引用 import和include
官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/import.html
总结1、如果想引用一片自己定义的外部模板(template),则可以使用 import ,它会在 当前文件中 使用 目标文件 里定义的 template,
举例:
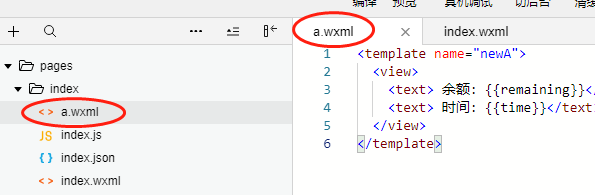
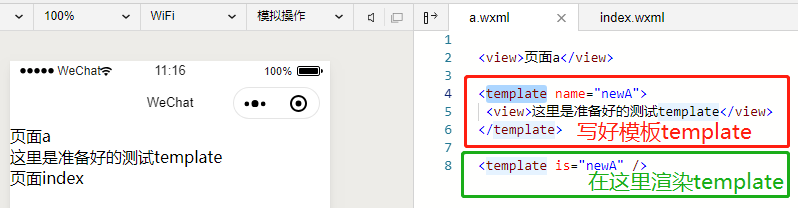
步骤1、先在单独的.wxml中,写好模板
<template name="newA"> <view> <text> 余额: {{remaining}}</text> <text> 时间: {{time}}</text> </view> </template>

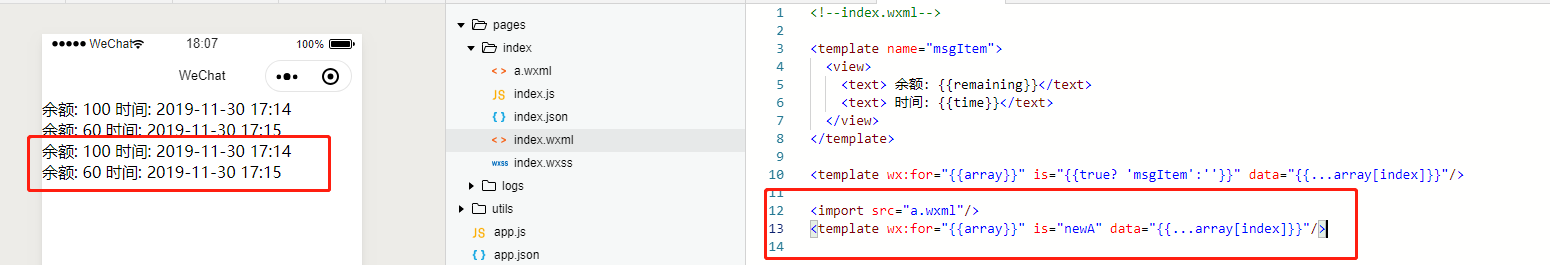
步骤2、在需要的地方用 import引用目标文件 ,并 渲染模板和数据(如果没有渲染模板则不会显示)
<import src="a.wxml"/> <template wx:for="{{array}}" is="newA" data="{{...array[index]}}"/>

注意:import 的作用域
import 有作用域的概念,即只会 import 目标文件中定义的模板(template),而不会 import 目标文件 import 的模板(template)。
如:C import B,B import A,在C中可以使用B定义的template,在B中可以使用A定义的template,但是C不能使用A定义的template。
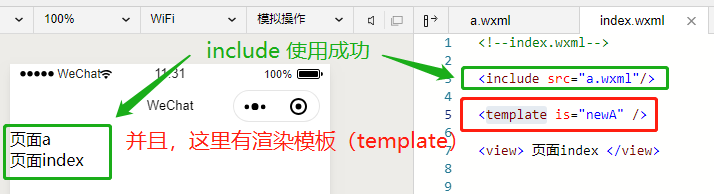
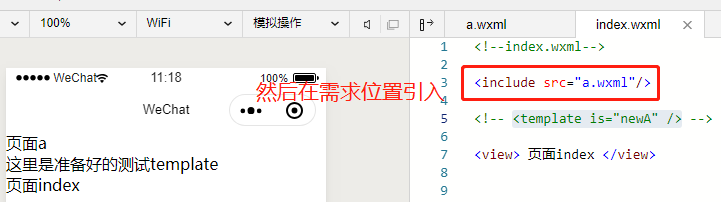
总结2、如果想引入一片代码,include 可以将目标文件除了 <template/> <wxs/> 外的整个代码引入,相当于是拷贝到 include 位置。
<include src="a.wxml"/> <view> 页面index </view>


注意:include 有个小方法
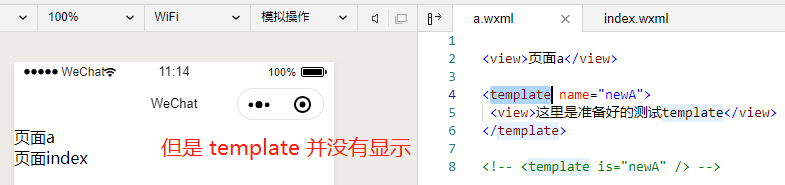
官方文档说,include 是不引入 <template/> <wxs/> 的,但是经过测试发现,include 可以在模板(template)渲染完后再引入到指定位置。


也就是说,模板(template)渲染之后已经不再是模板(template),而是一片普通的代码
不过吧……个人感觉,直接使用模板(template)引入就好了,干嘛多此一举

