "https://www.cnblogs.com/", //服务器 picUrl:'/static/images/',//图片地址 "loginAPI": { url: "/client/auth/login",method: "POST",name:"用户登录"}, }; export default apiUrlList
2、封装请求(文件名:ajax.js )

/**=====================================================================核心:接口文件====*/ import apiUrlList from "./apiUrlList.js" //引入接口文件 /**=====================================================================核心:网络请求====*/ /** * 功能:myAjax('API接口',{提交的数据},'重定义提示文本',{控制加载提示}) * 数据类型:myAjax('字符串|必填',{对象|选填},'字符串|选填',{对象|选填}) * 实例:myAjax('/api/login/index',{token:000000},'登录',{show:true,mask:true,title:'登录中…'}) */ function myAjax(api,data,apiName,showLoading){ var mask=true; var title='加载中'; var show=true; if(showLoading){ show=showLoading.show;//false:不显示 mask=showLoading.mask;//false:可点击 title=showLoading.title;//标题 } if(show){ uni.showLoading({ title:title, mask:mask }); } let that = this; var apiUrl = apiUrlList.service + apiUrlList[api].url; var method = apiUrlList[api].method; if(!apiName){apiName=apiUrlList[api].name}else{apiName=apiUrlList[api].name+"===============>"+apiName} return new Promise(function (resolve, reject) { // console.clear(); data.token=uni.getStorageSync('landingInfo').token; uni.request({ url:apiUrl, //仅为示例,并非真实接口地址。 data: data, method:method, header: { // 'content-type': 'application/json' // 默认值 'Content-Type': 'application/x-www-form-urlencoded' }, success: (apiRes) => {//成功 switch (apiRes.data.code) { case 0: console.warn( "%c 备注:", 'color:orange;font-size:15px', apiName, "\n 提交方式:", method, "\n 提交地址:", apiUrl, "\n 提交data:", data, "\n 请求返回", apiRes.data); break; default: console.error( "%c 备注:", 'color:orange;font-size:15px', apiName, "\n 提交方式:", method, "\n 提交地址:", apiUrl, "\n 提交data:", data, "\n 请求返回", apiRes.data); break; } resolve(apiRes.data);//成功返回,resolve是Promise的回调方式 }, fail(apiRes) {//失败 console.error( "%c 备注:", 'color:red;font-size:15px',apiName, "\n 提交方式:", method, "\n 提交地址:", apiUrl, "\n 提交data:", data, "\n 请求返回", apiRes); uni.showModal({ title: '提示', content: 'API请求:'+apiName+' 失败', confirmText:"结束",//确定按钮的文字 cancelText:"继续",//取消按钮的文字 showCancel:true,//是否显示取消按钮 success: function (showModalRes) { if (showModalRes.confirm) { } else if (showModalRes.cancel) { apiRes.apiName=apiName; reject(apiRes);//失败返回,resolve是Promise的回调方式 } } }); uni.hideLoading(); }, complete(res){//结束 if (res.data.code == 401) { that.$gotoPage('/', 1); return false } uni.hideLoading(); } }); }) } /**=====================================================================核心:开放入口函数====*/ // module.exports = { // myAjax: myAjax // }; export {// myAjax, apiUrlList }
3、使用vue链 成为全局调用
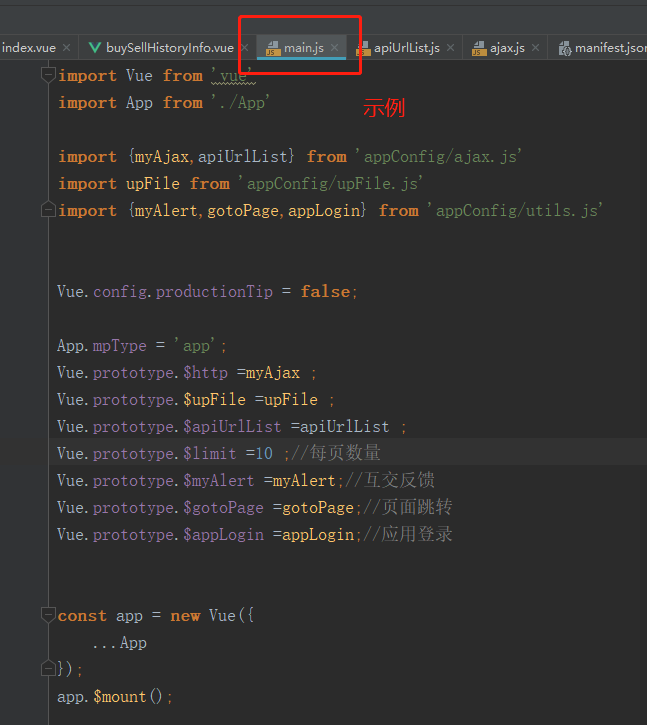
import {myAjax,apiUrlList} from 'appConfig/ajax.js'; //引入
Vue.prototype.$http =myAjax ; //申明
Vue.prototype.$apiUrlList =apiUrlList ; //申明

4、在需要请求的位置
let that=this;
var data={};
this.$http("loginAPI", data).then((res) => {
if(res.code=='0'){
}else{
uni.showToast({
title: res.msg,
icon: "none"
});
}
}).catch((res) => {
console.error(res);
uni.showToast({
title: '数据出错:'+(res.apiName||""),
icon: "none"
});
});



